Link: http://imanas.shanghai.nyu.edu/~hrm305/Audio/
Partner Collaboration: I worked with Cara on this audio project. We both worked together on the audio remixing until we agreed what sounded best for the remixed song. For the code, Cara figured out how to create the slider and position/style it, and I figured out the code to make the slider responsive to change the size of the circle. The audio buttons were a team-effort and we used our in-class example knowledge to create the different button effects.
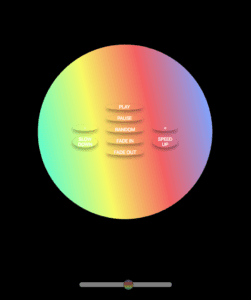
Description: The concept for our audio project was to recreate dance club/rave themes with remixed EDM music. In addition to remixing a song, we also wanted to add interactive elements for both the visual and audio components of the website. The visuals include a black background and rotating multi-color disk in the center of the screen. Inside the circle there are an arrangement of buttons which allow the user to control the audio in various ways. A slider bar at the bottom of the screen controls the size of the disk. The whole concept is to allow the user to act like a DJ, making the sound of the song more varied/interesting through the buttons. The final webpage turned into the following:

Process:
Our initial process and work on the project centered around the idea of a split screen which showed two different club “scenes” with varying music on each side. We wanted to incorporate some kind of hover effect to change the sound.
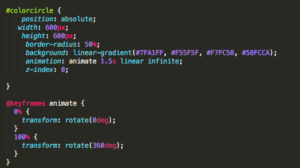
However, in the end, we decided to go with a more simplistic, symbolic approach to the club vibe. We wanted to keep the background black both for simplicity, and to simulate the darkness of a club environment. The main focus of the page is a rotating circle, reminiscent of a CD or disk used by a DJ. We made the circle “animated” using the following code:

The @keyframes rule specifies the animation of the object of interest. In this case, it uses transform: rotate(0deg) to transform: rotate (360deg) to rotate the “animate” object in a circle. Then, inside the circle div, the code, “animation: animate 1.5s linear infinite” is used to apply the animation to the colorful circle, where “animate” is the name of the animation defined in @keyframes, 1.5s indicates the speed of the rotation, linear is the “animation-timing-function” which specifies the speed curve of an animation (making it change smoothly), and infinite is the “animation-iteration-count” which specifies that the animation should be played an infinite times. The rainbow color gradient is created using the code: “background: linear-gradient(#7FA1FF, #F55F5F, #F7FC58, #58FCCA)”.
Once the spinning disk was created, we created play, pause, random, fade in, fade out, speed up, slow down, and volume up and volume down buttons. These button can be used to alter or distort the audio, making for a wide variety of interesting new “remixes” on the spot.
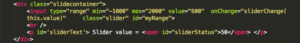
Our other interactive component is a slider bar at the bottom of the screen which changes the size of the spinning circle. In html, the code to create this was:

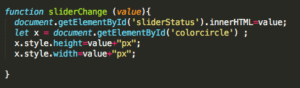
The “range” type makes it a slider, the min and max values specify the beginning and end values, “value” specifies where the slider should initially be set at, onChange creates a function which controls what happens when the slider value changes, and the class and id are used to style and call the slider function in css and js. After styling the slider in css, js was used to change the size of the circle:

In this js code, document.getElementById(‘sliderStatus’).innerHTML=value; calls the value of the slider and sets it to ‘value,’ while x is a variable which calls the id for the circle. Finally, x.style.height=value+”px”; and x.style.width=value+”px”; changes the width and height of the circle by setting them equal to the current value of the slider (value) plus “px”, which increase the value 1px at a time. Since the slider’s ‘value’ is initially set to 600, which is the initial height and width of the circle as defined in css, this js code makes the circle resize from its initial height and width, which makes for a smoother effect.
Post-mortem:
I feel that our project did meet our goals overall. We wanted to make an interactive sound experience which reminded the user of a dance club/rave experience. By making the interaction indicative of a DJ, by creating a contrast between dark an bright colors, and by choosing and remixing EDM music, I think we met our goals. If we had more time to work on this project, I would have liked to add some different interactive elements which perhaps added some other sound components into the webpage, instead of just altering the remixed song.