Inspiration
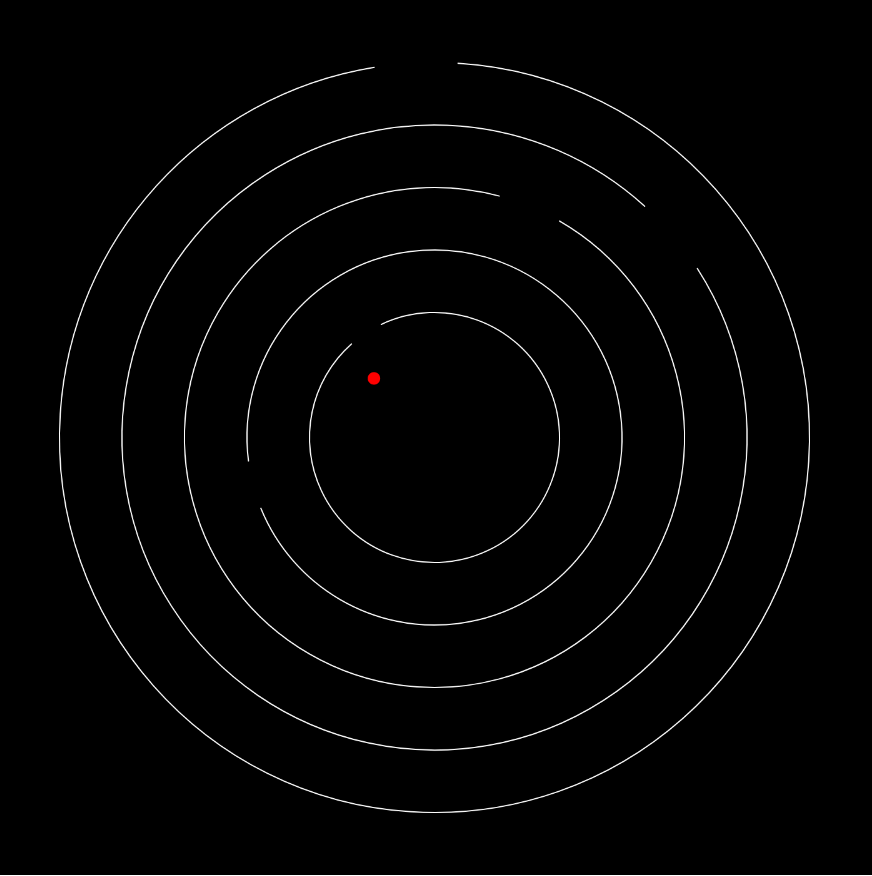
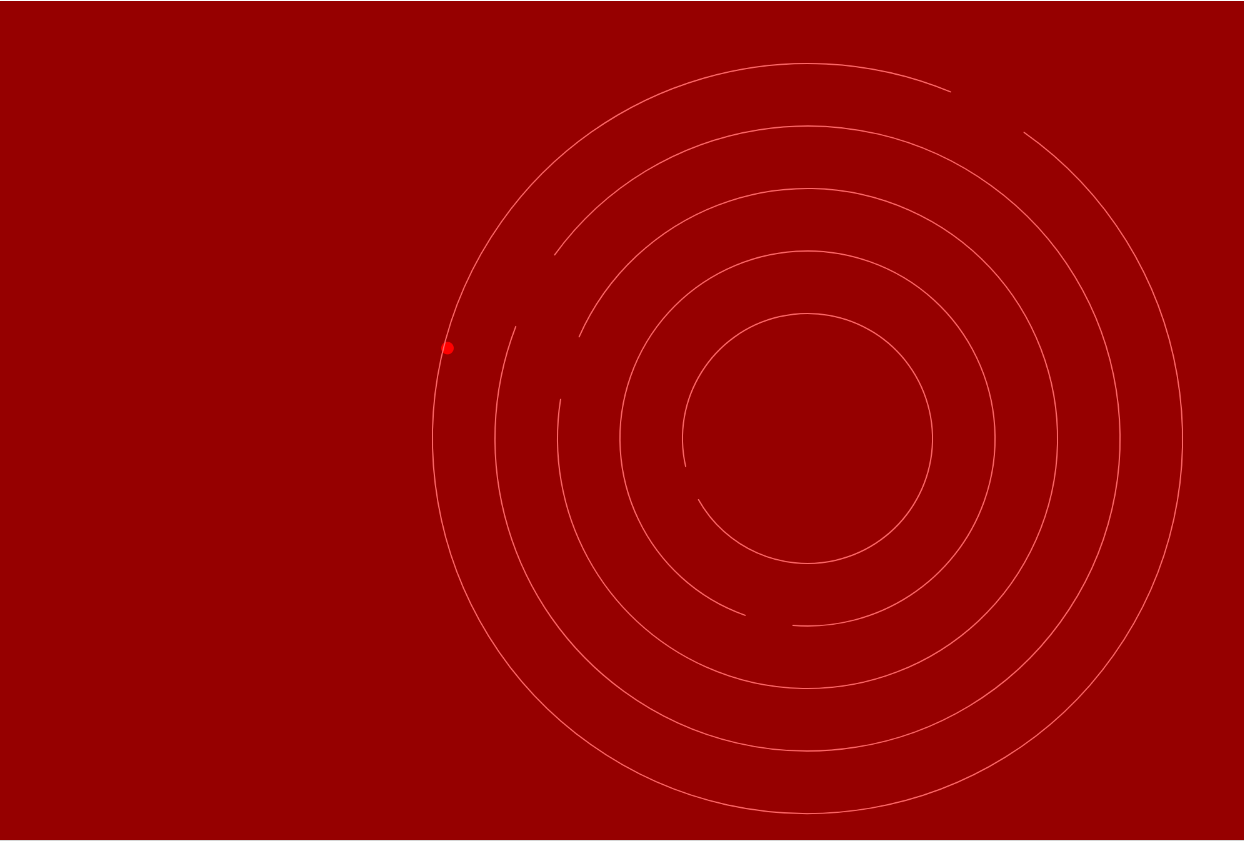
Based on the ml5 examples that we learned in class, I developed my project using poseNet. I started from the simple model where there are five rotating arcs as well as a red ball that is connected with the user’s nose movement by poseNet. And whenever the red ball touch the curves, there will be a transparent red color full of the screen.


Process
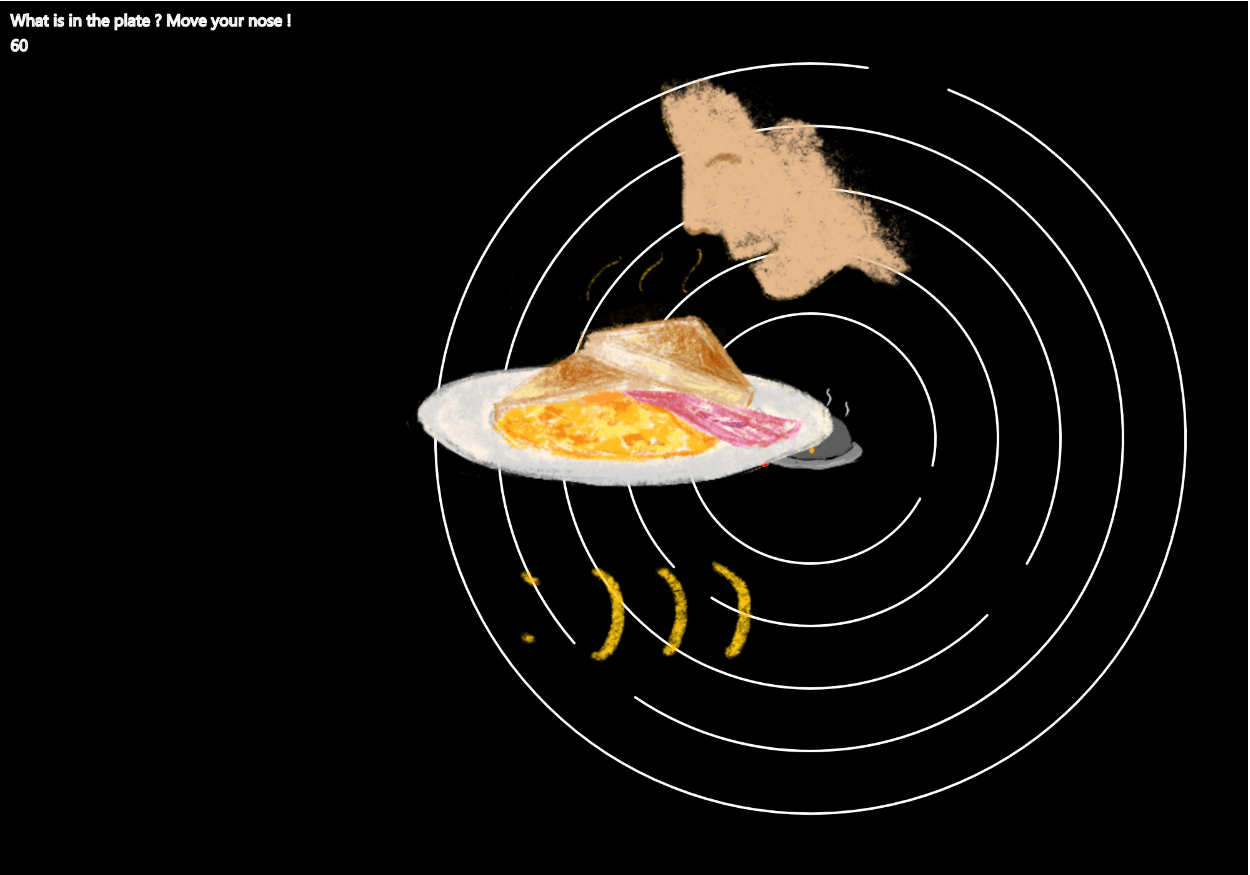
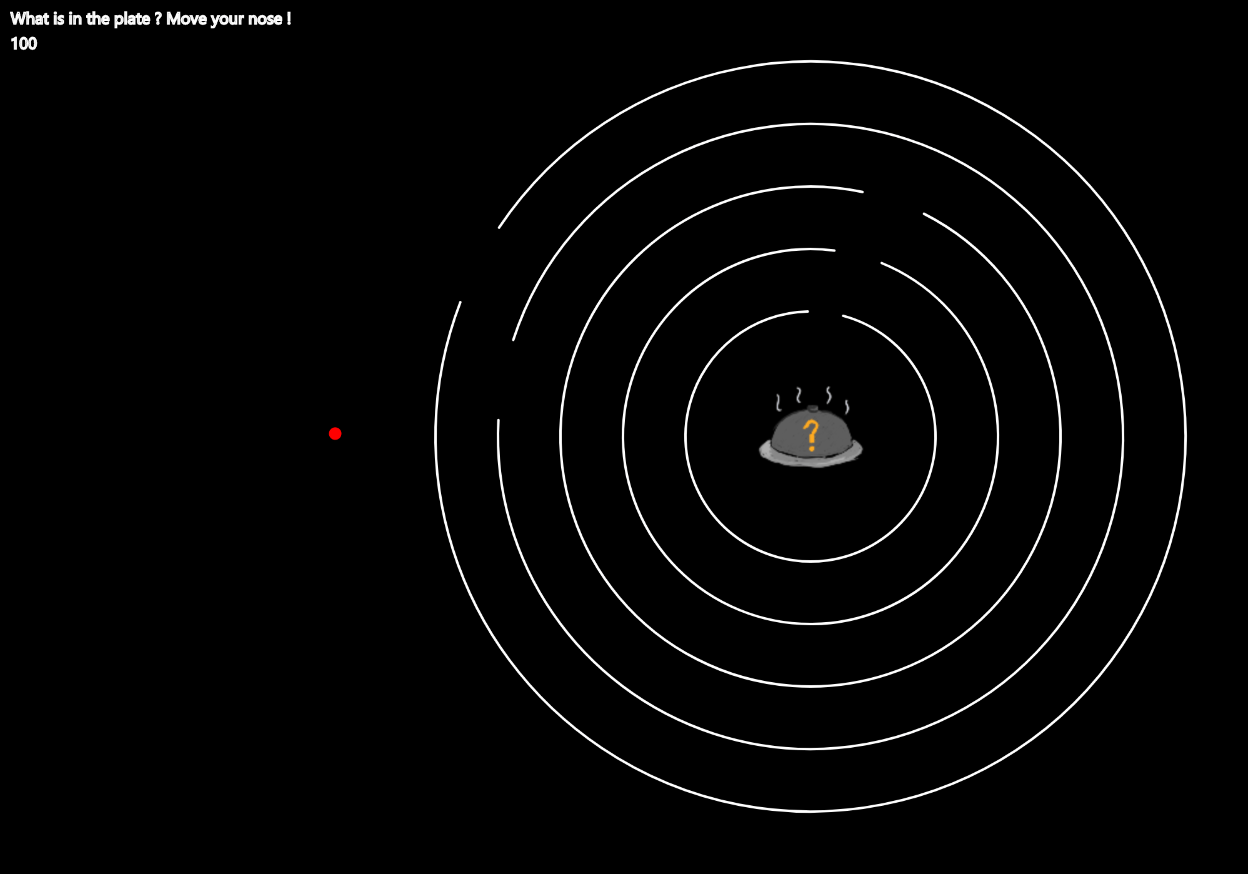
- Since the red ball is related to the nose, I create a situation from this angle where there is a plate of food in the center of curves. At first, the red ball is outside the curves which represents the user may smell something but cannot tell what it is. To figure it out, the user needs to move their nose in front of the web camera to reach the center without touching the curves.
- For the collision part, I referred to an online library which includes detection of collision between a point and pie shape. I converted it to fit my project so that the website can know when the red ball is touching the curves.

- At the top left corner, there is a line of instruction and a line of number which represents the remaining life of the ball. When the ball touches the curves, the number will start to reduce from 100 to 0. When the number reaches 0, there will be words popping up that asks the user to refresh, because as long as this image shows, the user then has no chance to see the plate any more.

- If the user successfully reaches the center when the life number is still greater than 0, there will be an image showing what actually is in the plate as below. Also, I’m considering about create more images and more kinds of food which can be randomly showed on screen after the user succeeds. So far, I just drew one image but it can possibly be more interesting to add more elements.