Link to the about page: http://imanas.shanghai.nyu.edu/~yc3359/week03/index.html
Or you can take a sneak peek to my new welcome page proposal.
http://imanas.shanghai.nyu.edu/~yc3359/week03/welcome.html
 This is where I got the effect from (https://css-tricks.com/snippets/css/typewriter-effect/) and I thought it was really cool.
This is where I got the effect from (https://css-tricks.com/snippets/css/typewriter-effect/) and I thought it was really cool.
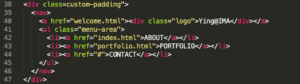
I started out my assignment with the construction of a horizontal navigation bar on the top. I decided to make that first since it will be used multiple times throughout my other pages. This way I can just copy and paste the code to finish that step before stylizing my other pages. For the navigation bar, I created a white background on the top. I added my title for the assignment “Ying@IMA” as my logo. Then I added tabs that are already existed like the portfolio page. I will be updating more tabs in the future. The HTML code for that is shown below. 
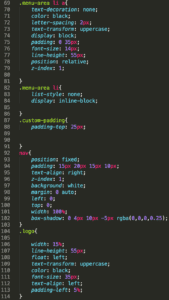
As you can see I’ve assigned it in a class called custom-padding so I can easily adjust the over padding and I wrote the rest of the code within nav. Below is the CSS code.


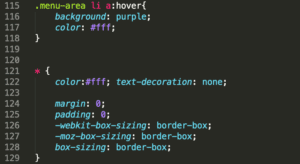
So what I did is that I’ve set the tabs on the right and the logo on the left. I also did the hover function where tabs will be enclosed in a purple box. This code is shown from 115-117. Moreover, I added a shadow to the bottom corner to add more contrast and the code is in 182 by using box-shadow. There are several difficulties while making this navigation bar but most of it is about the position of the text and the bar. I eventually got the result that I wanted by testing numerous values for almost 2 hours but it was worth it. On the about page, I’ve added a background for header one. This was quite easy just by adding a background from the local file. I then adjust the background by using background-position and background-size. The rest of the content was pretty straightforward where I put the text in either center or to start on the left. For the involvement section, I’ve added two logos and decided not to add any texts for it so I can keep the website simple and minimalistic. The user can click in to check more information. When you move the mouse cursor onto the image it will have a little message box appearing that says the title of the website. This was done by using the title code. Lastly, I insert link to the tabs that I already created.

For the portfolio page, I’ve fixed the footer problem where it does not stay on the bottom of the page by changing the position to fixed. One useful thing that I learned is how to put special symbols onto HTML by using converter online. I tried to make a footer section but failed and I gave up because it messed up my previous section all the time.