http://imanas.shanghai.nyu.edu/~sk7383/week02/css-float-n-flex/index.html

In this project, the task was to create a webpage with style by utilizing CSS.
The first problem that I encountered was setting the ‘footer’ to the center of the page, which I tried to manage it by altering the margin and width of the box. Even though it was possible to locate the footer in the right place, but the correct solution was using a ‘text-align: center;’. Also, I learned that the ‘margin’ is not independent, but rather it is referring to the margins between the elements.
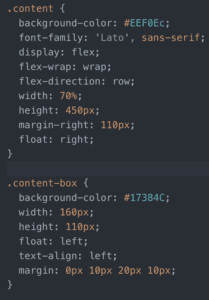
However, coding the ‘content’ and ‘content-box’ was the most challenging part of this project. While trying all the ‘flex’ codes, I still could not figure out the way to set an equal margin for the boxes. And also was not sure if I should employ ‘float: right;’, yet it was the final method that I could choose. 
In addition, by utilizing Google Fonts and Adobe websites, I changed the fonts and the overall color of the webpage. Especially regarding the colors, rather than merely inserting the name of the color (e.g. light gray, white, black) I searched up for the HEX code in order to provide a more detailed illustration.