Group: Grace, Xavier, Selena, Hanna
Link to Interactive Video: http://imanas.shanghai.nyu.edu/~hrm305/videoProjectFinal/
Conceptualization and Description of Project:
The goal of our project was to create an interactive murder mystery video. The concept for the video was to have a police officer investigate the murder of an NYU student (both characters played by Xavier). The two suspects (played by Grace) are the victim’s best friend and the victim’s nemesis. We attempted to make the video funny and often over the top ridiculous in order to make it more entertaining. For the interactivity, we wanted the user to be able to “investigate” the crime throughout. This started with being able to choose which suspect to investigate, then continued throughout the story when the video pauses and the user clicks on ‘clues’ to explore more closely. The interactivity culminates in the ending of the story, once both suspects’ video stories have been investigate. At this point, a choice pops up allowing the user to click on the nemesis or the best friend, whereby a popup video, showing what the respective character was doing during the murder, appears.
Process:
Our process began by first conceptualizing how to integrate our visual video story with our desired interactivity. Once that was decided, we focused on filming the different storylines. We filmed all of the footage at the academic building, which caused us to get creative in terms of finding different spaces to film scenes which were set in different locations. While some of our chosen locations were not exactly realistic (for example Xavi’s character’s ‘dorm room’), this actually added to the comic feel of the video. The filming part of our project was quite time-consuming, as we needed to film over multiple days in order to meet all of our scheduling needs. Throughout the video process, we edited together our main video in Premier. During the Premier editing stage, we placed the video clips into the desired sequence, adjusted sound levels, added background mystery-themed music, and edited the clips to color-correct them.
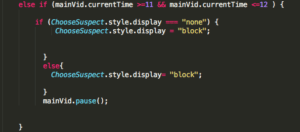
The interactivity of our website involved many conditional statements and hidden divs. To begin the website creation, we inserted the main video into the browser and styled its size. The next step was using java script to create conditional statements inside the video’s function “playVideo”. Inside this function, we used conditional if else statements to have interactive elements at certain currentTime’s in the video. For example, the code:

creates a condition that if the mainVid current time is between 11 and 12 seconds, the video will pause and a “ChooseSuspect” div will appear on the screen. This div contains the two button images of the friend and nemesis with a prompt asking the user who they want to investigate first? The NemesisFlashback and FriendFlashback functions associated with these buttons then makes the ChooseSuspect div disappear and makes the video jump to either the nemesis or friend interview and story, depending on which button was pressed. Similar code is used throughout the various videos to pause the video and allow the user to click to investigate certain clues throughout the stories. The final interactivity involves another div, “GuessTheMurderer” which appears at certain times of the videos (after both stories are investigated by the user). This div format is similar to the ChooseSuspect one, however the buttons now cause popup windows to appear with the nemesis and friend videos of what they were doing at the time of the murder.
Challenges/Difficulties:
In terms of filming, we had some difficulty when some of our video clips went out of focus part way through filming. We solved this by refilling the scenes at a few different times.
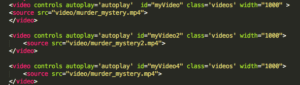
In terms of the code, the biggest difficulty was figuring out how to only have certain divs be visible (or not visible) at certain times in the story. Since we were essentially skipping around one long video in order to give the user choices in which story to explore at what time, certain divs shouldn’t or should have appeared to the user depending on which ‘path’ they chose. At first, I attempted to solve this by creating if else conditional statements for if a certain button was pressed (e.g explore the nemesis path at 11 seconds) and if the video was at a certain currentTime, however this didn’t end up working at all. In the end, this was solved by the code:

which created two more identical main videos with different ids. By setting the myVideo2 and myVideo4 display to ‘none’ in css initially, these videos could replace the original ‘myVid’ by simply setting the style.display = “block” for the relevant video. This allowed more if else conditionals similar to the code used in the first image on this documentation to be used inside the ‘playVideo2’ and ‘playVideo4’ functions. This way, different interactive elements could appear at different times depending on which of the three videos was playing for the various narration ‘path’ options. By changing the main video pause() and play() and .currentTime commands inside the various functions for button clicks, we created smoother interactivity experience which allowed the user to explore the whole story in different sequences depending on their decisions.
Post-project Reflection:
Overall, I think our project was successful in meeting our goals. We wanted to create a murder mystery video that was engaging and interactive, allowing the user to ‘investigate’ the murder themselves. I think our comedic approach to the video to make it somewhat over the top and ridiculous made it more entertaining than trying to create an extremely serious murder mystery video. In terms of interactivity, we accomplished what we intended, in that the main video stops at multiple times and allows the user to investigate clues or decide what/who they want to investigate. If we were to have more time for the project, we might work more on filming and including more clips to even further expand the narrative that we’ve created. It would also be cool to not only allow the user to interact to investigate what happened, but to also have their decisions actually change the outcome of the crime. This would likely be a bigger endeavor than we had time for here, as it would require many ending options.