The Epic of Us
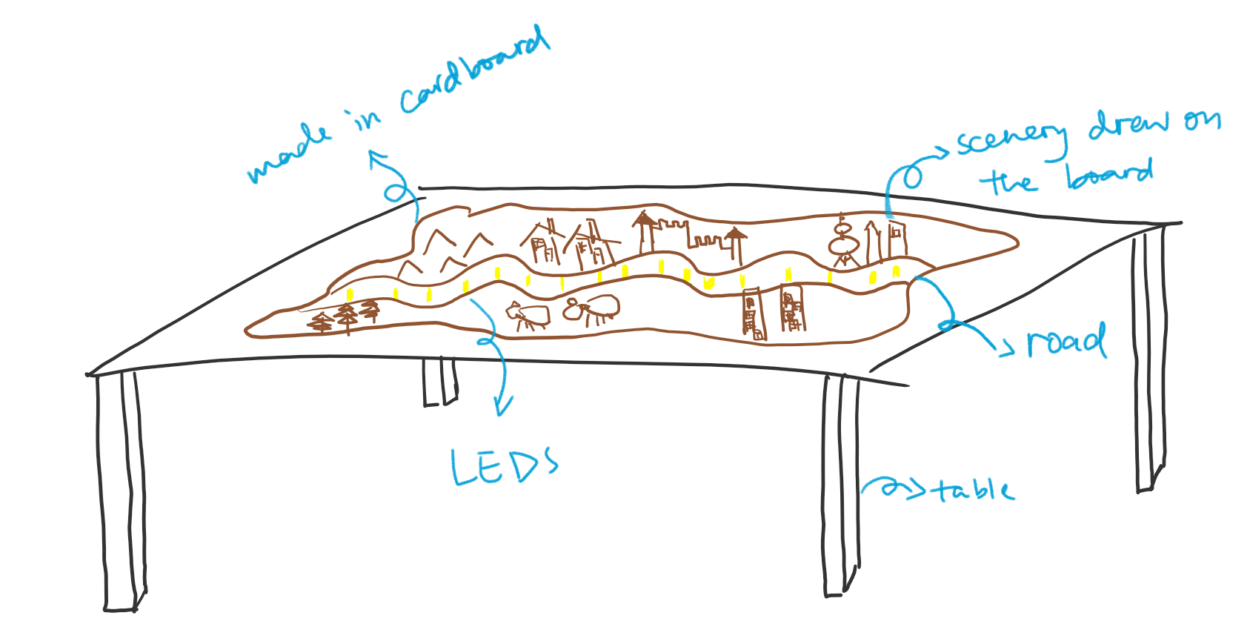
The idea of this project is to make a digital board game that takes the area of around 1.5 square meters. On the cardboard, we will raster a road that winds through, and along the road, there will be 2D scenery drew with laser cutter. Every several inches along the road there will be an LED implying one step, and by interacting with the computer program hooked onto the cardboard, two players will be virtually going down the road and experience a series of events.

