Link: https://imanas.shanghai.nyu.edu/~ys3041/videoproject/start.html
Partner: Anica, Ying
Project description:
Our project’s topic is like “if the movie were real”. We found that when we look back some famous stories we heard in our childhood, some of them are irrational. So we chose Snow White (we assume that everyone knows this story) to make some adaptations. We set four key scenes from the original story to create a new version. The first three scenes have two options that the audience can choose to end the story or continue the story in this scene. The last one only has one option to end the whole story. All of them are a little bit humorous.
Responsible part:
1 script
After we confirmed our idea, we started to write a rough storyline together. I wrote the first draft of the script with the help of Anica. And during our shooting, we also changed a little to achieve a better effect.
2 storyboard
After I finished the script, I designed a rough draft of storyboard about shooting and video editing. We had a meeting together and I asked their suggestion. After revising the rough storyboard, I drew the detailed storyboard.
3 shooting
We three shot the video for each other. At first, we planned to use a green screen for some scenes so that we sent an email to Christain for asking the schedule of the green screen. However, he did not reply to us. So we finished all of our shooting on the 15th floor.
4 preparing for the videos editing
Ying is responsible for video editing, so my role is to help him preparing the video editing. I put the videos in the corresponding folders and found different background music. And I wrote some suggestion about the video editing as references for Ying.
![]()


5 improving website
I receive the basic HTML from my teammate Anica. Based on her work, I improved the layout of the HTML. Like the border of the button.
Then, my main work is to improve the javascript. In her original work, when the audience clicks the picture, it will show a popup window of the introduction of the whole scene. When they close the window, the two options of ending or continuing will be shown and each button will lead to a new website containing the video.
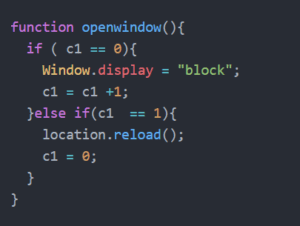
In my website, the poster images replaced the picture and load the video of “continue the story” in the HTML. And I added a button “start the story” to show the popup window. And I used the click counts to set the reload for the whole website. When the audience clicks the button, a popup window will be shown. And when the audience clicks the button again, it will reload this pages.
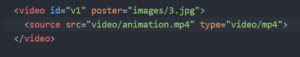
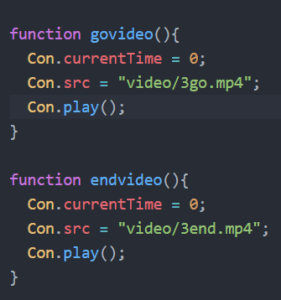
For the two options, I found that if I just simply change the resource of the video in the javascript, the video is changed only once, meaning that if the audience click the button “end the story”, he cannot watch the video of “continue the story” unless he reloads the page. To solve this question, I loaded an unrelated video on the HTML. And when the audience clicks the button, the source will be changed.



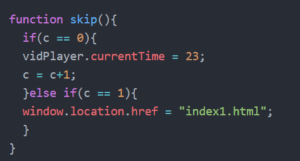
I also asked my teammates for the feedback. Ying said that the opening page is too long that maybe some audiences don’t want to click that much time to go to the next pages. So I set a skip button at the right side of the page. When the audience clicks the button one time, the video goes to the end. When the audience clicks the button again, the website will go to the next pages.

Improvement:
In our original plan, we may only use one page to show all the video, which means that we should use animation to change the different scenes. After I learned the coding from the former student’s project (Memories), I found that the animation may be not suitable for our project. In our project, for each scene, we have three buttons and two videos that are difficult for me to make the transition. So we used different pages instead of using animation. I hope that I can realize the format of our original plan in the final project.