Title: Let’s Help Sima Guang!
Link: http://imanas.shanghai.nyu.edu/~js9686/Interactive-Comics/index.html
Process:
In the beginning, Val and I were too ambitious about what we could do, and we have even imagined how easy the code could be when we were designing the storyboard. However, when it comes to the actual coding part, I was shocked that I’d encounter so many problems.
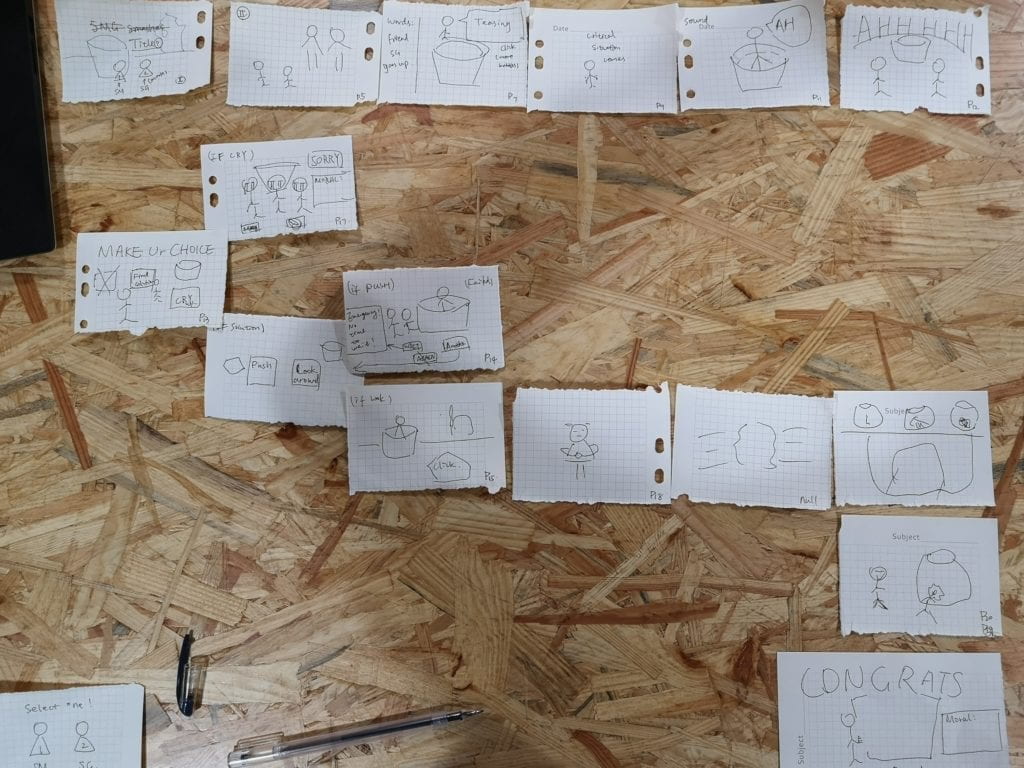
Inspired from traditional Chinese story Sima Guang Smashes the Vat, I propose that it is a good idea to make that linear story into an interactive one. The audience may choose different options at different scenarios, and each choice will lead to different destination of the comics. This is the storyboard that we designed for our project:

After discussion, we want to include the interactive elements in the following way:
- scroll the window to progress the plot;
- click the button to make choices;
- drag the stone to smash the vat;
- a short animation about the vat that is being smashed.
Our expectations on the assets:
- utilizing the theories learned in Understanding Comics to exaggerate emotions, and to prolong time span when necessary;
- modify the existing comics, drag elements that we need to plot them in a new way;
- draw scenes that we deem are necessary.
Then, I started arranging the first several scenes including coding and drawing assets.