The game goes like this:
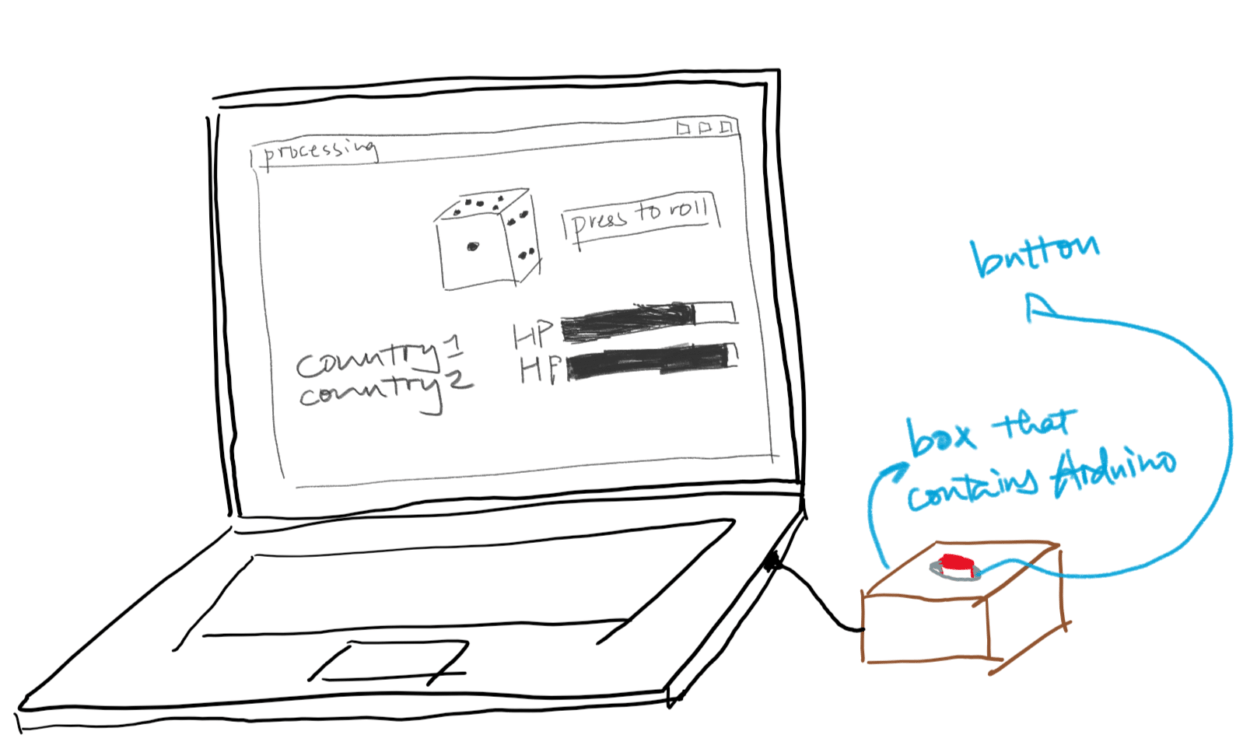
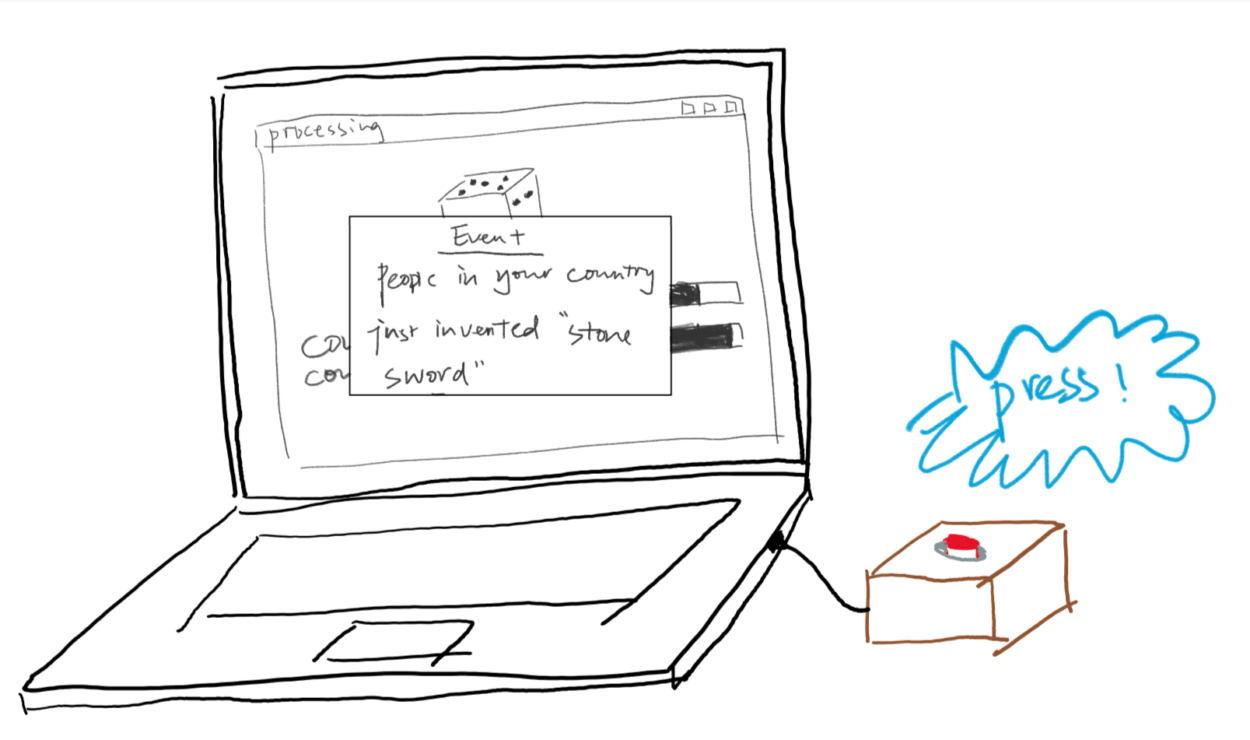
Two players each represents a country, and they will be told that the goal of this game is to destroy the other player’s country with weapons they obtain during the game to be the winner. On the computer program, there will be an animation of a dice and the two player’s HP values. A button is connected to the program for the user to interact.

