Link: https://imanas.shanghai.nyu.edu/~cc5581/week14/netart/index.html
Title: Where do we go in our dreams?
Concept
For my NetArt project, I really wanted to explore something that I was interested in, therefore, I decided to explore dreams as a concept. I wanted to be able to explore a visual representation of what dreams may look like to me personally after being inspired by a project done by Joe Hamilton. Users are able to interact with this project by scrolling. They will also have the opportunity to explore two dreams.
Process
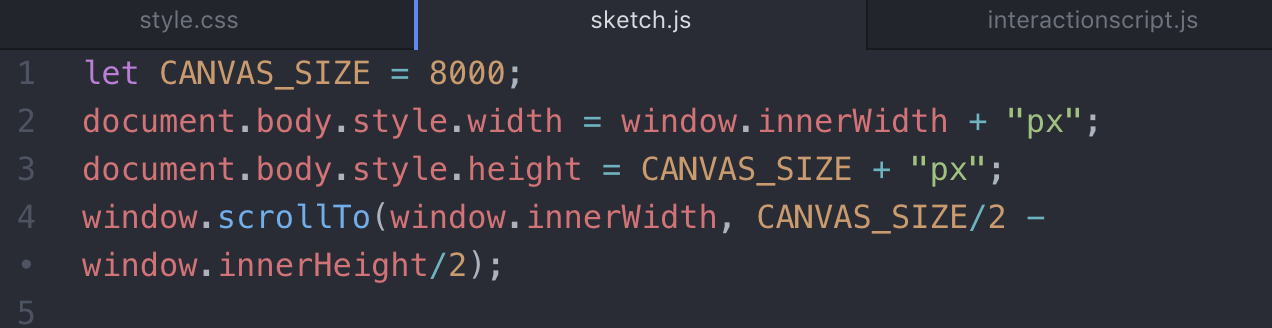
To begin with, this was a really ambitious project with the little amount of time that we had, but I had a clear concept that I was really hoping to execute. I immediately ran into problems regarding how to even construct a canvas size that was much larger than the window itself, and to start the project at the centre instead of at (0,0). I tried many different solutions, but the solution that Professor Moon helped me with was quite simple.
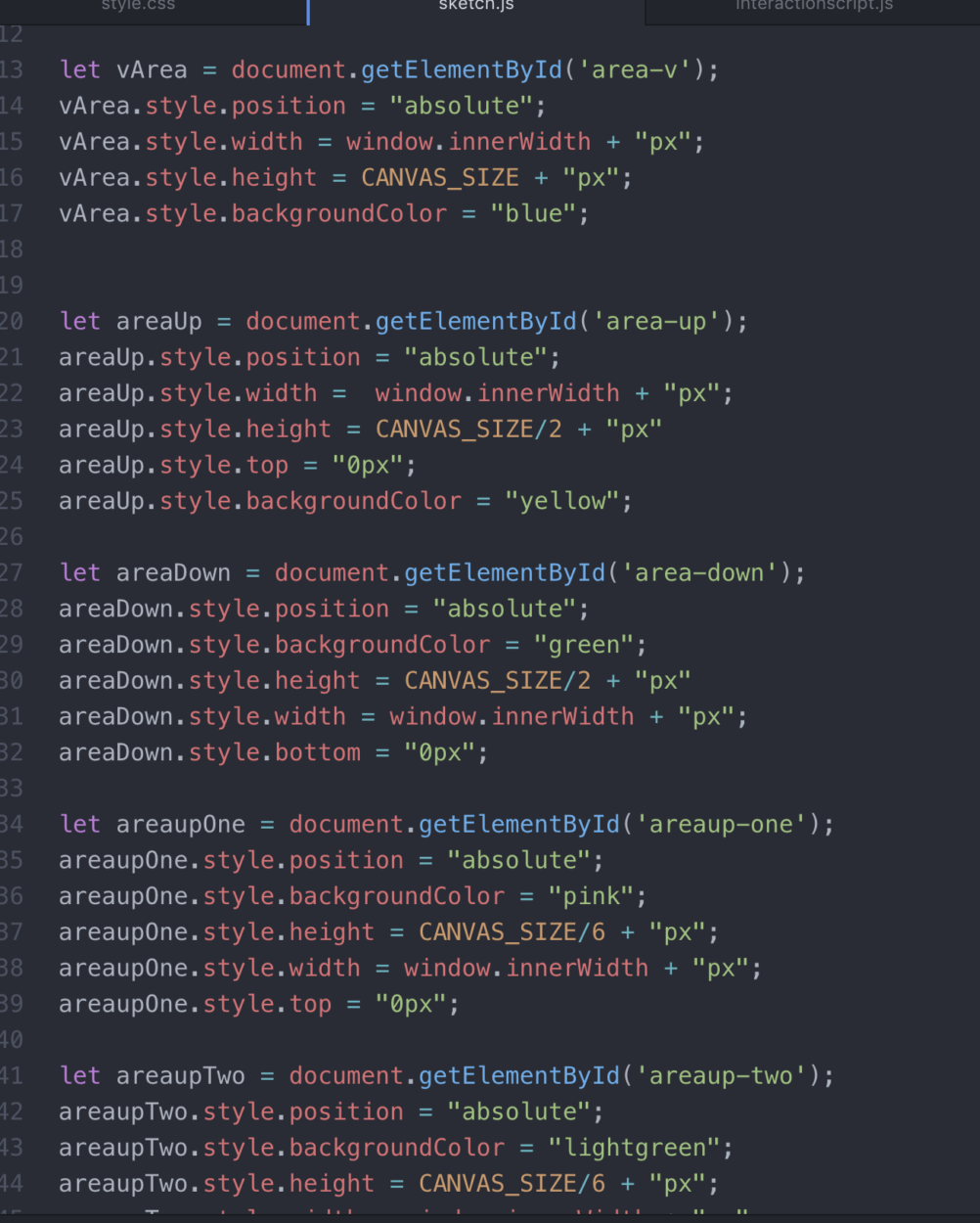
After that, I began to select the images that I wanted to use as background images, and I constructed separate containers, where there will, later on, be free-floating images added to each of these containers. These containers were defined using Javascript.
