For this assignment, I first tried all the models available on ml5js.org and then select StyleTransfer as my target for this assignment. In order to add more fun to this model, I searched online and find this interesting YouTube video. It shows how to use Style Transfer model and further apply it to real time video importing from computer webcam.
Style Transfer Part 2: Real-Time Style Transfer with ml5.js with Yining Shi

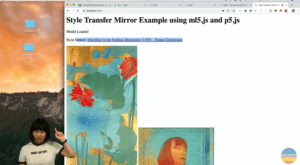
I really love this idea and I tried to develop my own project based on this demo and the ml5 demo on their website. First of all, I started from transfer an image into the style of another image. I used inputImg and resultImg to draw the input image and output image on my canvas. Also, I added a key function in my script so that I can control when to start and when to stop this image transfer process.
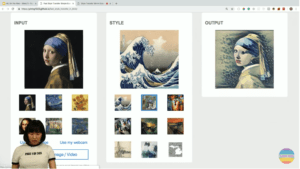
Then secondly, I started to transform my code from image based to real-time video based. I added video = createCapture(VIDEO) and changed the resultImg to video in the draw function. And in order to better control this video transferring process, I added a variable called isTransferring. This variable will help me use Style Transfer function only if I press my key. So after these adjustments, I can get a real-time style transfer from my computer webcam. You can see my project demo below.
In the demo I found online, Yining also created a function which you can import your own image and apply it as a image style to the real-time video. I thought that function was really cool as well and I think after I learn how to train my own model, I can add this function into my own project as well.

Source: Style Transfer Demo from ml5
Real-Time Style Transfer demo with Yining Shi
My Code: https://drive.google.com/drive/folders/11Nnwe2ZvMiPxrwZz9vWqmmJpKo6iSeJl