Link to our project: http://imanas.shanghai.nyu.edu/~kct285/audio_project/index.html
Introduction:
For our audio project we wanted to trigger memories and emotions that people experienced or would experience in different places, by mixing specific sounds that a person could hear only in that place with a background music that everyone knows in that country. We chose 5 different bottles representing 5 different places, Mongolia, Philippines, China, Italy, and Mexico.
Visuals:
We used adobe sketch for all of our visuals, and my partner Kimmy did an excellent job drawing and coloring the bottles. For the visuals, we wanted everything to look so simple and homey. I wanted the bookshelf in the front page to look like kinda old and vintage bookshelf, representing that it had experienced a lot. We interpreted those experiences into bottles and shared with our users. 
The bottles are look more colorful and bright as we wanted to emphasize the bottles for the users. Also, for experience vise, all the bottles are special drinks from the countries. For example, for bottle of Mongolia we have the unique seabuckthorn juice that Mongolians have been drinking for centuries. So, every bottle has its own special aspect.
Moreover, we included a about page to credit our sources, and more info page for the user to get more in depth information about the country.

Audio:
For audio, I didn’t want to have just a simple song or sound, I wanted the user to get full experience of the place. Thus, I recorded and collected some unique sounds that is heard in different places and combined them over a base background song. For example, Mongolian bottle has a background music “Ulaanbaatar’s night”, a popular Mongolian song that everyone knows, and on top of it I mixed horses running in the countryside, nomad people singing, and eagle hunting sounds, which represents our culture. For Shanghai, China bottle we went to west nankin road and took metro line 2 to record some sounds that a person would definitely hear when in Shanghai.
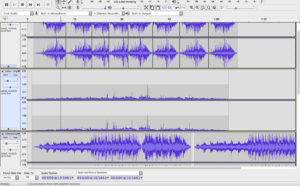
When I was making my audios I used fade in/fade out effects to have smooth transition from sound to sound and tempo up/ tempo down effects to make the recordings sound like one. During my audio editing process I lost all my files when transferring to my partner’s laptop, so I had to do all of it again, which taught me a great lesson to save a copy of all my files.

Coding:
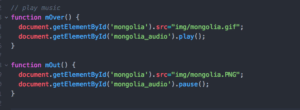
Coding vise, we had a index.html for the front page, and the book and every bottle is a different html. I worked on the coding for the hover effect and the sound effects. To get the music play onmouseover and pause onmouseout, I used javascript to accomplish my goal. However, at first I couldn’t figure ou how to resume playing when the user mouseovers again. So, our audio was playing and pausing and playing again from the start. Thus, I looked into some online tutorials and figured out that I can actually have the audio with the hover effect. In the end I developed this code.
For javascript: 
For html: ![]()
Conclusion:
I had a really fun time working on this project with my lovely partner Kimmy because it was my first time the editing audios and sounds and lining it to a website. I definitely learned some effects and formats of Audacity, but I think I still have more to learn. It would’ve helped us learn better if we used more of our own recordings, so next time we would try to improve that.
As we constantly combined our ideas together, we were able to make a project that pleases both of us, so shoutout to my partner Kimmy for her amazing job and ideas. In conclusion, I believe that users got at least a glimpse of idea of the five places by interacting with our website.