After establishing these containers, I began to implement that background images based on a rough storyline that I had decided to follow in my head. After implementing the background, I began to select the images that I would like to use as floating elements within these containers. I cut these images using photoshop and then implemented them onto my page. It was at this stage that I realised the amount of work that I truly had and decided to cut my page in half by only allowing the users to scroll up and down and disabling their ability to scroll left and right.
Initially I had hoped that these images would be positioned randomly within the container, however, I realised that that the page looked really unfinished, especially as I wasn’t amazing at photoshop. It was at that point that I decided to change the way that the images were displayed to the user.
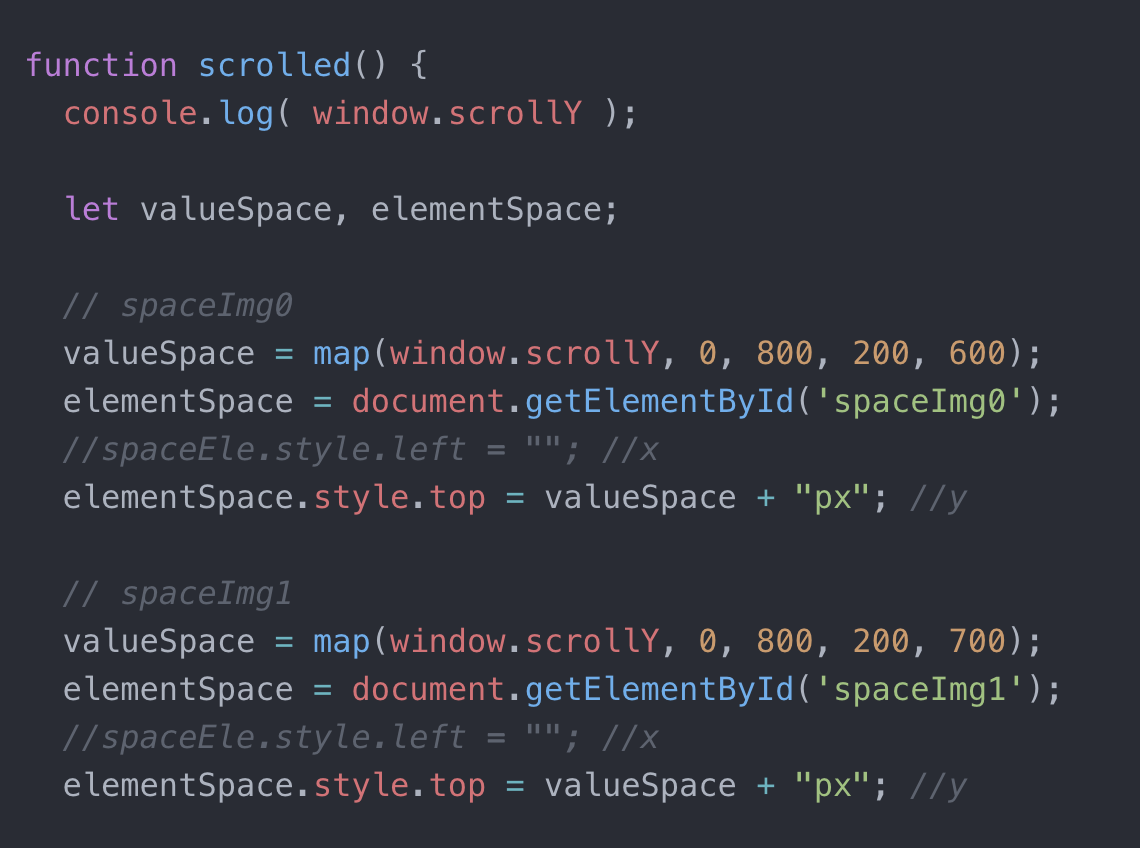
I really liked that way that Joe Hamilton had toyed with the way that some images were fixed, or scrolling at a different speed compared to the background image. After putting a lot of effort into trying to figure out a way to accomplish this, I hit a dead end. I tried toying around with “fixed”, “absolute” and “sticky” elements but couldn’t figure out a way to accomplish the effect that Joe Hamilton achieved in his project.
