Project: JS Conditional Exercise
Documented By: Mingyue Deng
Link: http://imanas.shanghai.nyu.edu/~md3606/commlab/week4/exercise.html
For this exercise, I had a lot of trouble setting up the flex-container and making it become a row. Then, I realized it was because I set the relation wrong, I set it up as exercise but it should be stylesheet.
I still could not get the JS to work, but I got everything else to work.
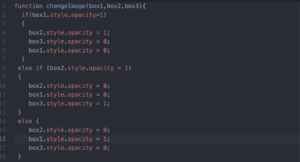
Here is a screenshot of my JS page.

In your if-statement, for each of the conditions, change the = to ==.
For example:
if(box1.style.opacity=1)
change to
if(box1.style.opacity==1)
This might solve the problem you were having.