In this lab we worked to get more comfortable using the micro:bit. Using the maker code website we were able to get a better understanding of the built in functions and censors available.
Basics: Iterative Loop

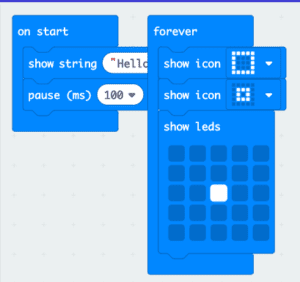
In order to get a better grasp of how the micro:bit works we started exploring the basic functions. Using the basic led draw functions we created a sequence that repeated indefinitely. Within the forever loop the leds will illuminate the outer square then, the inner square then finally illuminate the center led.
Button A and Button B Response
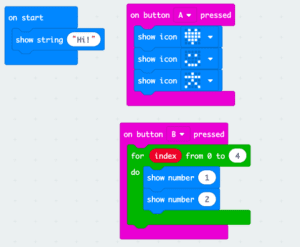
In our first iteration of this task we made both buttons have only one response. When the button A is pressed the leds illuminate a heart. When button B is pressed the micro:bit shows a smiley face.

In our second iteration we made button A have a sequence (heart, smiley face, person) display using the leds. If button B is pressed the program would execute a for loop that displayed the numbers 1 and 2 four times.
Sensors

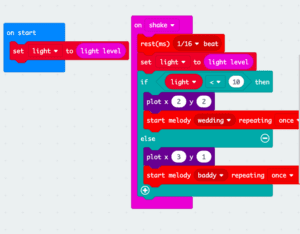
Using the accelerometer we programmed the micro:bit to respond to being shaken. When it detects being shaken the micro:bit will use its light detector to determine which condition statement to execute. If the light source is measure less than 10 it will illuminate the led at 2, 2 and play the wedding melody. Otherwise, it will illuminate the led at 3, 1 and play the baddy melody.
Animal Behavior System

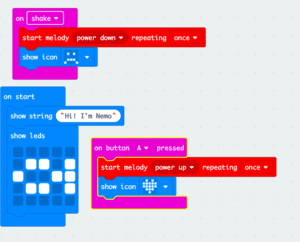
Defining an animal behavior is such a simple task that it became difficult. Breaking something down to a single behavior and mapping a solution to its digital replica was strange at best. In order to keep things simple, we (me and Bishka Z. C.) chose to replicate a behavior every living organism exhibits, feeding. The microbit acts as the fish while button A represents the food dispensary. With each press of button A food is dispensed to the fish thus, eliciting a positive response from the fish.