Link:
https://imanas.shanghai.nyu.edu/~ycc525/TroubleOnPlanetVeggie/Index.html
Description:
The Project follows the story of our Protagonist Tomato (Man/Woman/It) in their pursuit to leave Planet Veggie, which is to be blown up. The artistic style was to be similar to a page-turning comic; Audio, Visuals, and a variety of buttons were used to stimulate various emotional reactions.
Individual Process – Issues:
I was responsible for initially drafting the idea, and Selina kinda just went along with it since it made sense. I was responsible for the art direction mostly, where I drew the images and Selina colored them in. This was fair distribution since I had a better sense of the story. In terms of the coding aspect, we often had difficulty accomplishing some tasks due to unforeseen errors and random things happening to us.
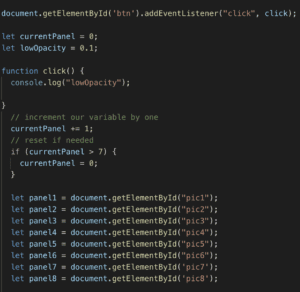
An example would be this line of code:

I was unable, for a day, to figure out why the code “function click( ) { ” was not working for the page I was working on. I spent 4 hours trying to figure out what went wrong, as I basically used similar code from another page. The solution that made it run was to add the line “console.log(“click”) -> which selina changed to “lowOpacity”). Without it, the code didnt work. So that was an upsetting issue.
Another issue that didnt make any sense was in a .html file, where the button was not making the function click() work at all. The solution that one of the fellows helped me with was to make the button into a div, renamed it “btn” and then had it run this line of code in javascript ->
I believe the project was satisfactory, although I wish I had more time to work on the audio components. It would have been nice to make my own music for this, but I have no idea how I would have approached it digitally. In future projects, I would like to explore 8-bit music and using the sounds usually heard by a computer to generate those without the use of external software.
An additional thing I would have liked to have would be to have more complicated code. The additional plan was to have a choice selection screen and have a regular .html panel afterwards, and then segway into one of the segments chosen. However, we had no idea how to approach this since it would mean storing a variable and implementing it on another page. This was something that wasn’t learned in class and an idea that we had midway during the segment. So in that respects, the code could still be worked on in order to better mimic the original storyline laid out for it.
However, I feel like it was a fun project that made the most out of the time-frame and has minimal flaws in comparison to our original plans.