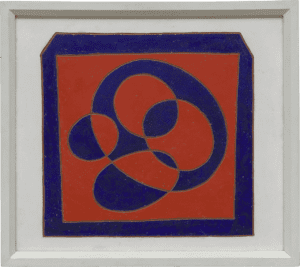
I found myself drawn to the image by Josef Albers titled “Together”

I believe the striking contrast of the colors and how it is carefully styled are what made it so eye-catching. I love how he made the outer square to make it seem like the drawing had its own frame. the five circles inside are painted with different colors to make it seem like it is overlapping. Albers only used red and blue paint to draw squares and circled in the picture. Despite the simplicity, the artist managed to transform the two colors and two shapes into a unique and fascinating work of art.
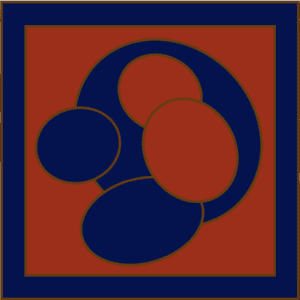
In order to reconstruct this picture with Processing, I first made sketches and calculate important points that will be useful for the coordinates. During the process, I struggled a lot with the rotation of the circles. It took me a long while to finally manage to rotate all the circles into its proper place, and then I add the stroke to provide outline for the shapes. I tried to fill the overlapping parts of the circles with the vertex function, but I failed to get the right points. Below is the code i used to make my interpretation of the picture.

This is the image i ended up with. Overall, it is still had some essential parts of the original drawing. I successfully incorporated the rotation and color scheme of Albers’s drawing into the processing code. However, it still lacks the depth because I did not add the overlapping colors in the circles. But i like the way it turned out even if it’s not identical. I think processing is a great way to draw pictures. Because we are required to understand the basic shapes that make up the big picture, and in the process we can better appreciate the details that the artist put in the painting.