Project: Fix the Project – HTML portfolio + CSS
Documented by Jiannan Shi
Webpage link: http://imanas.shanghai.nyu.edu/~js9686/week_1/index.html
Date: Feb. 26, 2019
Description:
Problems I encountered:
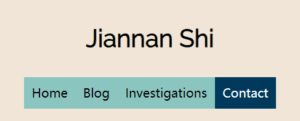
- navigation bar: I want to make a horizontal bar, and center it. But what I see is either horizontal but always on the left or they cannot be horizontal. The way I did the navigation bar was to change the way of displaying the <ul>list.
 To solve the “center” problem, I figured out that I need to set “display:inline-block;” in the CSS ul{} section. (reference: link). To solve the problem that the purple bar cannot fit into the whole green line, I set margin:0; and padding:0; in the ul{} section. Final work:
To solve the “center” problem, I figured out that I need to set “display:inline-block;” in the CSS ul{} section. (reference: link). To solve the problem that the purple bar cannot fit into the whole green line, I set margin:0; and padding:0; in the ul{} section. Final work:
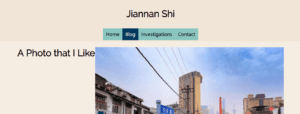
- the wrong position of the picture.
 No matter how I change the “text-align: center” of the title “a photo that I like,” or try to make the picture centered, I failed. Solution: I added another <div> dedicated for the title. And it finally looks like this:
No matter how I change the “text-align: center” of the title “a photo that I like,” or try to make the picture centered, I failed. Solution: I added another <div> dedicated for the title. And it finally looks like this: