This exercise took me longer than I expected due mostly to small syntax errors rather than conceptual ones. For a while my function wasn’t working because I mixed up getElementById with getElementsByClassName, which is something I should be more careful of in the future. Once I figured that out though, I got it to work pretty quickly. I’d used loops and counted iterations before in another class but had to look up the syntax for javascript.
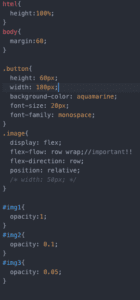
I tried changing the opacity so that the image farthest from the “active” one would be the palest, and the next image was slightly more visible. Also tried to make the button look a little more inviting.
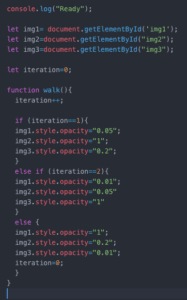
When I initially got my function to work, I noticed that after it looped back to the beginning I had to double click the button in order for it to move to the next image. I realized this was because I had “iteration=0” (to reset) in an “else” condition which meant that it waited until the 4th iteration to reset to 0. To fix this, I moved “iteration=0″ to the end of
else {
img1.style.opacity=”1″;
img2.style.opacity=”0.2″;
img3.style.opacity=”0.01”;
iteration=0;
}
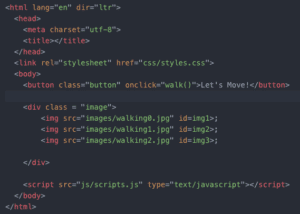
Below are some screenshots of my finished code.