Link: https://imanas.shanghai.nyu.edu/~tke217/Net Art Project/
“我”
About
For my final project, I decided to do this project individually to not only add my personal touch and let my personality shine through the website, but to also challenge how much I’ve learned throughout the semester, especially figuring out how to code myself since that was one of the most complicated processes I had to learn how to do. I’ve never learned how to code before, so this semester was my first insight into web designing.
Design
For the design I had in mind, I wanted to add quotes that my mother would always teach me growing up. She would have quotes all over the place, and would make sure we would “Live, love, and grow” by them. I wanted to use the most influential quotes, but also use a collage of pictures/videos from my life to visually explain them.
I wanted to make my design of the quotes and title page to be simple because I wanted the collage of pictures and videos to shine through. I also wanted there to be a flow in the project, especially since this was a project that was more like presenting “art” and themes like “abstract” “obscurity” “creativity” “personality”. I thought this was a perfect representation of art, because to me, my project was art. I am not so visually artistic, but when there are personal touches, my creativity can flow. I thought this was a unique way of an artistic piece, and I very much enjoyed it.
Lastly, I also wanted to include some sort of user interaction at the end. So, since this webpage was pertaining towards me and my personal life, I wanted to give the users a chance to share their personal insights/thoughts on quotes that have inspired them. I also wanted this to be saved on the screen, so that maybe they can be inspired from other quotes, or be interested by the differences or similarities between different quotes from different times. (The top line representing the latest time — closely to when the project was finished).
Steps:
This picture below is the cover page of my website. The “我” character is blinking, indicating that it is a button and should be clicked on.

Next, it leads you to the page where the quotes are displayed. After this, the process is now timed and everything will be autoplayed (except the videos, you just have to click anywhere on the screen to play it, and click again to pause it)

Now, you will see the video pop up (fullscreen), and shortly after a pop up with instructions guiding the user on how to move about the website.

After all the quotes and videos are played (4 sets), the user will be taken to the final page below. This page is for the users to explore their creativity and have the chance to type in quotes that they were most inspired by, or quotes they want to put. Before this page, there is a mini-pop up with instructions explaining what this page is about and how to go about it. After the user puts in their quote(s) and presses submit, the quote will not only be displayed on the screen, but also be saved, so that when the user comes back to this page, they will still be able to see their quote as well as others.

Process
The process of making this website was very meticulous and challenging. I’ve always worked with partners before who have taken the role of ‘coder’, so I am not used to coding myself and making a product that is solely of my own idea. I had to go in for help a lot at the IMA lab because simple things like not connecting this html with the second css, or forgetting to grab my document, etc. It was honestly all a struggle for me.
However, I really like challenges, and I think this was definitely one I could take on, but would need assistance with. I had to make separate htmls, css, and javascripts for each quote, as well as the title & final quote page. I also did all my edits on iMovie, so I just simply added that in on my html page. One thing that I kept having to fix was the position of everything. I wanted to make sure it looked presentable, so I was being very careful about centering the instructions, making sure the videos were full screen, etc. I also wanted to make sure there was some interaction with the user, therefore I set the “我” or title as blinking, and added the “add your own quote” portion at the very end.
Honestly, from proposal to presentation I am damn proud of myself. My presentation was exactly how I planned it to be in the beginning, and I honestly did not know that I could execute it as well as I planned it. Throughout the process, I changed some of the design as well, just according to how I felt with the allotted time, help, and creative juices.
Codes
Title page:
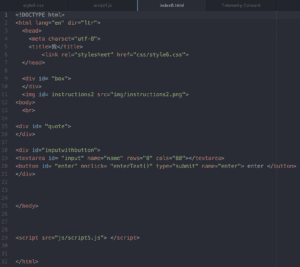
HTML

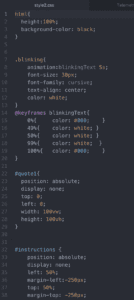
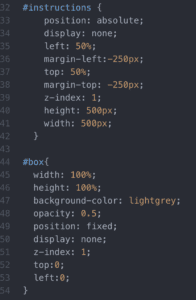
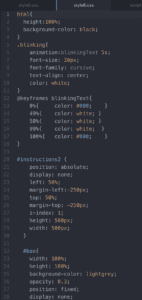
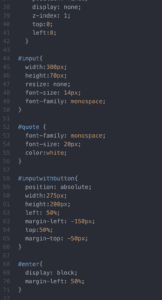
CSS



Quote #1:
HTML

CSS


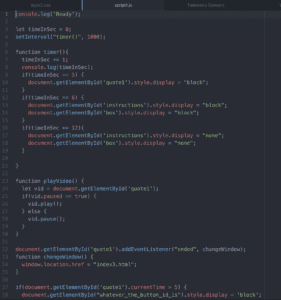
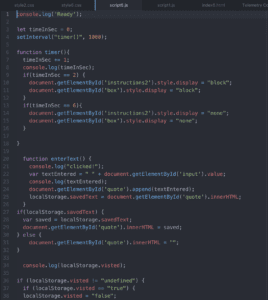
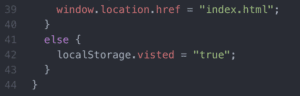
JavaScript

Final Page (Insert-Your-Own-Quote):
HTML

CSS


JavaScript


Future
Given more time, I think I would definitely take into account the judge’s comments about using the medium of a website more wisely, and not confusing it for a video network, like Youtube for example. My only rebuttal, is that I intentionally didn’t want any buttons or interactivity to keep directing the person from website to website because I thought it would defeat the purpose of my webpage being art. I wanted there to be a free-flow because it would represent more of an artistic and creative side of my project. I also would like to add that I added the “Insert-Your-Own-Quote” portion at the very end which would give the user web activity to not only insert their own quotes, but to see others that are saved. Another comment received, was to have consistent design like with my quote fonts, as well as setting sort of a style or theme and go by that throughout the website. With more time, maybe I could think of another way to execute my ideas, but use another design that fulfills the medium of a website.
Lastly, I am very proud of myself! I achieved my goals and executed way more than I thought I could. With the help of many teaching assistants in the IMA lab, I was able to design a webpage that had my personal touch, and made it my own.