Link: http://imanas.shanghai.nyu.edu/~yh2330/week04/
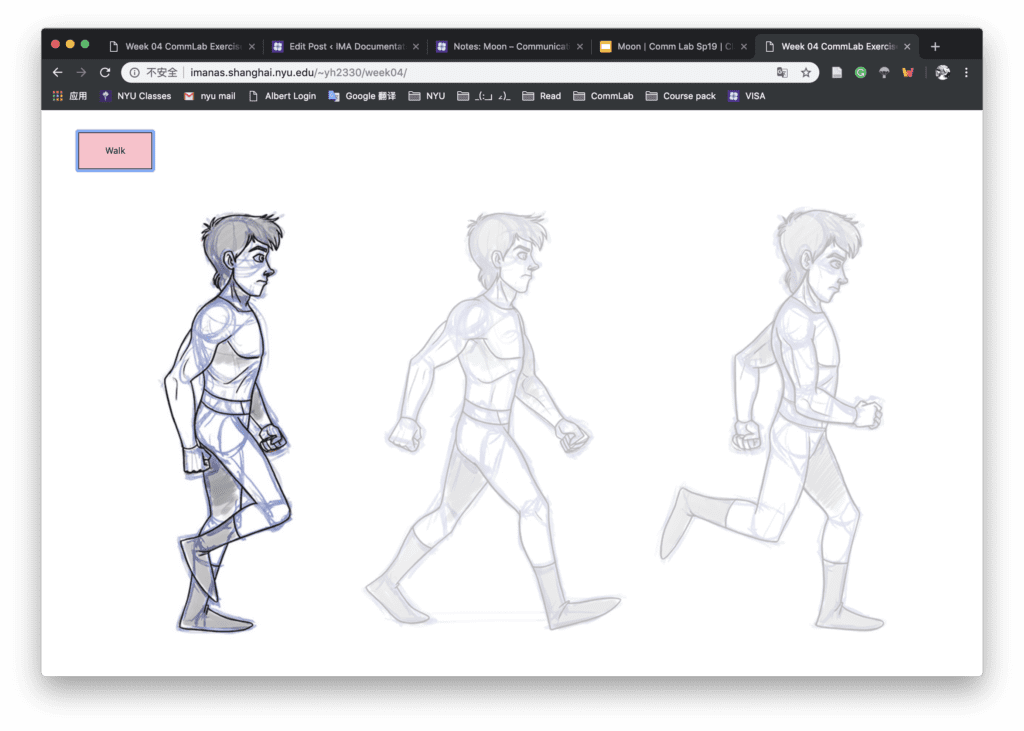
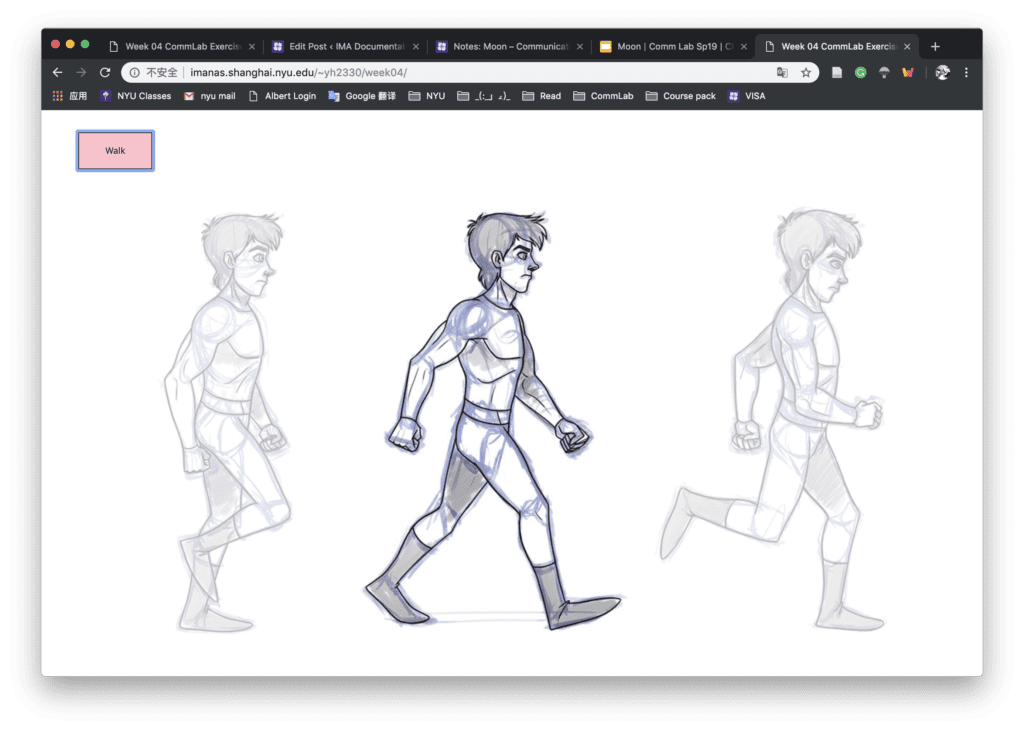
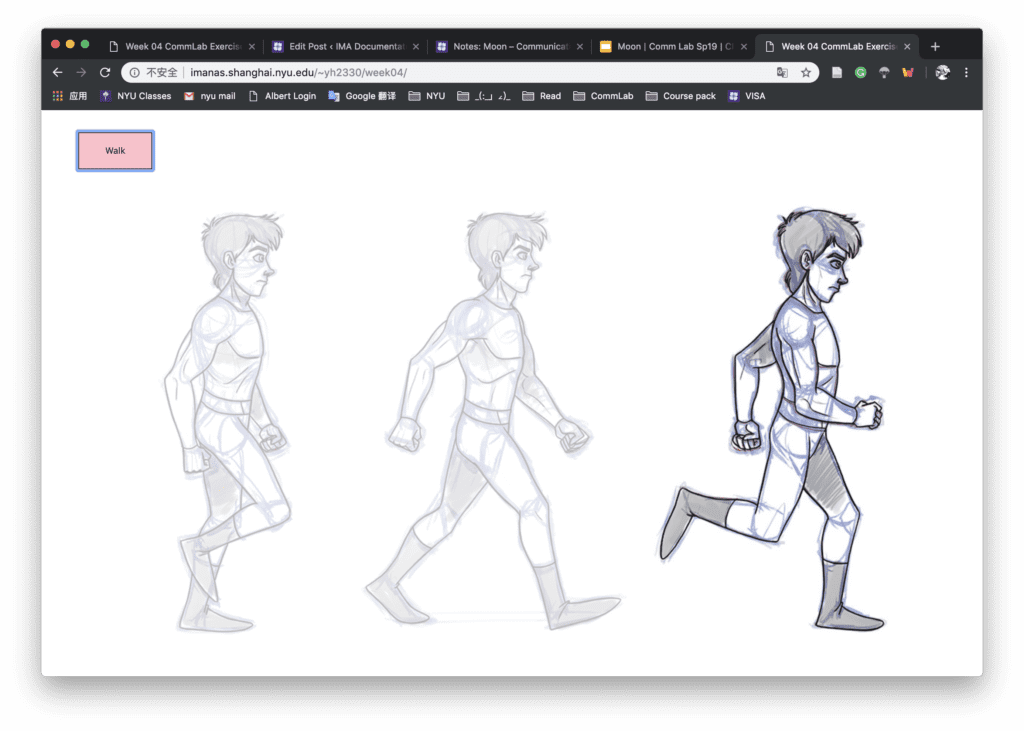
In the CSS file, I used display flex to organize the position of the box. And in the Javascript, I create a counter c with the original value of 0. It will add one every time I click the button, and change the opacity of the specific box while keeping other pictures the original opacity. Once the counter got the value of 2, it will change back to 0 so that we can continue with the new loop.
Some screenshots below: