This week I introduced ml5.js to myself by playing with its examples and digging around its documentation. The examples and the results that they’re able to generate on the fly is fascinating, and they led to many rather inspiring findings.

Following are a few examples:
imageClassifier()
The image classifier is a very classic example of how trained models can be put into meaningful usage. From the cloud, ml5.p5 accesses a model, which is pre-trained with approximately 15 million images from imageNet. ImageNet is one of my unexpected findings, as it seems to be a rich and easy-to-use database for model training.
I wonder if imageNet’s pool of categories are ever updated?
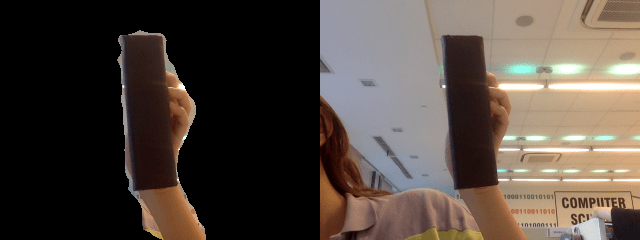
bodyPix()
bodyPix() is an example particularly interesting to play with. It is quite impressive how it determines the person and background from pixels captured by the web cam. After putting my hair up and down, I noticed bodyPix() was able to dynamically recognize my contour along with these changes. This left me wondering if the algorithm has anything to do with color value difference among pixels. I tried a few things, such as holding something with a different color from my skin tone, and the results are stable enough to make any inference. Thorough reading of the documentation will definitely answer this question.

CVAE()
CVAE(Conditional Variational Autoencoder) is one of my favorite ml5 functions. It brings autoencoders a step forward into image compression, then another step further making it generate new images.
“Autoencoders are neural networks that are capable of creating sparse representations of the input data and can therefore be used for image compression . . . but can also draw new images.”
Although the results are limited by image size and most details are compromised (an an image compressor should), this somehow makes it more entertaining.
Story of a lion and a mermaid: