Overview
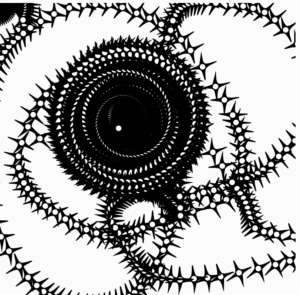
For this week’s assignment, I used p5.js to create a drawing of a series of shuriken(a Japanese weapon) vortex. First, I used beginShape(), curveVertex(), and endShape() to design the shuriken. Then I created a class called “object” to represent the shuriken. I put the x,y position of the shuriken in the constructor(), and wrote functions like move(), bounce(), display() to let the shuriken bouncing within the canvas. Then I wrote translate(), scale() and rotate() functions to allow theshuriken to appear to be rotating. Finally, I created a list a wrote a for loop so that there are more shuriken appearing in the canvas. I also changed the (x,y) in the translate() function into (mouseX,mouseY) so that the users are able to draw vortex with their mouse on their own. The code of this project can be found Here.
 (Japenese Shuriken)
(Japenese Shuriken)
Porject Presentation:


Technical Problem
My initial idea is to let all of the shuriken moving, bouncing within the canvas, and rotating itself around its center, and the number of it can be determined by the users’ input. But then I found that the center of the shuriken is not as easy to be found as I thought and there always seems to be errors that make it rotate around another point that is not its center and makes the whole image looks weird. Thus, I finally decided to make it rotate around mouseX and mouseY so that the user can be in charge of the whole painting and make drawings on their own.