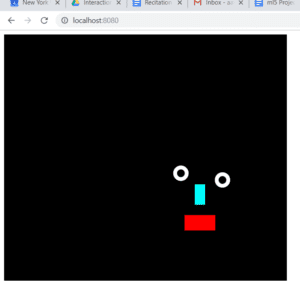
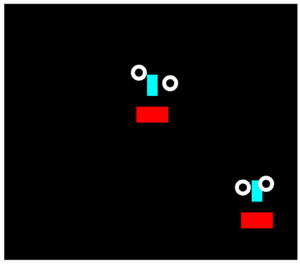
For this project, I chose to use the poseNet model as I feel that it is versatile and the easiest for me to work with. I was intrigued by the way in which computers might view someone, and therefore decided to expand on this idea in my project. In order to accomplish this, I am capturing images through the webcam of my computer, but this capture is not being displayed on the canvas. Therefore, when you look at the canvas, you only see circles for the eyes, and a rectangle for the nose and the mouth. The technique for accomplishing this was simple, and my main issue was the sequence of my functions and the positioning of my drawings. I also had issues with my webcam, but it was unrelated to my code.
I chose to keep my project simple and to only draw over the main parts of the human face: the eyes, the nose, and the mouth. To access the keypoint of these, I used Moon’s sample code as a reference, then used my own knowledge of p5 in order to draw the shapes. When running my code and looking at the names of the parts detected by poseNet, I noticed there was nothing to indicate where the mouth is. Therefore, as I still wanted to draw something, I chose to access the “nose”, then modified the x and y position of the rectangle I used for the mouth.
When choosing which shapes to use, I chose to keep them simple so as to create an effect of strangeness when you look at the project. For each of the eyes, I drew two ellipses, one large white one, and a smaller black one to mimic the pupil. The nose is comprised of a turquoise rectangle, and the lips are a red rectangle.
Overall, I am happy with how my project turned out, and I enjoy how whimsical it is. However, I would eventually like to configure ways to make the different parts move (as in have the mouth open and close).


My Code: