Project Link: imanas.shanghai.nyu.edu/~hrm305/elevator2/lobby
Group: Cara Chang, Hanna Rinderknecht-Mahaffy. To divide the work, Cara mainly worked on the drawing studio, while I mainly worked on the piano studio and elevator doors, although we both helped each other work out coding bugs at certain points.
Description/Overview:
For our web art project, we decided to create a sort of “virtual museum,” where the user can go to one of two studios and create their own art. The two studios are a piano studio and a drawing studio. The home page of the art project begins in a museum lobby which contains instructions telling the user to click on the elevators to enter and explore the studios. Once the user clicks on the elevator, they are taken to another elevator html page which shows an elevator door covering the html page with two floor button options for the two studios. Once the user clicks either of the buttons, the elevator doors will open and the user will click on the page to enter the chosen studio. The drawing studio has a blank white canvas where the user can draw their art. The user has the option to change the color of the pen tool, the thickness of the stroke, erase the strokes, or use animated stickers to draw instead of the pen tool. Additionally, there are two options to “clear” the sketch to get a blank canvas, or to “save” the drawing to the right of the drawing canvas. After saving the sketch, the user can continue drawing, and each consecutive save will update the saved drawing. The piano studio html page opens with instructions telling the user to use the computer keyboard keys to play the various notes. When the user plays the various notes, corresponding color flashes in seemingly random geometric quadrilaterals flash above the played note. This give the user both an auditory and a visual experience of what they are playing.
Process:
Our brainstorming process started by deciding that we wanted to have two art components, the piano and the drawing function. After discussing these ideas in more depth, we decided to combine them by having them be two ‘studios’ in a virtual ‘art museum.’ For the lobby homepage, we inserted and styled a full-page picture of a generic museum lobby. We added a text div welcoming the user to the museum and instructing them to click on the elevator to enter.
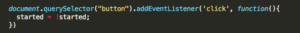
For the elevator html page, the main goal was to have two buttons that, when clicked, would open the elevator doors, allowing the user to click to enter the studio. To create the look of being inside an elevator, we cropped a picture of elevator doors until we had two pictures, one of each side of the doors. These were then inserted into a p5 canvas inside the setup() function. Then, we created two buttons in html for the two elevator buttons for the studios. Inside javascript, the following code was employed to setup the function for when the button was clicked:

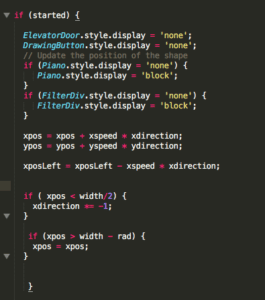
This querySelector ‘selects’ the first button element found in the html code, and tells the computer to run the started code when the button is clicked. Then, inside the draw() function, the code to open the doors looks like:

this if(started) statement runs the code inside only if the button is pressed. When the button is pressed and the “started” code runs, the xpos and ypos, which are the positions of the elevator door images, are set such that the elevator images translates off of the screen, making it seem like the elevator doors are opening on a button click. The code above also makes another button which links to the specified studio visible, allowing the user to then click on it and enter the studio. Another if() statement similar to the one above is also included for when the other studio button is pressed.
For the drawing page, canvas was used to create a canvas and a pen drawing capabilities. We wanted to include some different drawing components rather than just a black pen stroke, so we decided to also include various colors for the pen stroke, as well as stickers which can be draw onto the canvas. To further the idea of it being a ‘create your own art’ studio, we also added save and clear functionalities, allowing the user to have more control over what they create.
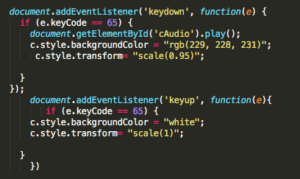
For the piano studio, the keys were created simply through a series of divs in html, and styling in css was used to format them to look more like an actual piano keyboard. To incorporate the key sounds, individual audio files were loaded in the html code and called in javascript using the following code:

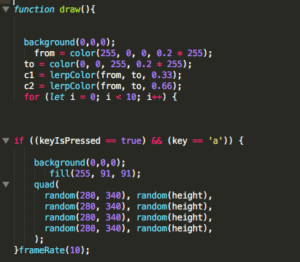
the EventListener checks for whether a key is pressed or not, and the if (e.keyCode ==65) {} code tells the computer that if the ‘a’ key is pressed, the ‘cAudio’ will play, the background color of that key will change to a slightly darker color, and the key will ‘scale’ to a slightly smaller size, giving the indication that the key has been pressed. the ‘keyup’ eventListener returns the key to its original state of being unpressed. To incorporate a visual indication of the notes, a p5 canvas was drawn and lerpColor was used inside if statements that had the condition of if a keyIsPressed status == true AND if a specific key is pressed, a specific colored quad will fill at a set width and random height:

This fills the quad shape at a frameRate of 10 for a random height. This same code was repeated for every relevant computer key and each key quad was filled with a different color in the order of a rainbow. A final if() conditional says that if KeyIsPressed == false, a black rectangle would fill the entire canvas. This creates the effect that when a key is pressed and then let go, the color flash will appear and then disappear after the key is done being pressed.
Challenges/New Concepts:
One of the main challenges I faced while coding was in getting the elevator doors to properly translate on a button press. At first, I couldn’t get the document.querySelector to work for more than one button. I finally realized that since the querySelector only calls the first element of that type, it couldn’t read two buttons. I fixed this by making one of the elevator door ‘buttons’ a ‘btn’ instead. This then allowed me to have 2 querySelectors for ‘started’ and ‘started2’ which could be called inside the draw() function when the specific button was pressed. For the piano page, the difficulty came in the great amount of time it took to style both the piano keys, and the color bursts so that they exactly lined up and looked like a cohesive, believable auditory and visual piano experience.
Conclusion:
Overall, I feel like we met our project goal. We wanted to have the user ‘create their own art,’ and we aimed to connect the two art experiences through the creation of a ‘virtual museum.’ By allowing the user to navigate through a lobby, elevators, and then into the various studio html pages, I feel like we achieved the experience of moving through a museum. I think the creation of a drawing and piano studio also did a good job of balancing auditory and visual art pieces, with multiple types of interactivity, which give the whole experience more variety excitement.