Project name: Heartstrings
Idea:
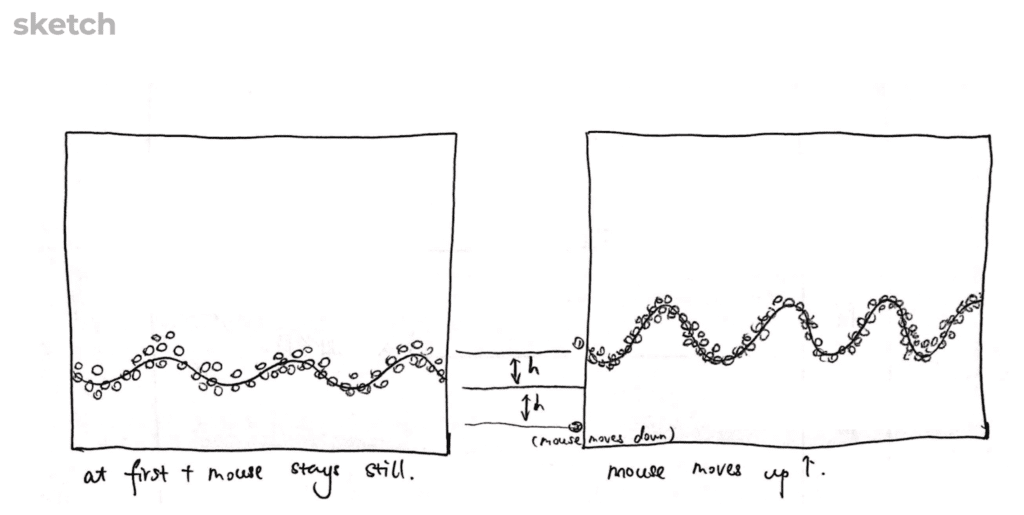
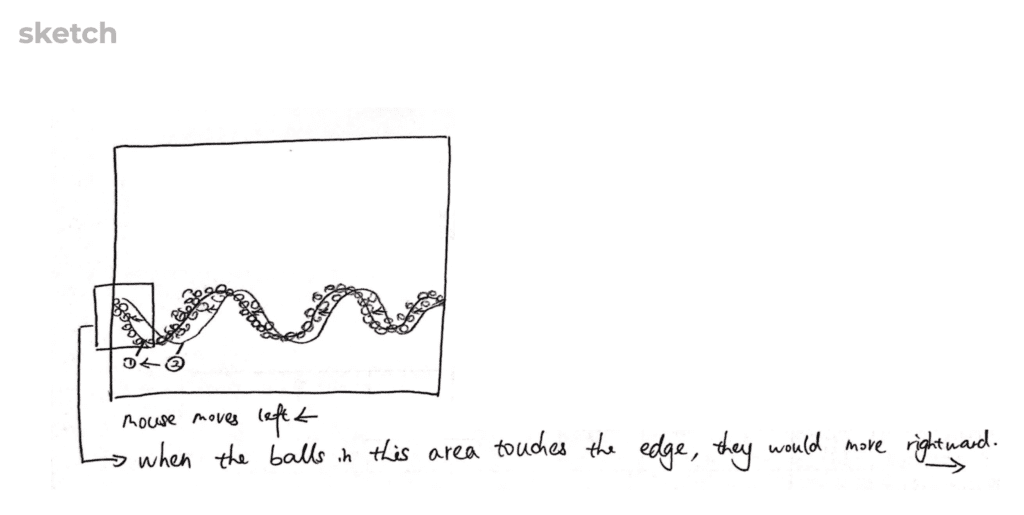
My inspiration comes from the video “Oscillate” by Daniel Sierra and at first, I planned to make something that simulates the sea wave using the oscillation concept. My sketch for the original idea is to make a wave, which is made up of small balls, that would move left/right, up/down according to the movement of the mouse. And the small balls would bounce back and flow in the opposite direction if they touch the left/right edges of the screen.


Process:
By following professor Moon’s instruction, I first built an ordinary wave and tried to make a wave exactly the same that is made up of little balls. I had difficulties in the process and made a wave where only one ball appeared. With the help of professor Moon, I learned that I put the x position of the balls wrongly in a function under class Ball(). Instead, the x position should be declared as b.x in the for loop that calls the display function of the balls under function draw(). And the y position of the balls, which is exactly the y position of the previously created wave, can be defined as a value and then transferred to the function written under class Ball() that works to change the y position of the little balls to be exactly the same as that of the ordinary wave.
