http://imanas.shanghai.nyu.edu/~zc1151/commLab/ComicProject/view.html
The above is the link to our interactive comic — Views of Shanghai.
For this project, I worked with Alina. She is a good drawer while I’m better at coding, so I mainly take charge of the coding part while she did for most of the drawings. We did both challenge our weaknesses, I gathered the materials for the drawings, and tried some editing on the images, while Alina did some explorations on coding.
We had the idea of depicting a guy going on sightseeing in Shanghai, but was on his phone checking social media (instagram) all the time, without paying attention to the views. It was not until he was interrupted by his accompanying friend at the bund who asked him to help take a photo did he realize that the view was pretty nice. He then decided to travel back to the sites he went earlier, and this time, he put his phone away so that he can enjoy the views more.
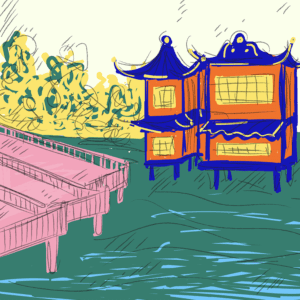
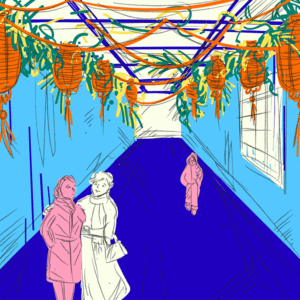
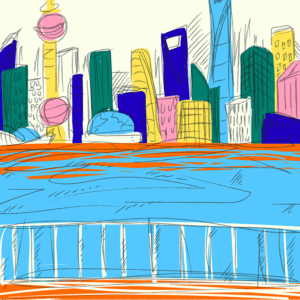
For the comics, we chose three typical sites at Shanghai, respectively the bund, the Yu Garden, and the Tianzi Fang. After we gathered the images of those sites, Alina drew the them into a comic style. We also have our original drawings of the instagram contents, the phone frame, and the scene of the man asking for photos.
Here are the images we have for the views of the sites:



For the interactivity, we originally thought about having two arrows to click through the pages. However, as we have the part of the character browsing through the instagram posts on his phone, we want to explore if we can implement the scrolling feature. I mainly worked on the coding part. To get the screen scrolling, I separated the layers for the phone frame, the phone screen, and the contents to display on then screen, and then set the overflow for the phoneScreen div to be scroll. However, I could not figure out the way to track the scrolling position. I went to Cindy for help, who introduced me the scrollTop argument. I was then able to use this inside the function to track the scrolling position, and change the background images (of the different sites the character went) according to the current scrolling position. The scrolling is for the first half part of our comic, and for the second part, we realized the interactive effect with clicking.
The second part of our comic was the character visiting back. I introduced a function for that part to remove the phone frame and screen, and display only the background image. We decided to use arrow for this part, allowing users to click through the images. For the functions for clicking interactions, I created an array of image url and a variable indicating the index. Each time the left/right arrow is clicked, it decreases or add the index variable by one, calling into the array with the corresponding url, and presenting the image of the view.
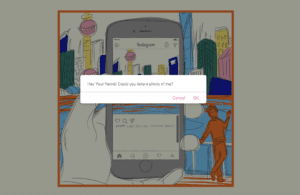
As for connecting the two parts, we make use of the confirm function and use a pop-up message to indicate the dialogue.

Another thing I worked on is the initial state of the comic. We designed a title page, adding a button to the phone screen with javascript. Once the button is clicked, it prompts an input alert, asking for the user’s name. We created this feature because we want to create a sense of individuality for the user. Later in the comic, when it reaches the point where the character is asked by his friend for a photo, the confirm message will call the user by the name inputted before. Following the input prompt, an alert message bumps up, informing the user to scroll the screen for more contents. At the same time, the function in javascript creates a phone content element and adds the social media (instagram) page to the phone screen, and initializes relevant functions.
A major problem we ran into when working on the javascript is the control of time of changing an image or popping up an element using setTimeOut function, especially when I use it for changing pages. I found the measure of time varies among different browsers, and it is hard to predict how long a user would spend on the current page. I did several tests and modify the time period for numbers of times, and did manage to lower the influence of the time on the interactive effect to minimum. I also tried combine the use of setTimeOut with conditions, so that it won’t be too vulnerable, and the page won’t crash even if a user scroll/click through too fast or too slow.
Personally, I explored many functions and features of JavaScript during the working process. I have never worked on styling and tracking a scrolling, setting time period, or adding/removing element to the HTML using JavaScript. I also gained a deeper understanding on interactivity, thinking more about how those interactions can be added to our original design so that they make sense. In addition, I learned more about comic as a medium itself. I gained many insights on how static comics interact with their audiences, how they indicate the flow of time and present motions.