http://imanas.shanghai.nyu.edu/~sk7383/week04/w04-exercise-man/index.html
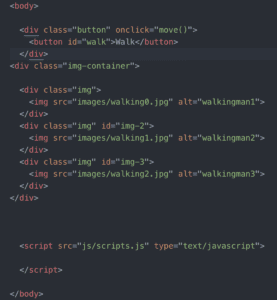
For the basic content for the animation, I created a button and inserted three pictures of the walking man. Meanwhile, in order to alter the position of them, I made a div for ‘img-container’ and put the images inside it.

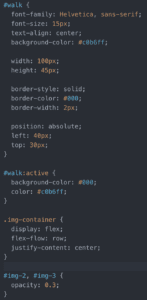
After HTML, I changed the style and position of the button and images. For the button, I tried to add tiny detail by using ‘:active’. Therefore, when the user clicks the button, its background color changes into black, and the font color changes into #c0b6ff. Also, in order to make two men opaque in the initial setting, I assigned their opacity to 0.3.

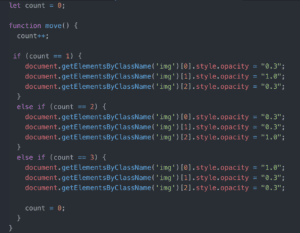
Javascript was the most tricky part. First, I recalled the function ‘move()’, which I have assigned it for the ‘button on click’ function in HTML. Then, the count has to increase as the user click the button, I ‘let’ the ‘count’ as 0 and added ‘count++’. Lastly, I used ‘if’ statement to change the opacity for each button click. Furthermore, for looping effect, I set the ‘count=0’ if the user clicks three times, so that the user could repeat infinitely when he/she clicks again.