Project: HTML+CSS Final Website
Documented By: Mingyue Deng
Link: http://imanas.shanghai.nyu.edu/~md3606/commlab/week3/
I had several troubles when I was making this website. At first, I was unable to align all the items in a row like this instead of in a column.
![]()
Then, I decided that I would make several pages so I could really put texts in their place. So, when people click on the bar like “About Me”, they would see my profile page.
After I made those pages, I ran into trouble making the column of pictures into the rows as I did with the bars.

However, I fixed the problem later after I put each part into their corresponding bars.
Then I ran into trouble when I try to upload the website to IMA NAS, and I still could not figure out what the problem is. I tried several ways to write the link, and I tried to copy the link through Cyberduck, all did not work. I always opened it to a 404 error page. Now the link works to open the website page, but the CSS files I uploaded were not appearing to decorate my website. So I decided to screenshot all my pages as they should be looking like and post them here.
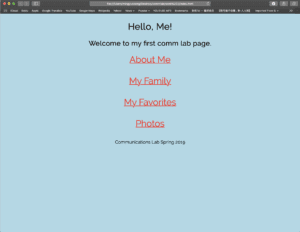
Final Website:
Index: the red text becomes larger in size when the mouse hovers on it.

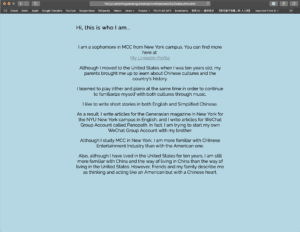
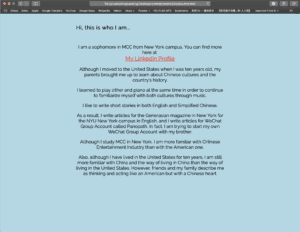
About Me: The light gray linked text becomes red when the mouse hovers on it.


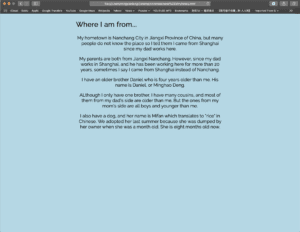
My Family:

My Favorites:

Photos: All photos are in rows instead of in columns now on this page.



This is the effect of how I want the website to look like, but I don’t know if it’s going to be shown like this when you click the link.