After seeking help, Professor Moon showed me how to use the mapping function in p5 which made the following process much easier.
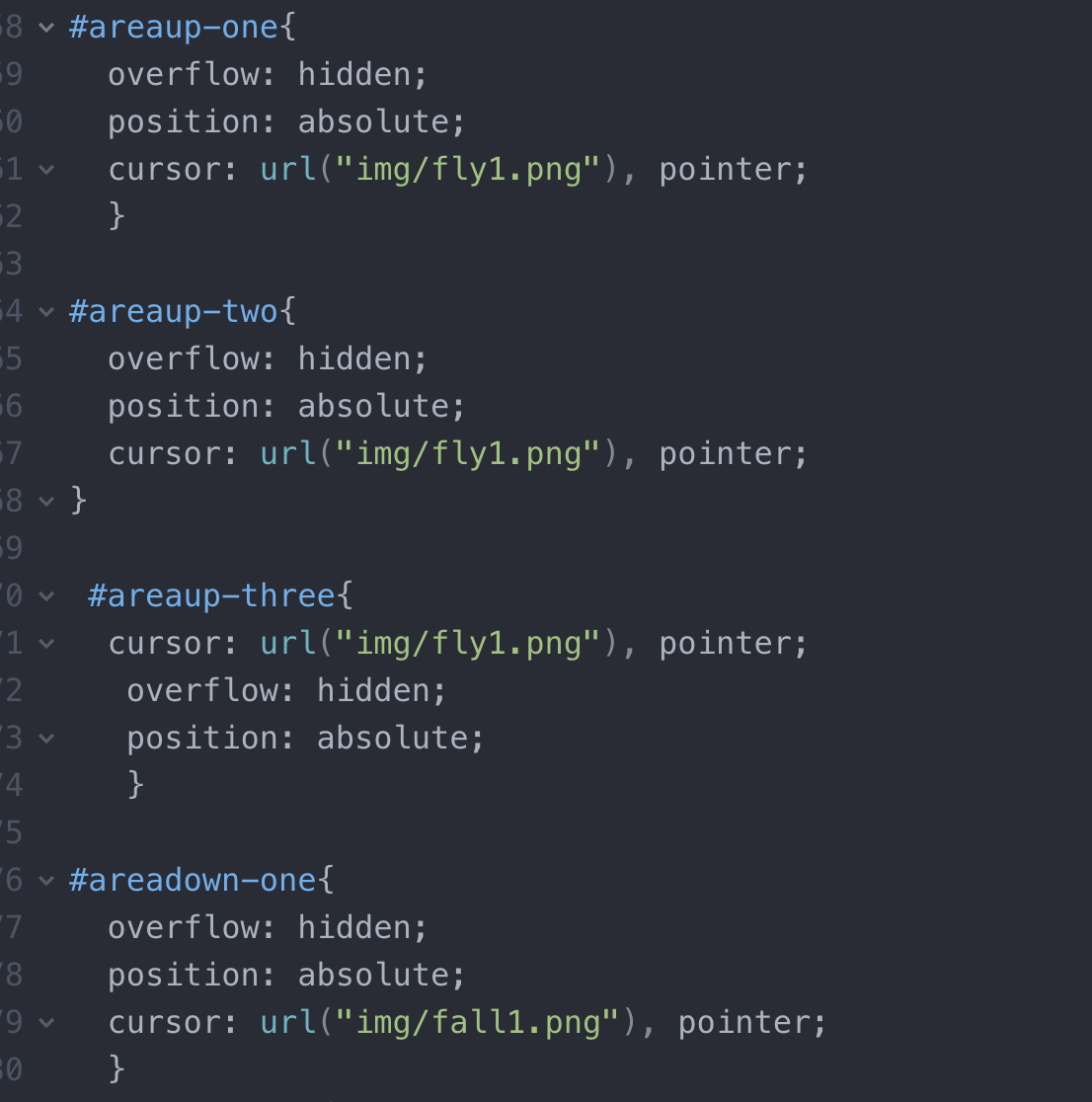
I had also changed the cursor to a stick man which was general enough that users can identify with the stick man as themselves, travelling through this project. This was also slightly difficult as I couldn’t get the cursor to change, however, I realised that the folder structure had to change and that I had to create and IMG folder inside the CSS folder and then create the cursor element in CSS.
I had also initially hoped to create a popup at the end to interpret the dreams to the user, but again, due to time constraints, I was unable to do so.
Overall, although this was an incredibly frustrating experience, it was also a very rewarding one. I thoroughly enjoyed creating this Netart project, and I only wish that I had more time to perfect and fine-tune some details that I didn’t have the opportunity to.