Conception and Design:
As I began considering my final project, the hardest part was deciding what theme or type of interaction it would be. From the beginning I was fairly set on creating a game of some kind that was usable by a wide range of audiences and did not involve an overly complex design in the hope not to confuse or alienate anyone from the experience of using whatever it would end up being. At first, my thoughts revolved around the idea of accessibility, and more specifically, providing a user experience that would be unquestioned in a sense because of how obvious the design is in terms of design, aesthetic, usability, etc. In following what I understood and appreciated about good design, I wanted to reintroduce and expand upon something that the majority of users would be familiar with, which is part of the reason why I went with a thumb war type game. Another reason I chose to use a thumb war as my inspiration is because a standard thumb war between two people literally fits in the palm of your hand, and I wanted my project to be as unintimidating and intuitive as possible.
Fabrication and Production:
I knew my project would eventually be some sort of handheld device, but I wanted to be sure not to come up with an overly complex or ambitious design only to reach a roadblock because of the logistics of making it. I came to the conclusion that to make a functioning “thumb war”, I would need: (1) Some sort of handle to emulate the experience of holding a hand as one would in the event of a thumb war, and (2) a thumb that could move at a brisk enough pace to create a challenge. With this design concept in mind, I started to consider the various tools at my disposal. I was lucky enough to find a piece of pipe in the fabrication room I could cut to use as a sturdy handle. I wanted to create a simple to understand, yet challenging user experience, and concluded that an effective way to make this goal a reality would be to attach a thumb to a servo motor to mimic some of the challenge and quick thinking associated with pinning a real thumb. My first iteration included a flat, makeshift thumb made from cardboard, and while this worked for the purpose of movement and durability, multiple people suggested I 3D model a more realistic thumb to add to the experiential/immersive aspect of my project. Even though I ran into a bit of trouble with the printer at first…
…I would consider the decision to include a more realistically sized and shaped thumb a good one.
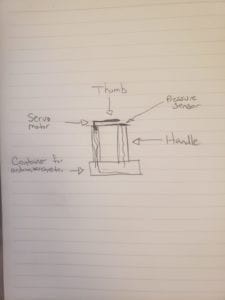
Since this would be a game, I needed to incorporate something that could be used to indicate the user successfully pinned the thumb, which is how the employment of a pressure sensor came in to focus. The pressure sensor serves as an appropriately sized target to pin the opposing thumb, but a potential problem I encountered with this idea was the fact that someone could accidentally trigger the sensor without successfully pinning the thumb. For this reason, since nobody playing the game would ever hold their thumb flat on the surface for an extended time while the game is afoot, I decided to add a condition in my code that required the sensor be held for at least 3 seconds to trigger a victory. After completing a decent amount of the code and wiring for the project, I realized I would need somewhere to store the Arduino, breadboard, and all the wires, which is how I arrived at this rough sketch:
After my code was settled, the physical production process was relatively straightforward. I needed to feed wires through holes cut into the top of the bottom container and top surface, while also ensuring the project remained simple and clean in appearance.
I thought this would be a good way to house all the necessary components, while not taking up an inordinate amount of space, or detracting from the design’s simplicity with uncovered wires. As shown in the photo above, there would have been a lot of visually unpleasing aspects of the project visible if not for the admittedly bulky, but necessary bottom container.
Conclusions:
The initial goal of my project was to create an interactive experience with an intuitive, simple design that would not alienate anyone due to its over-complexity, and I feel that with those criteria in mind, I successfully laid the groundwork for how a professionally produced thumb war game could operate and look. My definition of interaction was centered mainly on the concept of user friendliness in the form of prompts and responses provided by the design in question, and I think my project achieved these goals to varying extents. I think “Whack A Thumb” was user friendly in the sense that almost anyone could understand the concept, its uses, and the game play mechanics after a quick inspection. While my biggest regret is that I spent too little time on ensuring the physical project would retain its structural integrity, I still have faith in my project’s concept and presentation. If I had more time I would make sure the device is made entirely from a durable yet light-weight material, and include a more ergonomically designed handle.
Looking back on my process planning, constructing, and implementing my project, I learned that, while the basic concepts involving its design and function were well-formulated, there is no substitute for repeated and thorough user testing which help contribute to a fully polished final product. A seemingly foolproof concept will almost always encounter unexpected troubles when attempting to implement the idea in an uncontrolled environment. If I could add a footnote to the original definition of “interaction” I proposed in the beginning of the semester, I would stress the fact that the principles of interaction are observable between the user and the project, and not the user, project, and creator. Implementation matters a lot, and even if something “works” for the designer, it certainly will not to the same degree with the user.