CONCEPTION AND DESIGN:
(1)My initial plan is to create a quite immersive experience during which the users are invited to go into a room and see changing images when they press the heart. At the second stage, I decided to use a painting canvas for the projection so it appears more related to Frida Kahlo’s career (which was prepared but not experimented in the end). Also this appears more tangible and approachable rather than the former plan.
(2) I imagine that users will spontaneously touch/ press the heart once they see the installation itself. Therefore, I used laser cutting for fabrication. Wood is my choice. I also considered rubber. But wood’s color and association with nature offer more warm temperature. For the buttons, I designed arrows. Attached to the end of the arrows are tiny magnets and inside the laser cut heart would be three more magnets at each spot to serve as one part of the circuit. Due to the strong force, the user would have to pull out the arrows from the three holes on heart in order to break the circuit. When the circuit is broken, shift of messages will be triggered. However, the visual experience for the arrow part is not so pleasant. Therefore, I changed it into normal buttons.
FABRICATION AND PRODUCTION:
(Failures)
My project ended up in an incomplete state without proper physical interaction and projection which would definitely change the experience. During the preparation stage, I changed the idea too many times without enough physical experiments. My goal is to invite the audience to hear Frida Kahlo’s different voices and acknowledging her courageous exposure about her pains and challenging aesthetics. But without the physical interaction, during the presentation, this part ended up in boredom and confusion about “who is this? what is happening?”
(Success)
By integrating different voices, I attempted to show multiple aspects of Frida Kahlo. Also because we do not see her images, “who is this person” remains a lingering question among the audience. The heart beat responded to the distance between the user and the installation. Thanks to Professor Marcela Godoy’s idea and help. I then mapped the values of distance into the x-coordinates of the processing page.
 |
 |
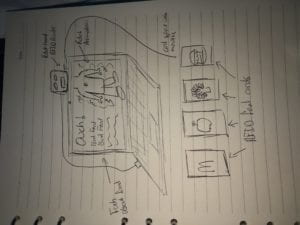
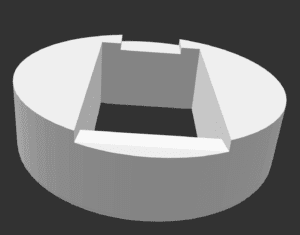
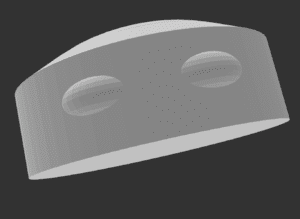
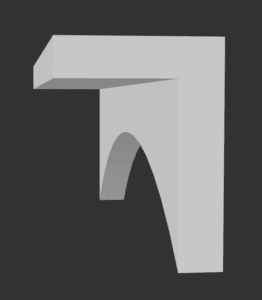
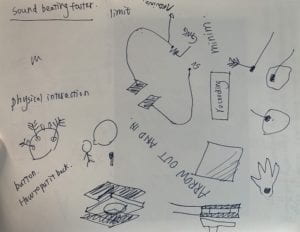
(Design sketches and storyline)

(possibilities of building own buttons, suggested by Professor Marcela Godoy)
 |
 |
(heart png images from https://www.51miz.com/, reference shown below)
(Heart Beat successfully Reacting to the distance detected)
(video of interaction triggered)
CONCLUSIONS:
The goal of this project is to invite the audience to hear/listen to Frida Kahlo/ the mysterious guest. The fact that we are now living in an age when more and more people are making efforts to learn about undiscovered aspects/ identities about themselves motivates me to establish this project. It has to speak to the audience in different voices but also offers a very direct experience that someone is exposing his/her most private stories to us. Therefore, after interacting with the project, people might leave with contemplation about this mysterious figure but more importantly about themselves. “Do I know her well?” “Do I know myself well?” That matters.
My improved definition of interactivity/interaction is :
An experience that invites the other actor/ actors to activate their multiple senses and gives back real-time reactions. A higher level of interaction, however, will further stimulate an inner experience/ journey of mind contemplation and intuitive reflection rather than all kinds of external movements.
From this perspective, my concept does tightly align with my own definition. Nonetheless, I failed at offering a complete interaction which requires complete physical installation and more proper material choices. I believe after this experience, the significance of planning would always stay with me. In order to accomplish an interactive piece, one has to experiment several times and try to get more feedback. Of course I harvested a lot from the experience. I see three stages are rather critical for accomplishing a project: (1)thorough research into the concept; (2) building physical interaction;(3) artistic critics. The first part is what I’ve done most. But I have been lost in the second stage which requires experiments of different materials and various options of building circuits and implementing the installation itself.
If I will have a chance to improve this project or conduct other projects based on similar concepts, I will still try to create an immersive space. But more information will be needed. For example, suggested by Tina, I can print some physical objects that symbolize significant parts of Frida Kahlo such as wheelchair, uterus etc. I also think about typing out some of her diaries so that the audience will get a prior sense that this is a person we are about to learn. Hearing is a significant sense which voices out so many perspectives about identities. Yet it is a sense we usually ignore when visuals are emphasized too much today. This experience eventually does not stop at learning about Frida Kahlo. It can be just a name, a historical artistic figure. But this is also a significant chance for us to reconnect with our “selves” in the history, to hear what the other person who went through enormous pains had done to understand life.
Credits & Reference:
I want to thank Marcela, Tina and Lisa for supporting this project. Although failed, I harvested a lot of inspiration from the experience and my colleagues. Many thanks to Jake, Tao, Joyce, and SY for helping me accomplish the recordings of quotes. That is one of the most significant parts of the concept.
Anatomical Heart PNG images are from:
https://www.51miz.com/
https://www.51miz.com/sucai/898777.html
https://www.51miz.com/sucai/242453.html
Text code in processing is borrowed from:
https://forum.processing.org/one/topic/help-with-simple-text-string-array.html
Frida Kahlo’s quotes are from:
https://artsandculture.google.com/entity/frida-kahlo/m015k04?hl=en