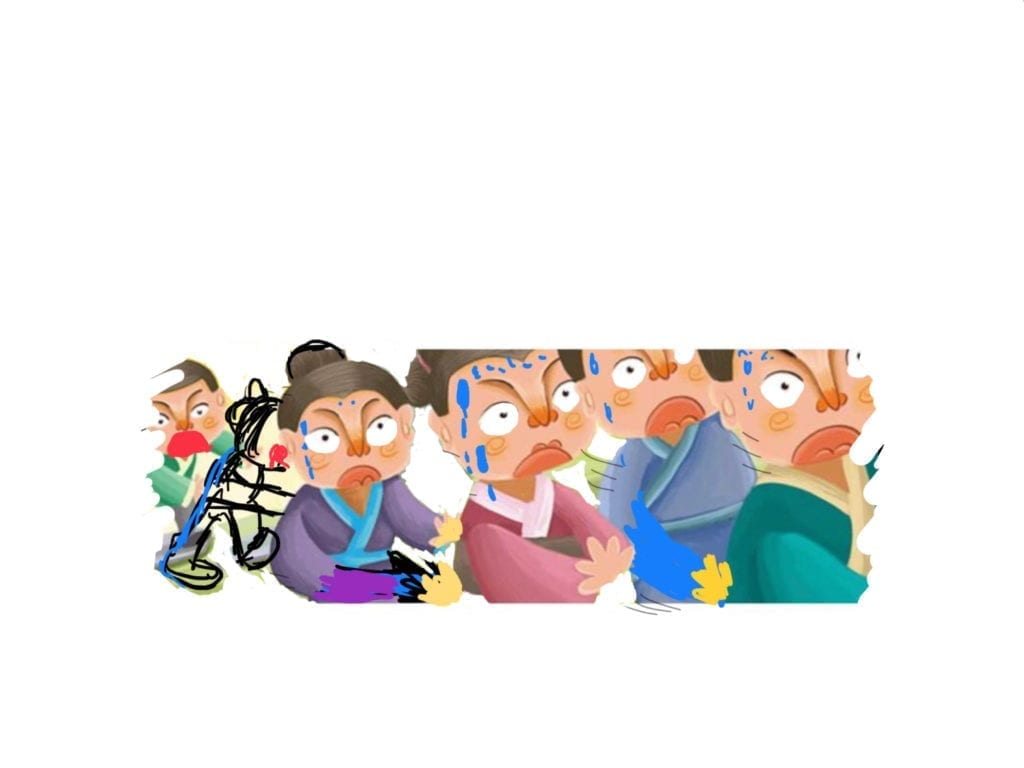
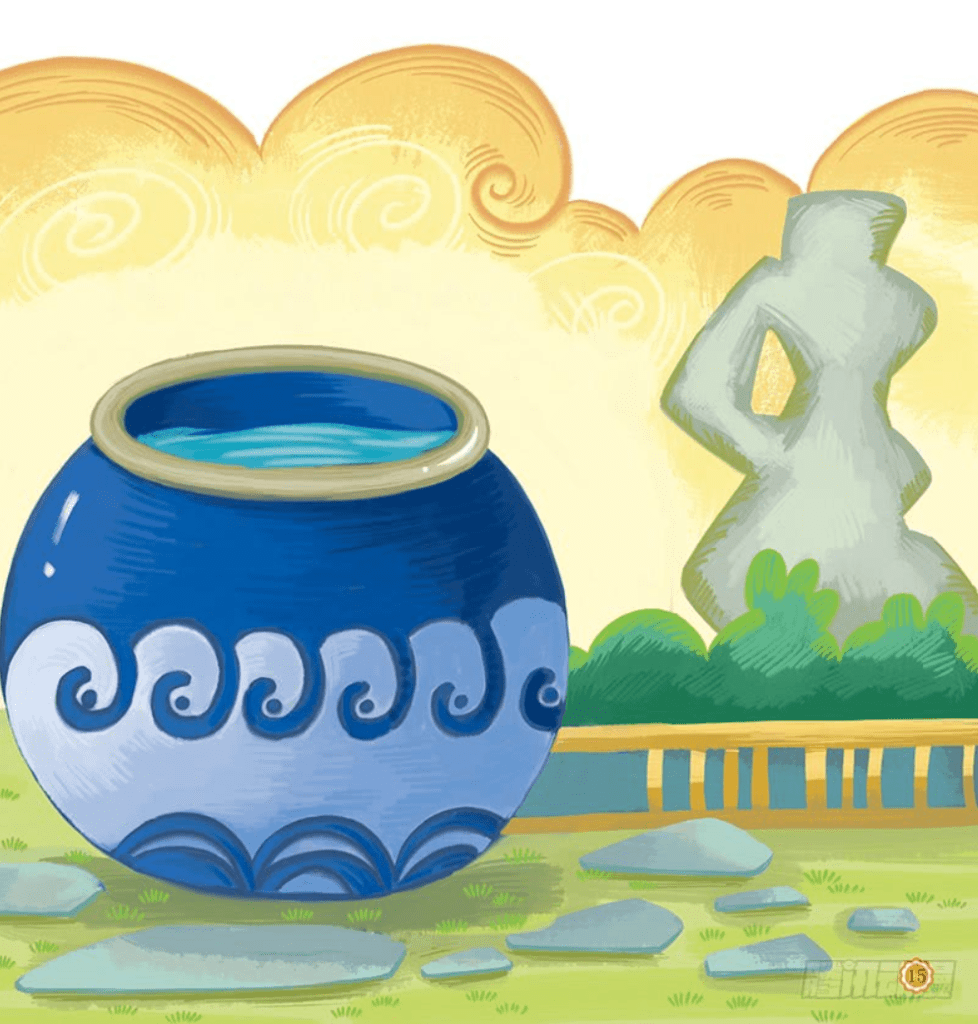
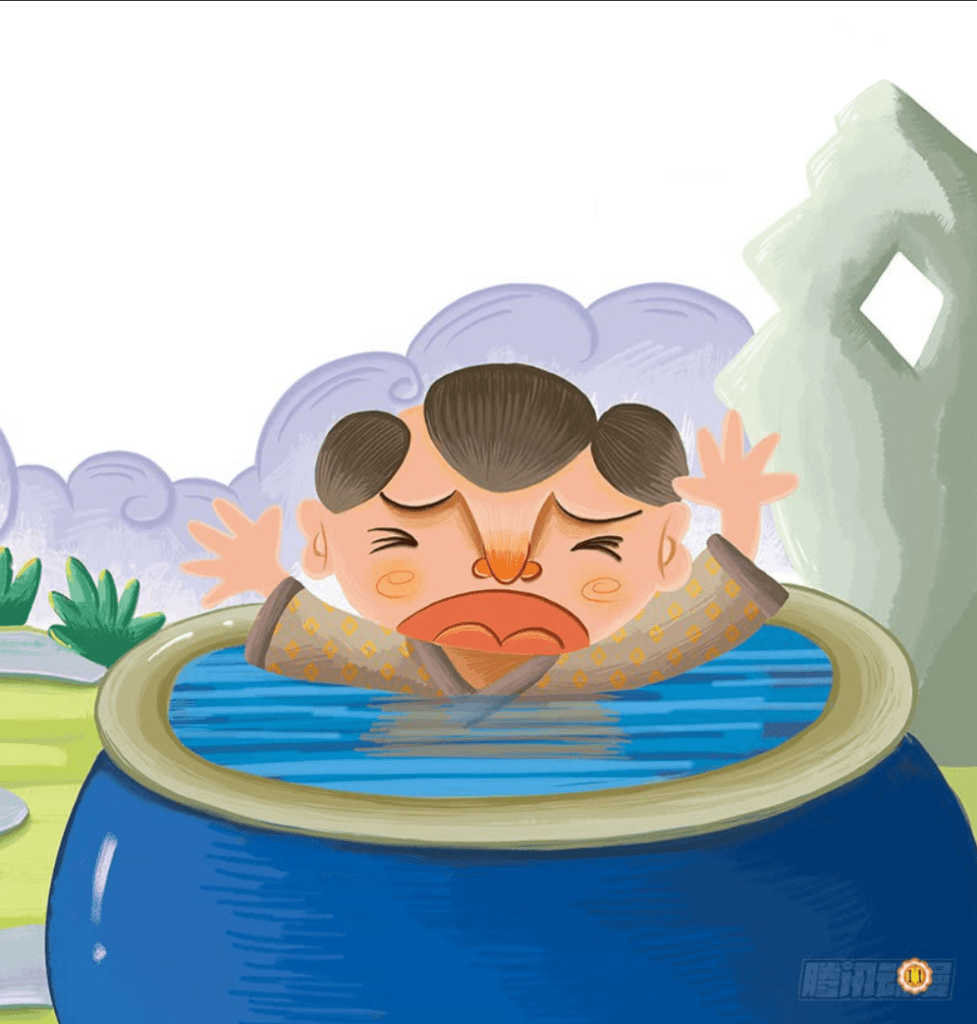
I exploited and modified some of the images to my purpose of describing things. Examples are as followed:
 to
to
 +
+
into 
 into
into

Problems and solution:
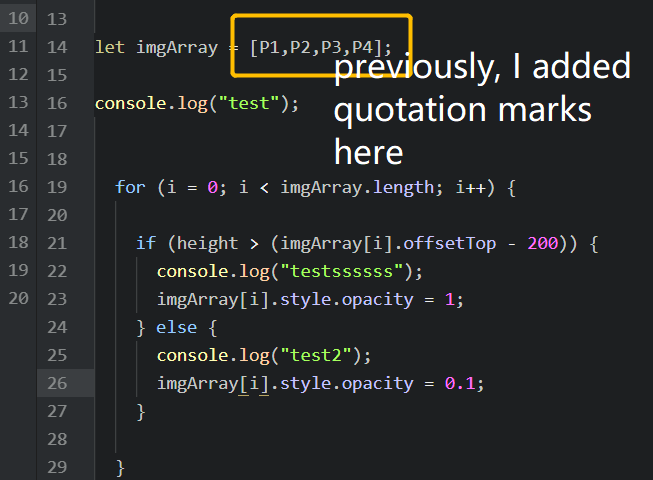
- syntax errors

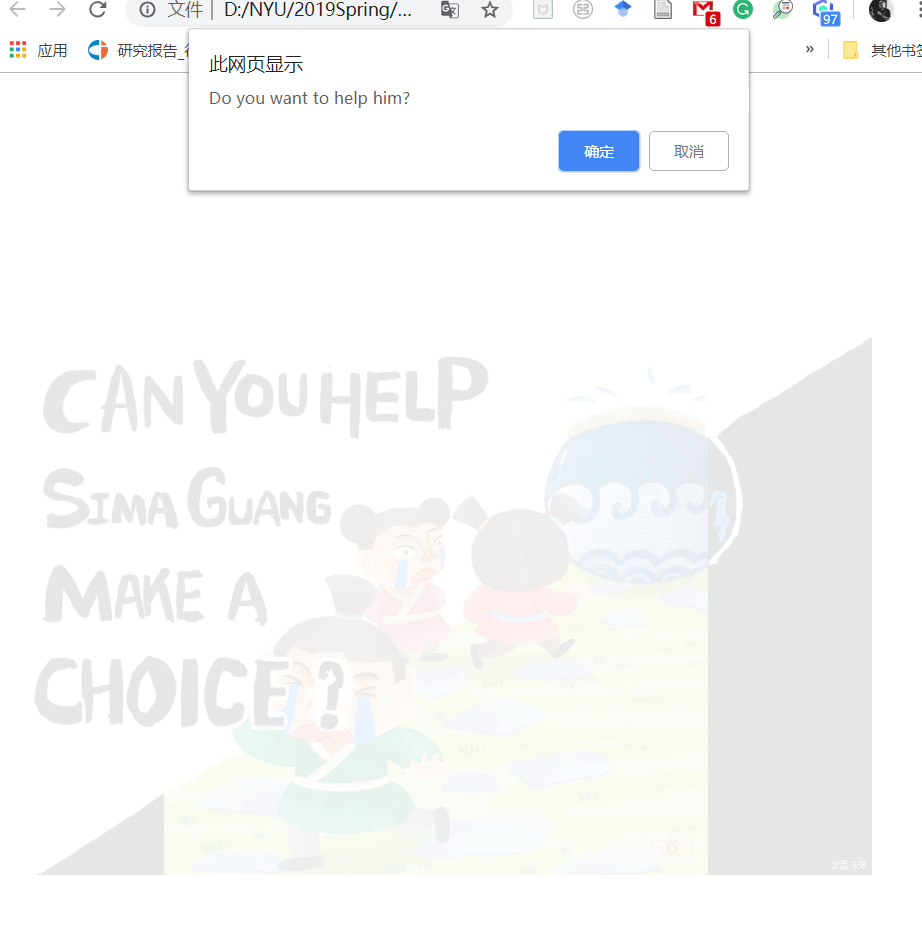
 The confirm alert pops up before the opacity of the image turns to 1. I realized that the reason why it happens is that I only calculated how much pixels I need to trigger the confirm, but I ignored the fact that the size of the window may change, and pixels varies from size to size. To solve this, I changed the pixel numbers into the difference value with regards to the HTML element height and width.
