Link: http://imanas.shanghai.nyu.edu/~sk7383/comic-coding/title.html
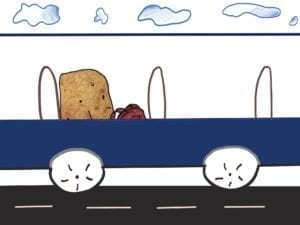
Description: To summarize the plot of our comic project, the main theme is about budgeting. There appears a potato, who is a freshman in NYUSH, starting the day of school, and readers are provided with several options. For example, the readers can choose whether to take a shuttle, didi, or metro when going to school. At the end of the story, Potato gets a result of either succeeding or failing to stay on a budget.
Process
For the illustrations, Oona mainly contributed on drawing characters , and I focused on backgrounds. Using electronic devices, such as iPad, we separately drew the pictures and combined them.



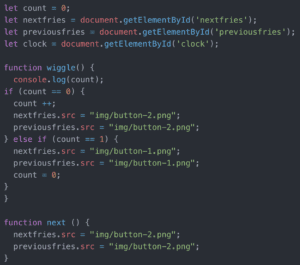
In order to add detail for buttons, I drew different facial expressions for them and used “if/else” statement in JavaScript. Thus, when the reader puts the mouse cursor over the button, the face of the fries changes.



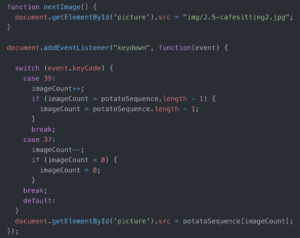
One of the hardest thing to figure out was making the image to change by using keypress (arrow keys). There are several scenes before lunch, and if the reader keeps pressing the next button to continue, we thought that would be a little bit troublesome. Therefore, we came up with the idea to do with pressing arrow keys. While searching for the information online, I figured out that ‘addEventListner’ would work, but as I did not put my ‘if/else’ statement inside the ‘switch’, it did not work.

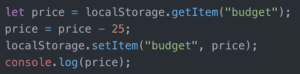
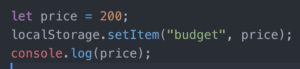
Our main goal was to show the total amount of spending to the user at the end of the story. Thus, we had to make a calculation for every option, but at first we had no idea how to do. But thanks to professor Moon, we found that ‘localStorage’ is the key. By setting ‘let’ to price, I could share the information between HTML and JavaScript and subtract money from the total budget, 200rmb.


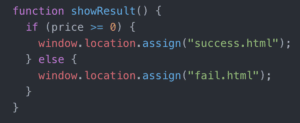
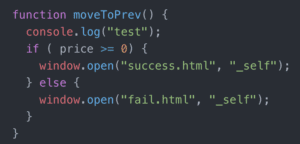
The highlight was showing the result of either success or failure based on the readers’ performance. As the reader clicks the next button of the previous page, the next page has to automatically show up the result. I found that ‘window.loaction.assign(“url”)’ is the one of the ways to redirect HTML, but after from professor Moon, ‘window.open’ is a more typical way to solve the problem. Also by including “_self” inside the parenthesis after ‘open’, we could have a new page happening without making a new window, but within the same page.


Post-mortem
I think the overall project went well than I expected in the beginning. However, one thing that I wanted to add was the sound for an alarm clock in the scene where Potato gets up. Also, it would have been nice if we used not only the buttons to continue the story but also the scroll or other effects. But still, I really enjoyed the project and it also gave me confidence. I feel really accomplished when I finally finished it. I am already excited to start my next project 🙂