Project: A Sound Board with Elements Collected around the Campus
Partner: Justin
Link: http://imanas.shanghai.nyu.edu/~js9686/audio-project
Description:
In this project, I am in charge of the major portion of audio collecting and editing and a small portion of participation in the coding (on the instruction page). Justin is in charge of the main portion of coding, especially in the soundboard part. (Justin is so amazing!!)
I initially wanted to create two melody lines that represent the theme of Shanghai to accord with the beats that the soundboard creates out of the user’s choice, but failed. Reason: I cannot extract pure vocal in high resolution (with no original beats) from the existing songs. Then after this failed attempt, our idea gets converged that we could do a soundboard using the sound sources that are around us.
We collected sound around us collectively. Here are the 8 sources of sounds that we used:








Using these patterns from daily life, we created a series of percussion from treble to bass. We made them into a soundboard, with the message to convey that every sound around us can be musical.
Justin and I collected all the sound assets together, and I edited them to make them sound “instrumental.”
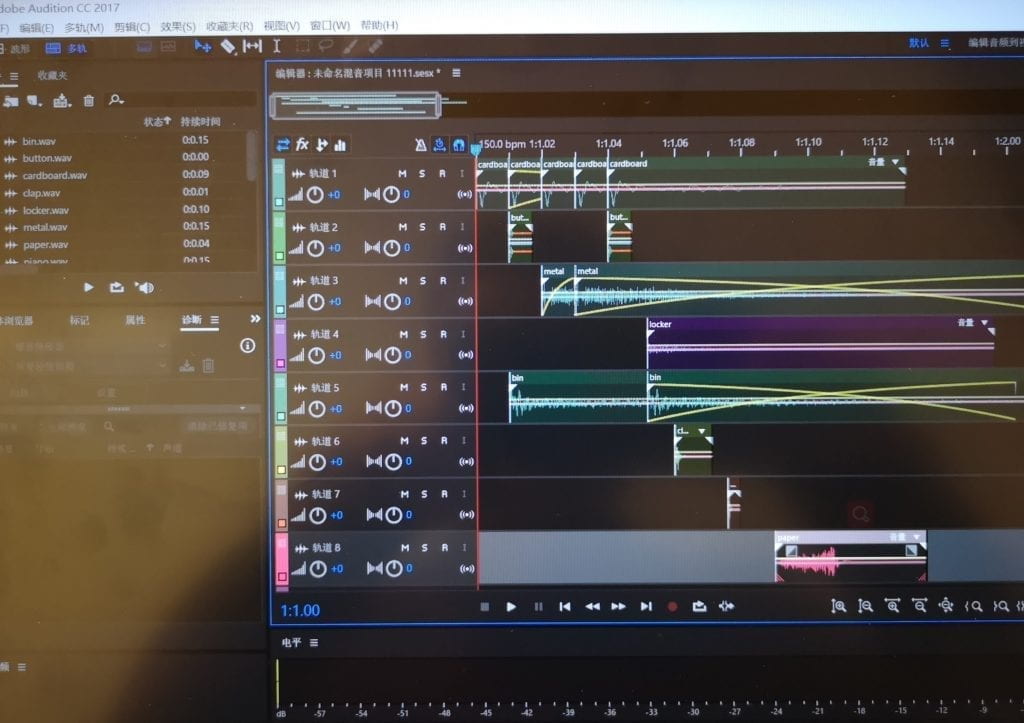
I used Adobe Audition to edit the sounds. Besides the basic effects like cropping, shrinking, noise canceling, I also adjusted the reverberation, humidity, and tone of the sounds that we collected. I arranged the paper snipping sound as the highest treble and the cardboard knocking sound as the lowest bass. To make sure the sound elements are harmonious when playing together in a random organization, I arranged all the edited elements into a multi-track file, and set a muted metronome at the tempo of 150 to hear the result. When meeting somewhere disharmonious, I would go back to the original sound wave and make some adjustments.

Justin was in charge of the coding of the soundboard, and he is super amazing.
Our first module looks like this:

User Testing Feedback:
Our code and assets were clearly illustrated on the webpage, but:
- We did not make it explicit that all the sounds are collected around us;
- People’ll click everywhere;
- Our initial design of tempo adjustment (insert a number) is not intuitive;
- The design is ugly.
Then we responded to these feedbacks on our website:
- added an instruction page and a button to illustrate our ideas and to lead the user;
- On the instruction page, we added subtitles and illustrations on sounds.
- We colored the illustrations in their borders according to the colors on the elements on the soundboard, and let the user be aware which sound from the soundboard belongs to the which object via color.
- expanded the soundboard to make it look good;
- re-designed the color pattern and the fonts on the webpage.
Problems I encountered during resolving the previous flaws:
Coding part: I coded the instructions – click the images to hear what they sound like. I initially want to do the mouse hover thing to trigger the sound play. I referred to “onmouseover” and “onmouseoff,” but they are not able to use in Chrome to autoplay media according to policy restraint. Solution: I used “onclick” instead to trigger the sound play.
Audio part: Successfully using the workflow I described above, I didn’t encounter some problem worth documenting.