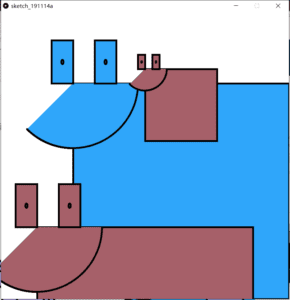
Creating an interesting design with processing is not necessarily something new, so this was not too difficult for me. Although I still found this to be very time consuming, even though I have become somewhat more familiar with coding and creating designs that do not include animated elements. Looking back, I think I spent way too much time trying to come up with a design and making it fit into the right place on the background, considering how long it took me to figure out the much more complicated steps in this processing exercise. I should have read through everything first and made this initial step more efficiently.
In creating a for loop () I definitely encountered a few problems, because the variable i is in the for loop, the setup has to take from these previous points. So it knows that I have the variable i in the for loop, but I was struggling with creating the 100 instances.
int instances = 100;
float [] x = new float [instances];
float [] y = new float [instances];
float [] speedX = new float [instances];
float [] speedY = new float [instances];
color c;
//float [] xPositions = new float [instances];
void setup() {
size(600, 600);
background(255);
for (int i= 0; i < instances; i++) {
x [i] = random(width);
y [i] = random(height);
speedX [i] = random(5, -5);
speedY [i] = random(5, -5);
}
}
void draw() {
for (int i= 0; i < instances; i++) {
thing(x [i], y [i], 150, color(150));
x [i]= x[i] +speedX[i];
y [i]= y[i] +speedY[i];
if (x [i] > width || x [i]< 0) {
speedX[i] = -speedX[i];
}
if (y [i] > height || y [i] < 0) {
speedY[i] = -speedY[i];
}
}
}
void thing(float u, float v, float size, color c) {
// display ball
strokeWeight(.06);
fill(c);
triangle(u, v, size, size, 100, 200 );
fill(255, 100, 89);
rect(u-size*0.3, v-size*0.1, 0.05*size, 0.05*size);
fill(20, 230, 140);
ellipse(u+size*0.3, v-size*0.1, 0.05*size, 0.05*size);
}
Question 1:
In your own words, please explain the difference between having your for loop from Step 2 in setup() as opposed to in draw().
The key differences between having the for loop in setup() as opposed to draw () is that when it is in setup it will only run once, while in draw it will continue to do the same thing over and over again.
Question 2:
What is the benefit of using arrays? How might you use arrays in a potential project?
Using arrays is beneficial in coding as it is a way to store many data for the set and create infinite of number of repetitive animation without having to recode each design. This could be used in a project in that you could animate many different different designs that repeat. Although I have found arrays fairly difficult to use as I am not totally sure where the different variables should be, I definitely plan to use these function in future projects as it is especially useful to save both time and energy in the coding process.