Partner: Anica
Link: Tokio – http://imanas.shanghai.nyu.edu/~sk7383/netArtProject/coding/index.html
Description: Our project is based on the novel ‘Tokio’ by Higashino Keigo. The theme-circulation, redemption-gave us the inspiration, and since the original storyline is relatively long, we extracted the main plots. The basic story is about Tokio, son of Takumi, going back to the past and help his father realize the misleading perceptions about his family background.
Process: As mentioned above, we first tried to extract important scenes of the story. After, In terms of the way of delivering the story, we tried to create our images abstract-which Professor Moon helped us getting inspired–and then concentrate more on illustrations and audio elements. The ‘abstract’ illustrations were inspired by some drawings that I found in ‘Pinterest’ website.



In terms of the division of labor, we did not have a complete distinction, but Anica focused more on the visual illustrations and I focused more on the coding. While discussing the aesthetic parts, we decided to narrow down our color scope so that we effectively keep the gloomy ambiance throughout the project.
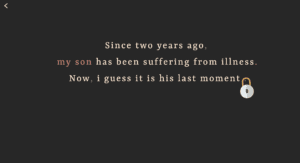
When beginning the coding, I kept trying to think of which layout would best deliver the content to the users. (What kind of design would let users read easily, in other words.) One of the decisions I made was to highlight some keywords in a different color. Also since I wanted the users to feel as if the characters are talking, I added a typewriter effect to the quotes.
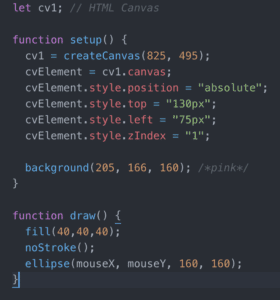
The most difficult part was definitely the interaction. First of all, it was really challenging to think of other interactions rather than merely adding the next button to each page or scrolling. Even though we still adopted the clicking method, I wanted to offer other ways that users could interact. For example, I created a ‘lock’ image button, implying that the users should unravel some questions. In addition, as the image attached below, users can hover over the envelope to see the address. In order to achieve this effect, I used p5.j. With the professor’s help, I first created another canvas and positioned it under the envelope image, by adjusting z-index and background colors.



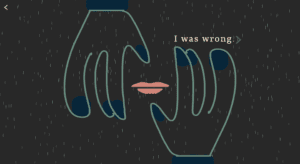
Furthermore, in the scene where Takumi realizes that he misunderstood his parents, I wanted to create rain-falling animation in the background, which could contribute to emphasizing his emotion. While doing so, I referred to this youtube video and changed a few details afterward.

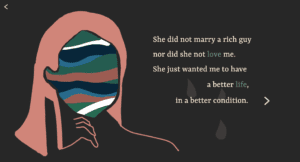
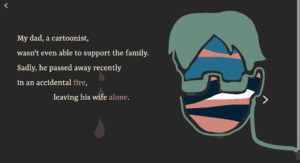
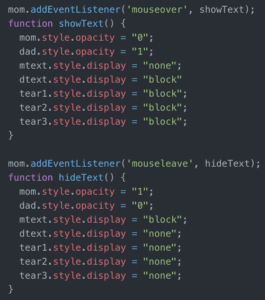
The below pictures are actually the screenshots of the one page. Originally, they were separated into two pages. However, since we thought it would be better if the user can simply hover to see both mom and dad scenes, I used ‘mouseover’ and ‘mouseleave’ function in Javascript so that when the user hovers over mom’s image, both image and text of the mom would automatically change into those of dad.



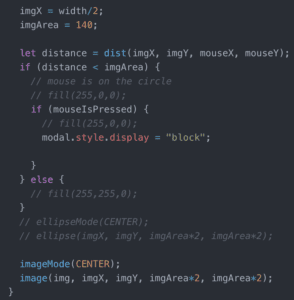
Lastly, one of the biggest things that I have learned was dealing with images in p5.js. Basically, when the page is loaded, the newspaper is falling down from the top. When Anica was trying to create an animation, we found out we need a server to load images in p5.js. So, from professor Moon, we solved the problem by creating the local server in our own laptop, using ‘terminal’. After, I tried to make the image as a button leading to the following page. I first tried a pure Javascript syntax and it definitely did not work in p5.js. After asking for help to the professor, I learned that I need to detect whether the distance between the element and the mouse is bigger than the image’s diameter.


Reflection: One thing I really wanted to improve was the audio element as we did not manage to include it. We found out ‘autoplay’ is also prohibited for the audio, which meant we need a certain kind of interaction to play the music. In terms of time, we couldn’t create more interactions. So if time allows, I would definitely try to improve it. Also, I did not use p5.js as much as I planned to, so this is the part what I want to learn more. However, overall I am definitely happy that we made it and feel really attached not only to this project but also my other projects that helped me learn so many things throughout this semester.