Link to our project:
Introduction: Our initial idea was to create a music video, we thought it would be fun because we’ve never done something like an interactive music video. However, we couldn’t choose only one song to focus on, so we chose three songs that each one of us wanted to work on. I chose the Korean song Pallete because I really like that singer and I thought non-English song would add more diversity.
Work process: We shot 100% of our footages together in one of the IMA labs. We wanted to use the green screen but our schedules didn’t fit so we just decided to use white wall instead. For my music video I want to follow the lyrics, like creating 25 with the string lights. The editing process was mostly done by Bonnie, she color corrected and edited the footages together. Shout out to Bonnie! We had some difficulties filming at first because the tape we first used was colored so on the screen the color would appear, so we found a clear tape and shot some scenes again. Since, we were using a wall a lot of objects didn’t stick very well so we had to shoot as quickly as possible, but it was a fun process.
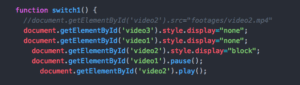
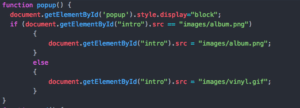
Coding: For coding, we were inspired by the reality vs dream video that Cici showed to us. I wanted the 3 music videos to switch when the user wanted to, but i couldn’t figure out how to pause the video and resume playing it. After 2 days, i asked one of the LA’s Mostafa to help me, and we figured my mistake, which was to just inactivate ONE line of code. Also, for the home page, I wanted to make things as ambiguous as possible, because if everything is known from the start, it’s not interesting. So, I used the pop-up function for the lyrics. 

Overall we had so much fun and little bit os stress while working on this project. Even though it is not perfect, we’re very satisfied with at least finishing the project as we wanted to. So, thanks for my partners Harry and Bonnie!