link: http://imanas.shanghai.nyu.edu/~emx200/CitiesXCommLab%205%3A13%20/homepage.html
Description:
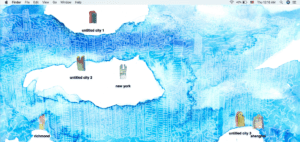
For our final project, my partner and I decided to create a web based concept that mimics a Mac desktop. We both created original art pieces, all hand drawn, and used them as a basis for our project. We wanted to design a theme based on cities we feel personal connections to. Therefore, we chose to use Manhatten (my hometown), Richmond VA (my partner’s hometown), and Shanghai since we both study/live here currently. We then drew each main city as icons for the desktop screen as well as two extra cities that are namable by the user. When clicked on, the main city icons (NYC, Richmond, Shanghai) each show a pop-up of different images as well as a soundtrack that I created from scratch, incorporating music/sounds from each respective city. We also added personal voice overs for each main city, showing our own thoughts on where we grew up as well as Shanghai.
Our project overall focuses on the idea of simple yet inttriguing artwork as shown through a desktop view. By being able to drag and click on each main city icon, our original artowork is shown to represent the beauty of each city and a personal view of some of its famous areas.
Process:
We started by hand-drawing all artowork and images used in the project, except for the top Mac-replica icon bar at the top of the screen. Next, after all artwork was drawn and scanned, we used photoshop to make the images into icons for the computer screen. After this, we each recorded our own voice overs for each city, and I created 3 soundtracks using Ableton Live and sampled sounds from each city using prerecorded noises since I am not currently in NYC or Richmond. From here, my partner created the base of the code with draggable icons and then I added my own elements to the code with different images and clickable voice over functions. We then both worked on the code separately to organize and format css and js click functions. After we both finished our code, we brought it all together and finalized our project. By incorporating all images, sounds, and functions effectively, our final piece came out great.

Sample code from voice overs-

Challenges:
Overall, we were able to effeiciently and effectively make all elements of our project. However, the most challenging componants were formatting css properly with our js functions as well as making sure our code worked propery. It was slightly tricky for us to make all click functions work smoothly, but we did the best we could.
Post-Mortem:
Our project process and final result came out very well and met our expectations. I felt that we both worked very well and were able to bring our ideas to life. I feel very happy with our final result and feel that both myself and my partner worked hard to make it all come together. After all coding elements we learned throughout the semester, I feel that my partner and I were able to use these skills coherently for our final project. At this point, I feel that this project, as well as all other projects this semester, have helped me greatly in learning code and being able to apply it to my ideas.