The confirm alert pops up before the opacity of the image turns to 1. I realized that the reason why it happens is that I only calculated how much pixels I need to trigger the confirm, but I ignored the fact that the size of the window may change, and pixels varies from size to size. To solve this, I changed the pixel numbers into the difference value with regards to the HTML element height and width.
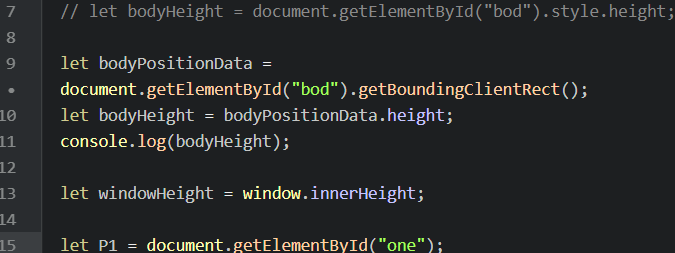
How did I get the element value?
With the help from Leon, Miki, and Dave, I used the syntax getBoundingClientRect(); to get all the data shown in the rectangular of the element.
Takeaway:
- When checking bugs, punctuations are equally important as the overall logic of the code.
- When trying to utilize pixel values to do things, always consider that people may have different computers, browsers, window size, and amplification rate of the screen.
References used in this project:
- source of the original linear comics. https://ac.qq.com/ComicView/index/id/533807/cid/4?fromPrev=1
- change the opacity while scrolling the page. http://ima.nyu.sh/documentation/2018/10/13/week-6-interactive-web-comics-sylvia-lee-chen/
- detect whether the scroll position is at the bottom of the page or not. https://techstacker.com/posts/gGyGTHysrPuuJnNBk/vanilla-javascript-detect-when-user-scrolled-to-the-bottom
- drag the stone and drop it onto the vat. https://www.w3schools.com/html/tryit.asp?filename=tryhtml5_draganddrop2
- how to add button on top of an image. https://www.w3schools.com/howto/howto_css_button_on_image.asp