Link: http://imanas.shanghai.nyu.edu/~yc3359/css-float-n-flex/index.html

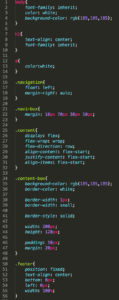
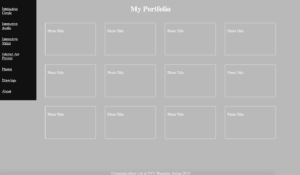
In this exercise, I practiced how to add style to my HTML page with CSS. The goal of this exercise is to arrange these content boxes in an orderly fashion and to customize it like inserting color or changing font. I like to keep my page simple so I used grey for my background and kept the text white. I also added a navigation bar to the left and make it black. Below is the CSS code for the navigation bar.

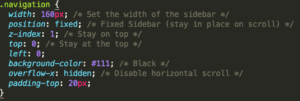
While adding the navigation bar, I faced an issue where the boxes came under the navigation bar. I solved this issue by adding the following code to avoid overriding.
![]()
The following is the rest of the CSS code.