Javascript_Walking Animation

Link: http://imanas.shanghai.nyu.edu/~yc3359/w04-exercise-JS-Conditionals/index.html
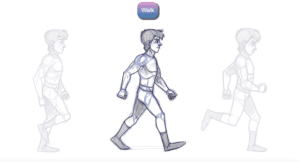
In this javascript exercise, I will be creating a walking animation with three separate pictures that can be triggered by a button. The animation will be shown by changing the opacity of each picture.
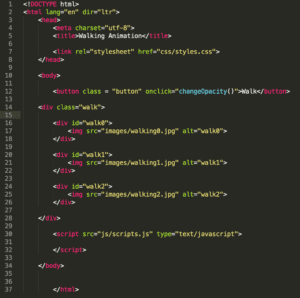
First, I need to add all the necessary components such as button, text, and pictures into HTML.

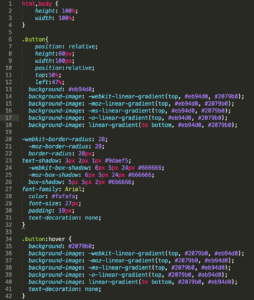
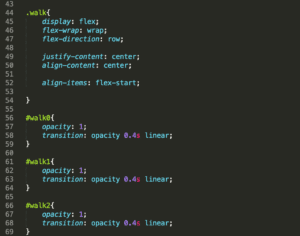
In CSS, I will be setting up the format and style for the button as well as the position of the three pictures. Also, I added fading effects when the opacity change to make the transition more smooth. This is done by using transition and set a time limit to opacity.


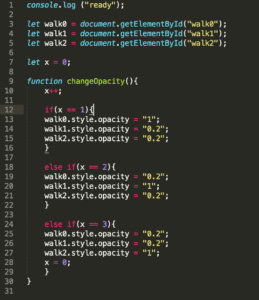
Lastly, javascript is used for triggering the effect of the opacity through the button. For simplification, let walk0,1 and 2 equal to ‘document.getElementById(“walk0,1 and 2”). I will set the initial button count equal to 0. As for count (x) increases, it will trigger the animation change and when it gets to the last it will go back to x = 0 which will restart the whole animation.