Link: http://imanas.shanghai.nyu.edu/~jh5231/VideoProject/

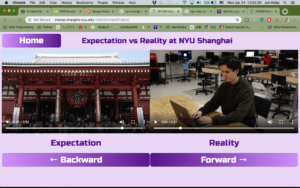
This actually went even better than expected. Hard to believe, right? Originally we went through a few ideas, such as a cooking show where the user chooses the ingredients, or even the first conception of our final product where each of the videos (Expectation and Reality) would be played as continuous, 2-3 minute long videos which you could switch back and forth between. But the concept we finally went with has proved to be far more interesting and effective. I’m not gonna explain it in detail here – take a look for yourself!
In terms of the work that went into it, we divided up our work according to our individual abilities. Murray was in charge of the videography, Allie did all the video editing, and I coded the website. Murray and I are also the main actors, along with several friends. All three of us were, so to speak, directors – we collaborated to create the storyboard and overall project concepts, and decided together on the direction that the project ended up taking.
Filming was a lot of fun. Murray filmed using his own camera as well as a tripod he borrowed from a friend, and we also recorded additional audio for several scenes (such as dialogue, the WeChat ringtone, and the electric guitar) using a condenser microphone I happen to own. We took multiple usable takes (not including all the bad, unusable ones! Which were actually very important as they helped us refine the actions and dialogue we ended up using) for every shot of every scene. We decided on different camerawork and film techniques for many of the scenes – for instance, the shot where I’m doing homework and invited to go to a bar is just one long shot that pans around the room, while other scenes used cuts between multiple different angles.
The video editing I can’t speak much on – that’s Allie’s domain. I’ll just say that the editing was excellent and really brought the scenes to life in ways I hadn’t envisioned when filming, and the myriad of interesting soundtracks used only bolstered this impression. Props to Allie for the effective editing.
For the website, I made sure that the functionality worked 100% first, then implemented styling and designs, with an NYU Violet theme. The entire website is located in index.html, and we move between different sets of scenes using Javascript. I also found online a way to add a cool gradient effect to the webpage’s buttons; I credited the original example in a comment in script.js.
That’s just about everything. Hope you enjoy our piece!