Step 1
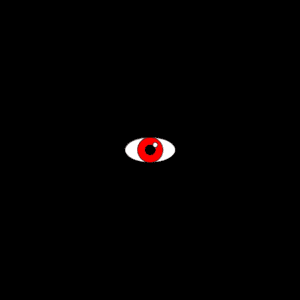
I drew a face which I’d call Flower Chicken. A random color is generated for the static face to be.
float h = random(365);
void setup() {
colorMode(HSB,359,99,99);
size(600,600);
background(359);
facebase((width+height)/3,width/2,height/2,color(h,50,90));
eyebrow((width+height)/3,width/2,height/2,color(h,20,99));
}
void draw() {
}
void facebase(float d, float x, float y, color c) {
noStroke();
fill(c);
circle(x,y,d);
// mouth
stroke(359);
strokeWeight(20);
noFill();
arc(x,y+0.1*d,0.5*d,0.5*d,0,PI,OPEN);
// eyewhite
arc(x-0.2*d,y-0.05*d,0.2*d,0.2*d,-0.9*PI,-0.1*PI,OPEN);
arc(x+0.2*d,y-0.05*d,0.2*d,0.2*d,-0.9*PI,-0.1*PI,OPEN);
// eyeball
noStroke();
fill(0);
circle(x-0.105*d,y-0.08*d,22);
circle(x+0.295*d,y-0.08*d,22);
}
void eyebrow(float d, float x, float y, color k) {
noFill();
stroke(k);
strokeWeight(10);
arc(x-0.2*d,y-0.2*d,0.15*d,0.15*d,-0.7*PI,0,OPEN);
arc(x+0.2*d,y-0.2*d,0.15*d,0.15*d,-PI,-0.2*PI,OPEN);
// halo
fill(k);
ellipse(x-0.3*d,y+0.02*d,0.2*d,0.1*d);
ellipse(x+0.3*d,y+0.02*d,0.2*d,0.1*d);
}
Step1
Step 2
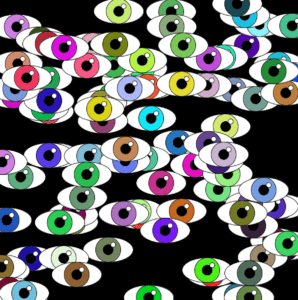
Repeat drawing random static faces 100 times.
void setup() {
colorMode(HSB,359,99,99);
size(600,600);
background(359);
for(int i=0; i<100; i++) {
float d = random(15,150);
float x = random(600);
float y = random(600);
float h = random(365);
facebase(d,x,y,color(h,50,90));
eyebrow(d,x,y,color(h,20,99));
}
}
void draw() {
}
void facebase(float d, float x, float y, color c) {
noStroke();
fill(c);
circle(x,y,d);
// mouth
stroke(359);
strokeWeight(d/20);
noFill();
arc(x,y+0.1*d,0.5*d,0.5*d,0,PI,OPEN);
// eyewhite
arc(x-0.2*d,y-0.05*d,0.2*d,0.2*d,-0.9*PI,-0.1*PI,OPEN);
arc(x+0.2*d,y-0.05*d,0.2*d,0.2*d,-0.9*PI,-0.1*PI,OPEN);
// eyeball
noStroke();
fill(100);
circle(x-0.105*d,y-0.08*d,0.055*d);
circle(x+0.295*d,y-0.08*d,0.055*d);
}
void eyebrow(float d, float x, float y, color k) {
noFill();
stroke(k);
strokeWeight(d/40);
arc(x-0.2*d,y-0.2*d,0.15*d,0.15*d,-0.7*PI,0,OPEN);
arc(x+0.2*d,y-0.2*d,0.15*d,0.15*d,-PI,-0.2*PI,OPEN);
// halo
fill(k);
ellipse(x-0.3*d,y+0.02*d,0.2*d,0.1*d);
ellipse(x+0.3*d,y+0.02*d,0.2*d,0.1*d);
}
Step2
Step 3
Modify the code in step 2, using array to store the randomly generated values for each face.