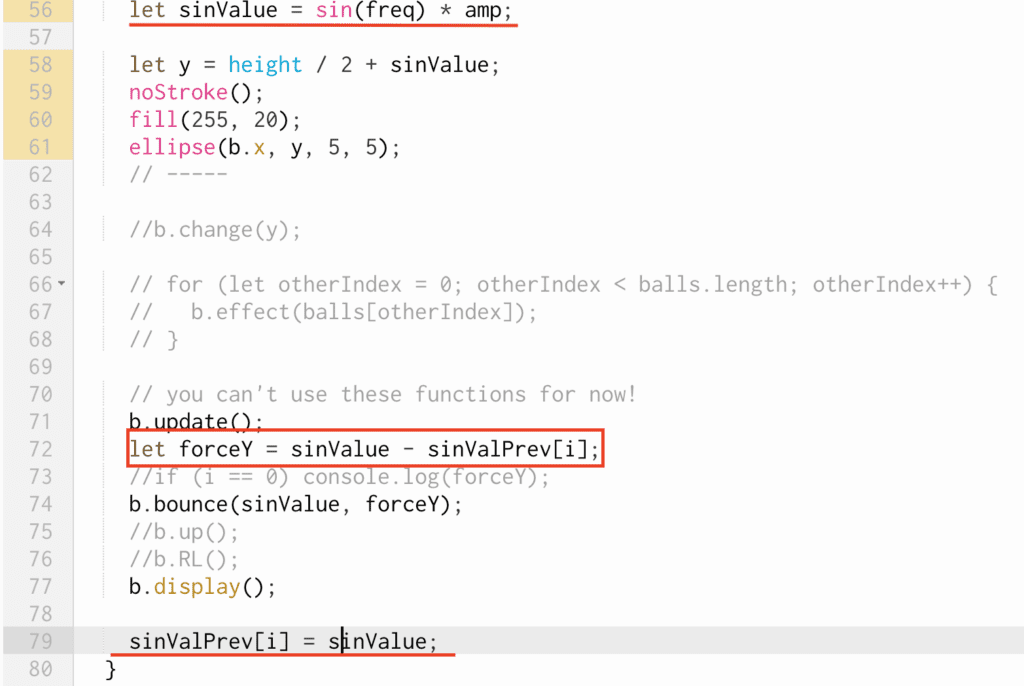
Then I tried to create the wave effect through first trying to apply a force to the balls. The force comes from the vector that is formed by the previous position and current position of the wave. I developed a way to get the force from doing substitution between this.pos and other.pos but it later turned out to be a false way to achieve this force and also the effect I got is a wave that would move faster and with greater amplitude as time proceeds, which is not an ideal effect. So after getting help, I added gravity to the balls, which make them fall down naturally and create a bounce() function under class Ball() that would make them bounce back once they touch the original wave. This would create something similar to the movement of the sea wave. And I learned that the way to get the previous and current position of the original wave is to assign the sinValue to an array that stores it in the for loop which calls the display() function of the balls. And this should be put in the very end so that it gets the previous sinValue. In between the sentence that declares the sinValue and stores the previous sinValue, the needed force can be calculated by doing substitution between current sinValue and the previous sinValue(which is the array). 
In this way, the force can be applied to the bounce() function to make the balls interact with the wave. Also, this force should only be applied if it is smaller than zero, or the balls would not fall down naturally with only gravity controlling them. By adjusting and experimenting with the masses, the value of velocity and force, I got the first version of the ball wave:
Then I added another two other groups of wave-based balls with some different values in order to improve the visual effect and I found it more visually amusing to make the balls bounce in a larger range that creates an effect which looks like raindrops falling down and bounced back by strings. So I adjusted some values again to create the final version. I also added mouse interaction to it by receiving and applying the speed of mouse movement to the y position of the balls that would basically change the amplitude.
In the debug mode, I show the velocity of the balls using three different colors in order to show the groups. The frequency, amplitude and the magnitude of the force bouncing back the balls can also be changed with the debug mode. I failed to show the original waves in the debug mode so I made two videos, one with the original waves and one without them of my project.
(the speed of these two videos are adjusted to be faster because of the size limit of uploaded files)
Improvements:
- Add appropriate music to the graphics that could cooperate well with the dynamic movement of the balls realtime.
- Create more effective mouse interactions to interact with the balls to achieve flexibility.
- Explore more with the value to make it look much more natural, comfortable and amusing.