This is the link to my project: https://editor.p5js.org/ww1025@nyu.edu/sketches/v2tnzjhFj
For this project, I created a basic canvas like this. Black background with a gray square in the middle; two lines crossing at the center.

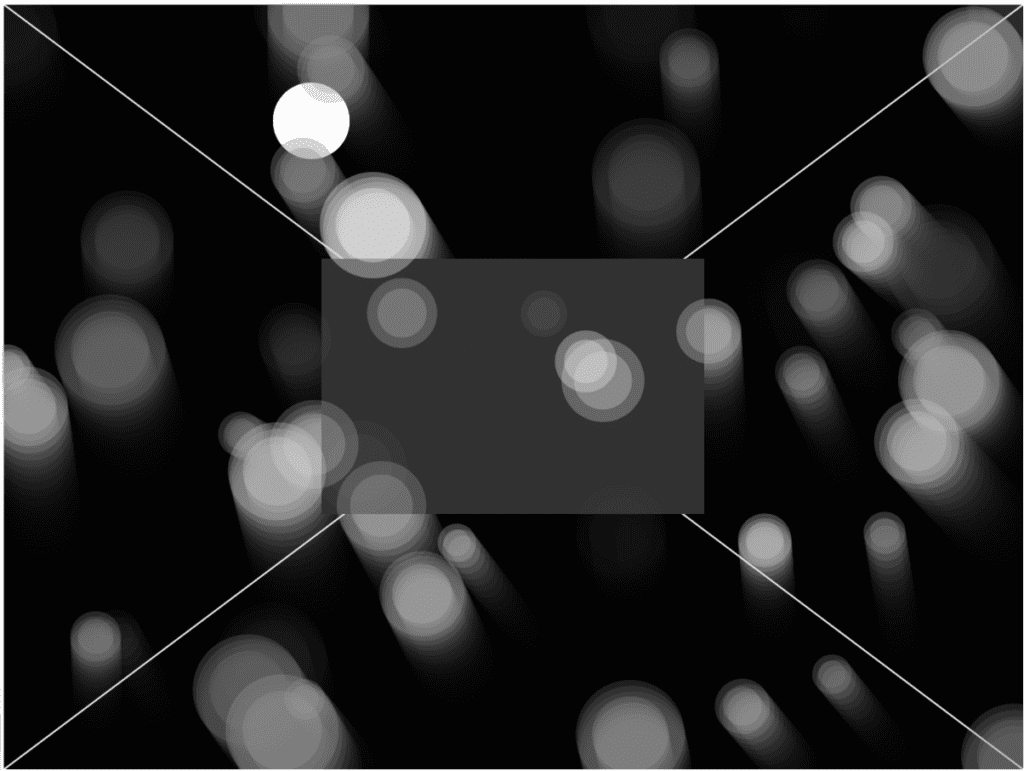
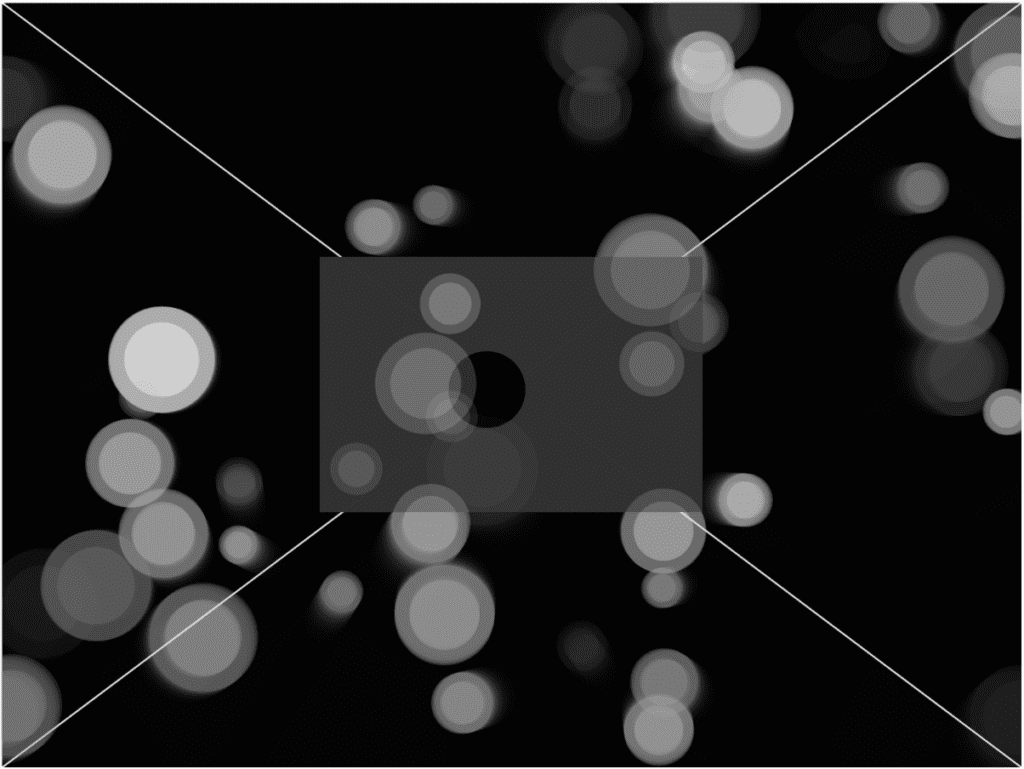
When you press the mouse, ellipses will occur from the position of the mouse and move around. If you locate your mouse inside the square, the ellipses will just move randomly.
And if you move your mouse to different directions in the canvas outside the square, the ellipses will gain speed in that direction and move toward that certain area in the canvas.