void setup() {
colorMode(HSB,359,99,99);
size(600,600);
background(359);
// assign random num to array
int instanceNum = 100;
float[] dSet = new float[instanceNum];
for(int i=0; i<100; i++) {
float d = random(15,150);
dSet[i] = d;
}
float[] xSet = new float[instanceNum];
for(int i=0; i<100; i++) {
float x = random(600);
xSet[i] = x;
}
float[] ySet = new float[instanceNum];
for(int i=0; i<100; i++) {
float y = random(600);
ySet[i] = y;
}
float[] hSet = new float[instanceNum];
for(int i=0; i<100; i++) {
float h = random(359);
hSet[i] = h;
}
// utilize array num
for(int i=0; i<100; i++) {
facebase(dSet[i],xSet[i],ySet[i],color(hSet[i],50,90));
eyebrow(dSet[i],xSet[i],ySet[i],color(hSet[i],20,99));
}
}
void draw() {
}
void facebase(float d, float x, float y, color c) {
noStroke();
fill(c);
circle(x,y,d);
// mouth
stroke(359);
strokeWeight(d/20);
noFill();
arc(x,y+0.1*d,0.5*d,0.5*d,0,PI,OPEN);
// eyewhite
arc(x-0.2*d,y-0.05*d,0.2*d,0.2*d,-0.9*PI,-0.1*PI,OPEN);
arc(x+0.2*d,y-0.05*d,0.2*d,0.2*d,-0.9*PI,-0.1*PI,OPEN);
// eyeball
noStroke();
fill(100);
circle(x-0.105*d,y-0.08*d,0.055*d);
circle(x+0.295*d,y-0.08*d,0.055*d);
}
void eyebrow(float d, float x, float y, color k) {
noFill();
stroke(k);
strokeWeight(d/40);
arc(x-0.2*d,y-0.2*d,0.15*d,0.15*d,-0.7*PI,0,OPEN);
arc(x+0.2*d,y-0.2*d,0.15*d,0.15*d,-PI,-0.2*PI,OPEN);
// halo
fill(k);
ellipse(x-0.3*d,y+0.02*d,0.2*d,0.1*d);
ellipse(x+0.3*d,y+0.02*d,0.2*d,0.1*d);
}
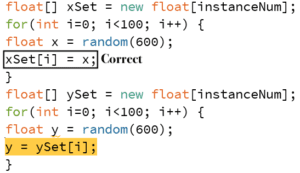
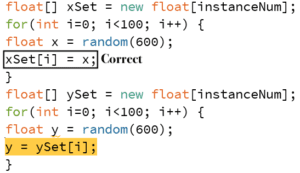
A pitfall made when I tried to assign value into the array. I should put the variable assigned value to on the left of the equation.

Step 4
The function valuate() randomly generates the initial position and size and respective velocity of each face.
int faceNum = 100;
float[] D = new float[faceNum]; // diam
float[] X = new float[faceNum]; // x coor
float[] Y = new float[faceNum]; // y coor
float[] H = new float[faceNum]; // hue
float[] Vx = new float[faceNum]; // x velocity
float[] Vy = new float[faceNum]; // y velocity
void valuate() {
for(int i=1; i<100; i++) {
D[i] = random(15,150);
X[i] = random(600);
Y[i] = random(600);
H[i] = random(359);
Vx[i] = (X[i]+Y[i])/1000;
Vy[i] = (X[i]-Y[i])/100;
}
}
void setup() {
colorMode(HSB,359,99,99);
size(600,600);
background(359);
valuate();
}
void draw() {
background(359);
for(int i=0; i<100; i++) {
facebase(D[i],X[i],Y[i],color(H[i],50,90));
eyebrow(D[i],X[i],Y[i],color(H[i],20,99));
X[i] += Vx[i];
Y[i] += Vy[i];
if(X[i] > width) {
X[i] = 0;
}
if(Y[i] > height) {
Y[i] = 0;
}
}
}
void facebase(float d, float x, float y, color c) {
noStroke();
fill(c);
circle(x,y,d);
// mouth
stroke(359);
strokeWeight(d/20);
noFill();
arc(x,y+0.1*d,0.5*d,0.5*d,0,PI,OPEN);
// eyewhite
arc(x-0.2*d,y-0.05*d,0.2*d,0.2*d,-0.9*PI,-0.1*PI,OPEN);
arc(x+0.2*d,y-0.05*d,0.2*d,0.2*d,-0.9*PI,-0.1*PI,OPEN);
// eyeball
noStroke();
fill(100);
circle(x-0.105*d,y-0.08*d,0.055*d);
circle(x+0.295*d,y-0.08*d,0.055*d);
}
void eyebrow(float d, float x, float y, color k) {
noFill();
stroke(k);
strokeWeight(d/40);
arc(x-0.2*d,y-0.2*d,0.15*d,0.15*d,-0.7*PI,0,OPEN);
arc(x+0.2*d,y-0.2*d,0.15*d,0.15*d,-PI,-0.2*PI,OPEN);
// halo
fill(k);
ellipse(x-0.3*d,y+0.02*d,0.2*d,0.1*d);
ellipse(x+0.3*d,y+0.02*d,0.2*d,0.1*d);
}
Step4
After that, I did extra work, trying to combine two 1D arrays to a 2D one.
void setup() {
int[] a = {1,2,3};
int[] b = {4,5,6};
int[][] c = new int[3][2]; // 3 and 2 means how many elements there are, not the order num
for(int i=0; i<3; i++) {
c[i][0] = a[i];
c[i][1] = b[i];
}
print(c[2][1]); // should be 6
}