When it comes to the first player’s turn, she first presses the button and the dice will randomly display one side among the six, and the player will march forward the number of steps displayed on the dice. The LED will blink on the place where she arrives. There will be an event preset for every step such as “people in your country just invented stone swords” or “there is an earthquake happened in your country, go back 2 steps”. Whenever a player arrives at a step after she tosses the dice, a message box will tell the user about the event.

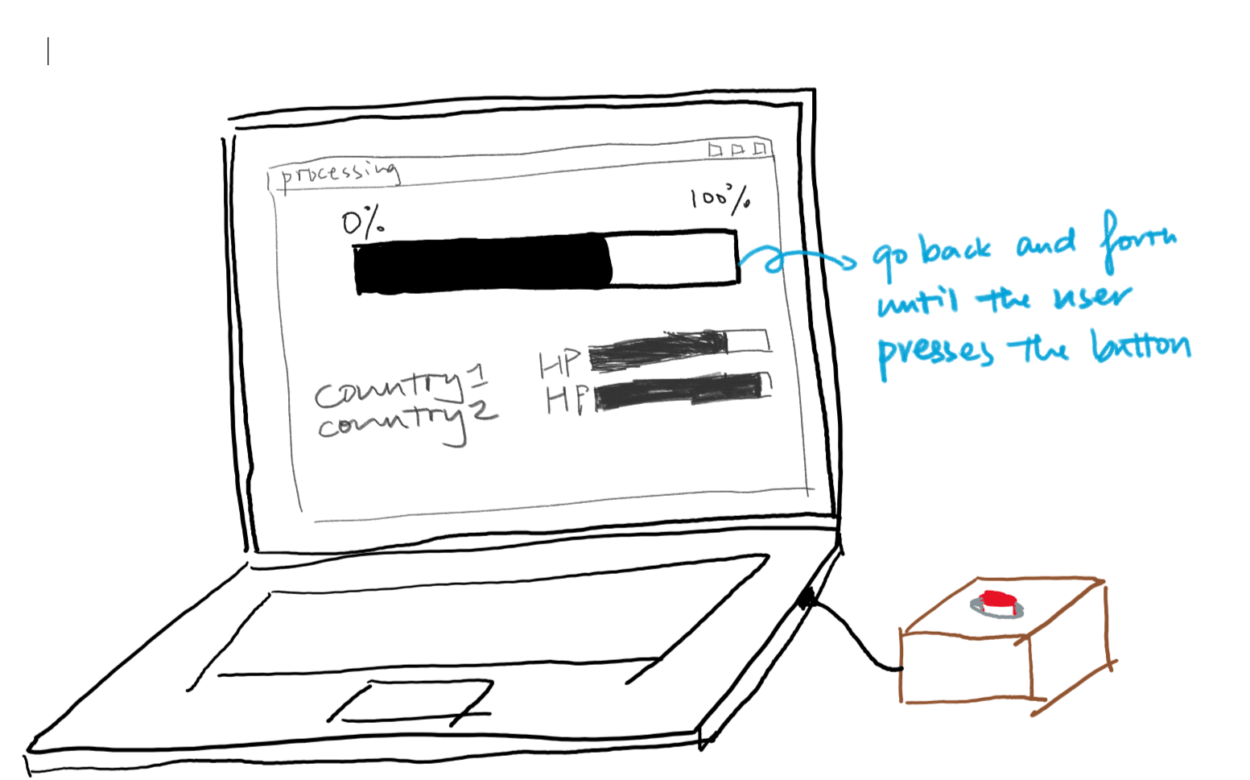
After that, if the event is about the player going forward or back several steps, the according LED will blink again but no event will happen the second time she moves in a round. But if the event is about a weapon invented, the program will let the user decide how much HP she wants the other user to drop. The process of determining the amount of points goes like this: a bar will appear on the screen, and the fill of the bar is constantly moving back and forth between 0% to 100%. The user presses the button to stop the moving and the place where the fill stops represents how much percent of the weapon’s power she wants to use against her opponent.

