Link: http://imanas.shanghai.nyu.edu/~ys3041/final/index.html
Partner: Laura
Description:
The user chooses one emotion and one person who the user wants to give a flower. And then, the pot will generate a flower according to him/her choice. The users can choose the colors of the flowers.
Process:
After we confirm our project, I started doing it with research first. I found a lot of articles about flower language. And finally I chose one, which is credited below. And I read them and chose some flowers which have different meanings with different colors. I summarized the three most common emotions and four persons. Finally, we had five flowers to match the different choices.
Then, I found different types of paintings about the five flowers we choose. In our original plan, the users can choose the color and fill it in the different petals. However, since our flowers are not symmetric, we had to draw them in p5 by vertexshape() or curveshape(). While it is really time-consuming and the flowers we draw by p5 is really weird, we decided to draw the flowers in Ai by ourselves and load images into the website. Laura drew all the flowers and filled in colors. At first, we still wanted to keep the concept of filling color, while it is hard to do this with images–we did not have an efficient way to put the images of petal related with each other. So at last, we just designed to click the button and changed the whole images.
I am responsible for most of the coding in this project. Laura is responsible for the visual asset and helps me to code. There are some interesting and important coding I want to mention.
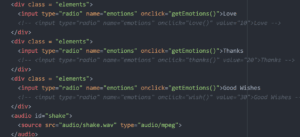
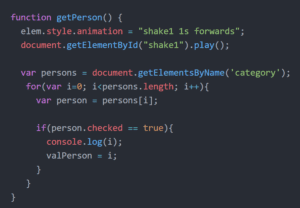
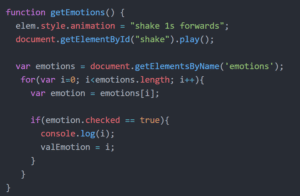
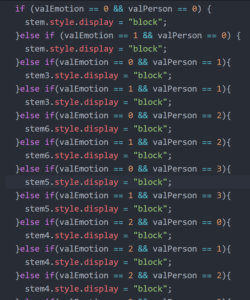
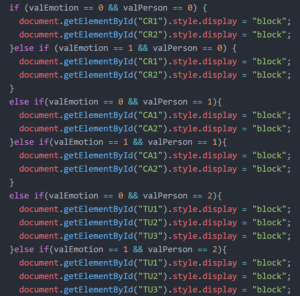
For choosing the elements and persons, I used checkbox first. Since we wanted to limit users to just choose one emotion and one person, Professor Moon told me I could use radio box. When I used checkbox, I used clickcounts and sent value to the function which generates flowers, doing the math to decide the flowers. After I changed to radio box, I used Array and used i to make the function. So do the flower language and color parts.



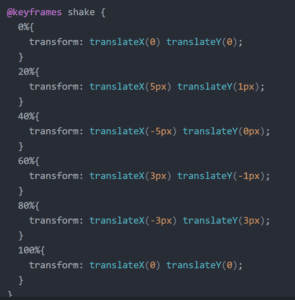
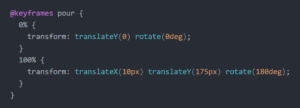
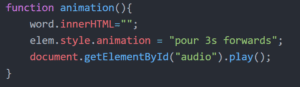
We planned to make animation for the bottle with p5 in java. And I ask Konrad about how to make the animation. He told me that it was easier to do this in CSS and taught me how to use keyframe to make an animation(THANKS KONRAD! 🙂 ).



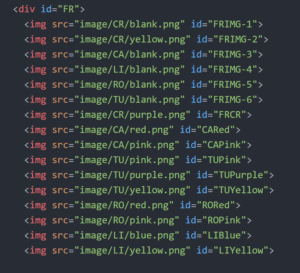
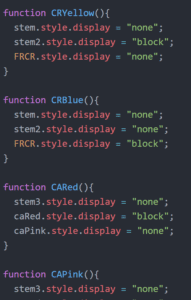
The most important part is how we change the flowers. I did not know why changing images source function did not work in java. So I loaded all the images in the html and set display “block/none” to show the flower. And I set the positions of each kind of flowers respectively. After receiving the value i from the array, I used the else/if statement to show the different kinds of flower. And for the changing colors, they are the simple buttons to decide the display of the images.





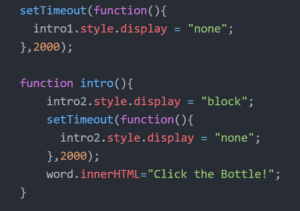
We also did a lot of user testing to get some feedback and changed the ways of interaction and selections. For example, we did not have the instruction which covers the whole page to tell the users what to do. We put the instruction in the middle of the pages. Professor said that it was not that clear for the users. So I added the huge instructions and used settimeout to let them show and hide.


Further Improvement:
1 In our proposal, we planned that the users can download the screenshot or send the website to the persons they want to send the flower. However, it is too hard to write them based on our website since we did not use p5 so that we should add another library that we have never learned. I hope that we can do that in the future.
2 Professor Moon wanted to use drag, like dragging the emotion into the bottle and dragging the color on the flower so the color can be changed. However, the drag function cannot work. I hope that I can explore further about this part.
Credit: https://aggie-horticulture.tamu.edu/archives/parsons/publications/flowers/flowers.html