http://imanas.shanghai.nyu.edu/~sk7383/week03/in-class/index-cat.html
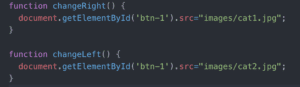
The biggest mistake I had done at the beginning was setting the function for the buttons into the same name. I thought I could have the same function name and command separately in JavaScript. However, I found that I need to make each function to each button and command separately.

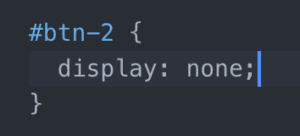
Since the cat facing left should not be presented on the webpage in default, I employed ‘display: none;’ in CSS.


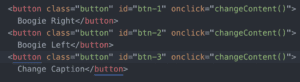
Also, the second biggest struggle was regarding the cat image. I thought I had to put ‘btn-2’, which was ‘Boogie Left’, inside the getElementById() in order to swap the image into the left positioned cat. However, at last, I realized that I should have typed ‘btn-1’, which was ‘Boogie Right’, to swap.