(For example, if the weapons “stone sword” has the power of 200, and the user stops the bar at 40%, then her opponent’s HP value will drop by 40%*200, which is 80 points.)
This way, the user can choose whether to be friendly with her opponent or destroy her opponent’s country.
There is an indication in this game that along the road, pictures printed beside it is different. At the be beginning of it, there are natural and primary things there such as mountains and trees representing a backward society. But as the users continues to play and reaches the later steps, the pictures printed along the road would become houses, castles, and finally high-rises to indicate the technological development of the society. Of course, as the game goes into later stages and the technology develops, the weapons they get will become increasingly powerful. At the beginning of the game, a player can only cut the other player’s HP by 10 or 20 points. But as they approach the end of the road, the weapon they get will be so powerful that if they hit near 100% in the bar, they can cut as much as thousands of the other user’s health points. If any player’s HP goes to 0, the game ends. Else if one user reaches the end of the road, the game also ends.
However, if one player’s country reduces the other’s HP to zero, the program would not notify that she wins. Instead, it will say that the weapon this country uses is so powerful that both countries fell into ruins during the war, and no one wins. We designed the game to actually warn the players that it is no good for the countries in our real life to compete against each other, and this endless arms race on the international stage is only going to waste money in vain and bring sorrow and fear to the people, just like what happened during the cold war. It is obvious that if crisis such as the Iran’s nuclear issue and Cuba missile crisis keep happening then no one will be the winning on earth. Just like our game, in the end the competition will only put the entire human race in a vulnerable place of diminishing together.
But in our game, there is another ending. If the players choose not to attack the other country by stopping the movement of the bar at very small percentage and both countries survive with a lot of HP remaining (exactly how much is still under discussion) when one of the player reaches the final step, the program is going to notify that both players have won this game. This is a metaphor that collaboration between countries will bring prosperity to all nations around the world. Although our game does not offer a concrete solution to the negotiation between countries in the real world, we do want to increase awareness among common people. It will tell a cautious tale in a fun but educative way to adults and kids alike.
While I feel that the concept is pretty finalized, the details of the game design is still a large challenge for us. Since there are stories and events going on during the game, we want to make the game balanced and playable. Also, programming is going to be hard because everything about the content should be embedded in the processing codes. How to link the many LEDs to Arduino boards is also a huge problem. (I am currently thinking about using a tiny car that has a trail tracking sensor on it to go along the road as a substitute for LEDs.)
Next week, we want to figure out how we want to represent the users taking steps or going forward: whether we want to use LEDs or using other methods. We also want to go to the ARC to talk about how we are going to realize our programming with processing. During the week of 12/1-7, we want to focus on programming and designing the look of the board. During the last week before due, we will put everything together and run user tests.
Throughout this semester, I defined interaction as “the process in which two parties involved repeatedly send information through media such as words, sound, image, physical movements, etc., while receiving the other’s information simultaneously.” And I set a criterion for interactive relationships that “the more types of information are involved, the more interactive this relationship is.” I think our project fits my definition of interaction because when playing this game, the computer will be telling users information, and the users will tell the computer back about their decisions. This is a continuous process which involves a lot of ways to transmit information such as the blink of LEDs, virtual and real patterns and pictures, and words from message boxes. We want our users to really engage in this game, so we designed both the computer program where they can get all the information and the board on a table so that people can still be face-to-face when they play the game and enjoy the time with their friends.
While we have a lot of pre-written events and endings to show to the players, we want them to get the metaphor of this game by themselves. That’s why we designed the indications such as the development of arms technology. Just as Tom Igoe wrote in his blog, “if you’re thinking of an interactive artwork, don’t think of it like a finished painting or sculpture. Think of it more as a performance. Your audience completes the work through what they do when they see what you’ve made.” Only by driving the users to think themselves can they have a deeper understanding of the issue. Since our project is more of a one-time thing (because once you understand the indication, the game wouldn’t be fun anymore), I think its future development may be in a mall or a public place where passers-by and come near and try it. The idea is quite similar to the project “dancing traffic light” I mentioned in my participatory research. When people come across them in a public place, interacting with them helps to solve a social problem.
Reference