Project: Tokio
Partner: Ruby Instructor: Moon
Design:
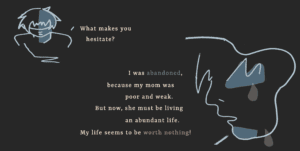
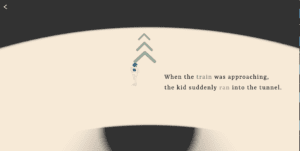
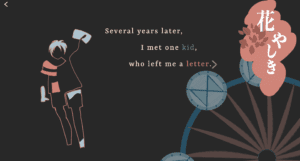
This is a story-based net art adapted from a novel ‘Tokio’ by Higashino Keigo. It tells a story that Tokio, Takumi’s son, goes on a temporal journey back to 20 years ago and helps his father uncover the truth about his family background. We want to simplify the text but amplify the art (both visual art and animation programming) so we carefully picked out 14 important scenes with its original meaning retained. It is delivered from the first-person perspective — Takumi, Tokio’s father. Every page is presented with a combination of the quote(s) and the image(s).
Below are the screenshots for several pages of the project:




Process:
1. Determine the topic and form:
We worked together on the topic and the form. I always have imagined pictures in my mind when I’m reading a book. ‘Tokio’ is one of my favorite novels. Inspired by both the themes ( time travel, redemption, and circulation) we decided to take the form of storytelling. Since we didn’t really want to make it a comic style. The main idea we finally applied was “abstraction” after we asked Moon for advice. As for the story, we retained the original meanings with minimal details; As for the visual arts, we replaced the concrete objects with abstract sketching.
2. Visual arts:
I was in charge of the visual arts. I made them with my digital panel and Adobe Photoshop. My sketching style was inspired by a series of illustrations we found in ‘Pinterest’. Inspired by Dave, we used color palettes selected from “color-hex”.
Here are 2 examples of abstract Illustrations we found on ‘Pinterest’:


Some of my ideas:
1)The conversation box: I used the irregular shape, the coarse margin and ink marks to make it more like a letter.
2)The amusement park: By organizing the layout and putting the rotating Ferris wheel I would like to enrich the audience’s visual experience.
3)Dialogue: The comparison of the size and angle of their portraits indicated the tone and mood when they walk.
3. Interaction:
Initially, we planned to use interactions other than clicking the mouse to turn the page. But for some reason, we couldn’t direct to another page by scrolling. If I had to do it all over again I may try a whole HTML page so that scrolling can work. In this case, the potential problem may be how to scroll in a div box considering we have lots of scenes contained.
Some of my ideas behind interactions on every single page:
1) Hover over the envelope: To create a sense of mystery and let the user explore by themselves.
2) Shift between Mom and Dad: By following the mouse position the user can shift the scene anytime.
4. Coding:
We both worked on coding in this project and my charge was p5 animation. With my partner’s help, I also had a better understanding of keyframe function in CSS and addEventListener in Javascript. With Moon’s help, I also learned how to build the local server with the terminal so that I could upload the image to canvas.
Here are some of my ideas behind the animation:
1) Train and running boy: These two pages can echo with each other through two circles: One is shrinking and the other is expanding. By keeping still the main objects but moving the surroundings the scene could be more dynamic.
2) The falling newspaper: I was going to create the floating or bouncing effect but I didn’t make it due to the time limit. But it’s worth a try next time.
5. Other problems:
There are some other problems we came across during the process. For example, it seems difficult to playback the audio throughout all the pages. Also, we found some interactions are not obvious enough during the user testing.
6. Discoveries:
But along the way from proposal to the presentation, I’ve learned three important things about creating a net art:
1) It’s better to perceive the capacity or feasibility before really doing it
2) Always care about users’ experience. Any detail can make a huge difference to users’ experience.
3) Art can be achieved by abstraction/conceptualization.
Future:
Taking the criticisms I received into account, I want to make further explorations about better interactions. I want to improve my skills in javascript which I’m not much familiar with yet. I will also try to figure out how to make the audio work. I really appreciate my experience working with my partner and getting inspiration from Moon and Dave. BIG THANKS to them as well as the whole class.