Here is the link:
https://imanas.shanghai.nyu.edu/~yc2966/comm42/index.html
Description:
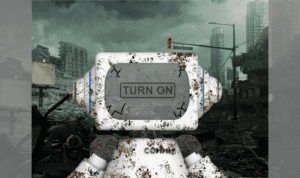
In this project, Laura and I try to narrate a story from the little robot Comm 42 ‘ view at the end of human history, which is about four important scenes in his life: the day it was finished and turned on for the first time; his first job – kids caring and housekeeping; his time with his human family; the end of human’s world due to the disaster, war, pollution and resource running out. The name Comm 42 is formed up by Comm lab and “42”, which comes from Douglas Adams ‘s scientific fiction The Hitchhiker’s Guide to the Galaxy——42: The answer to life, the universe and everything.
As for the timeline and interaction design, we set the end of the world as the current time, while comm 42 is about to run out of his power and tries to leave his last message. Users could click on the turn on button to wake up Comm 42 and listen to his last message and choose the piece of the story they want to hear. After listening to all the 4 records, Comm 42 will shut down in the noises.
Process:
In this project, I’m mainly responsible for visual assets and web design, while Laura is in charge of editing the audio part. Though it’s said that we divided our duty, we still did much work together. For example, we developed the storyline together, performed the human’s lines in the story, and also search for the sound effect together. And Laura helped me a lot for debugging and editing the sound wave pictures.
As we would like to make the view more realistic, I created a 3D Model for our little Comm 42 and rendered out its front view. And I also edited the view of the robot to make it look rusting and dirty. To collaborate with the audio part as well as enhance the expression of the sound, I added some glitch views, loading messages and sound waves.
The original model for Comm 42

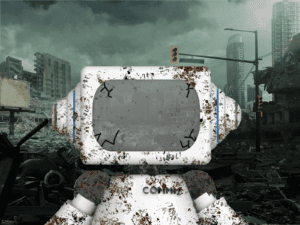
Edited Look for Comm 42

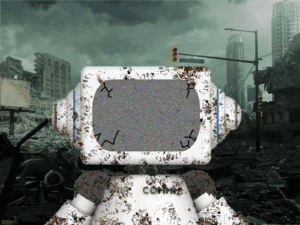
Glitch

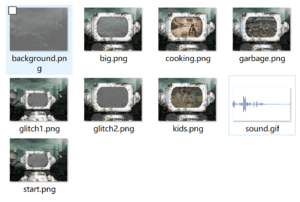
Showing scenes

All View Assets

Screenshot for audio files

Screenshots for the web page: turn on

Screenshots for the web page: main page

Screenshots for the web page: back & reload

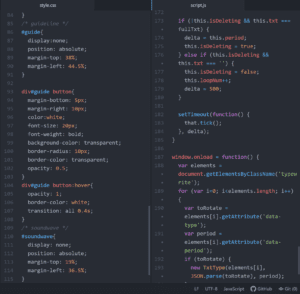
Screenshots for part of the code




Post-mortem:
Due to my weak knowledge of javascript, I mainly used the setTimeout function to control the pace of pictures and animations collaborating with the sound. However, this finally results in great manual work and many weird bugs…As for the audio part, since the human voice in the project is acted by Laura and me, not only the actors’ emotion and after-editing does not approach our initial expectation (But it was still a lot of fun to act hh). In addition, the robot voice we chose the voice from the ios system, however, the problem we’ve met with this is that it can not change its pace and tone to be more humanistic, for example, when Comm 42 is calling the kids to watch out, it sounds too natural and calm… Probably next time, it’s still better to have a human voice perform it first and then add machine-like effect to it.