Recitation 1: Electronics and Soldering
Instructor: Marcela
Partner: Justin Wu
Materials Used in Circuits:
- Breadboard – a flat device used for short term electronic prototyping, that allows for easy and organized connections between jumper cables, etc. without the addition of soldering.
- LM7805 Voltage Regulator – this maintains the voltage output and is used support the current. For example, this device allows the 12V DC to be executed at 5V DC so the LED would not fry.
- Buzzer – this device acts as the output once it is pressed, resembling a feedback system which allowed us to see if our circuit was working or not.
- Push-Button Switch – this device allows electrical currents to flow throughout the circuit; can act as an input and/or output.
- Arcade Button – like the push button switch, this device is another input element that controls electrical flow through the circuit.
- 220 ohm Resistor – this device limits the voltage that flows to the LED to protect it.
- LED – emits light once electricity flows to it; acts as a output.
- 100 nF (0.1uF) Capacitor – has the same function as the resister; used to protect the LED or buzzer.
- 10K ohm Variable Resistor (Potentiometer) – this device can adjust the voltage that flows to the LED, controlling the brightness of the LED.
- 12 volt power supply – we converted the 220V AC to 12V DC, a voltage level that was safer to experiment with.
- Barrel Jack – connects the breadboard with the 12V DC power supply.
- Multimeter – ahas many different functions, but in this class, we used it to determine the correct resister level.
- Several Jumper Cables (Hook-up Wires) – flexible wires used in the breadboard to connect circuits.
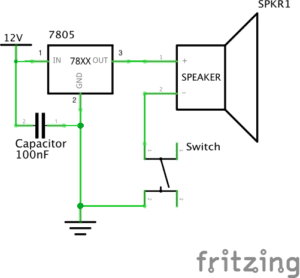
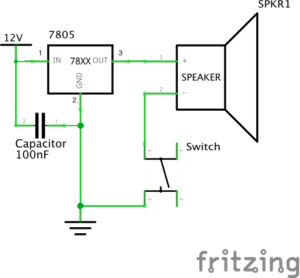
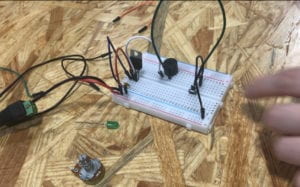
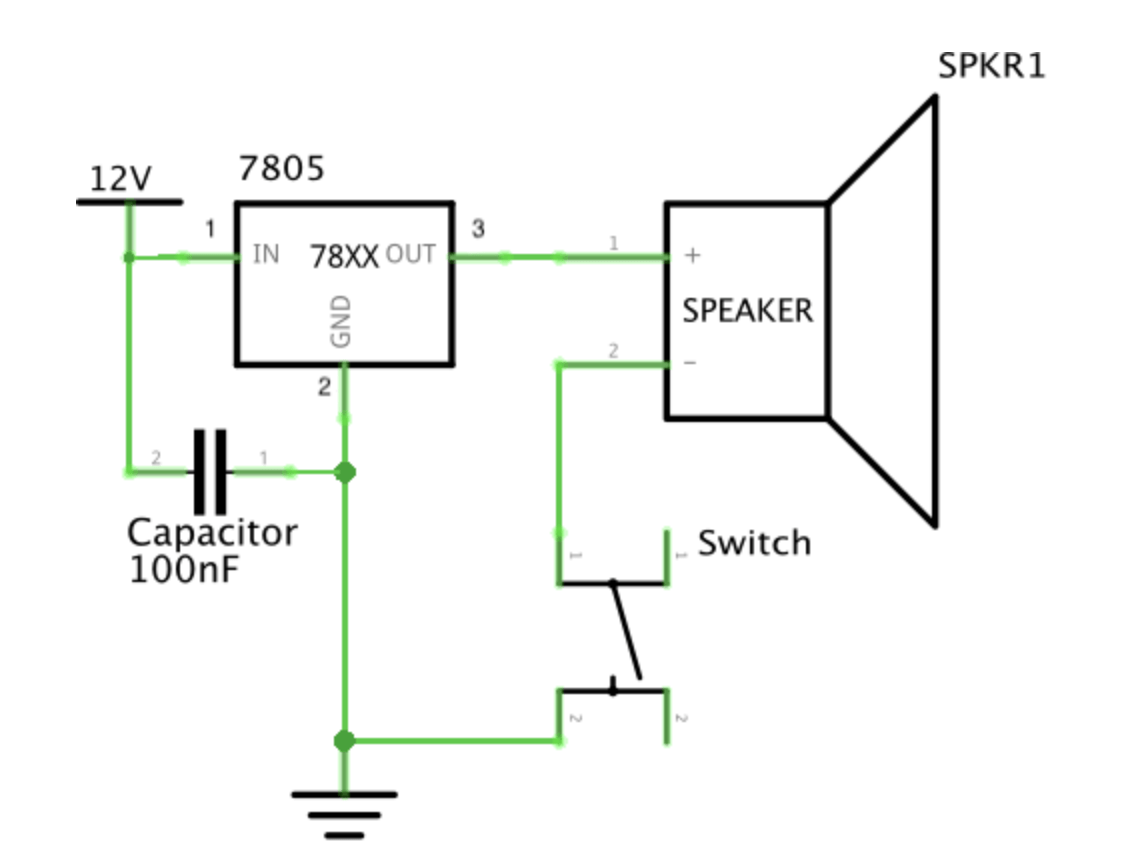
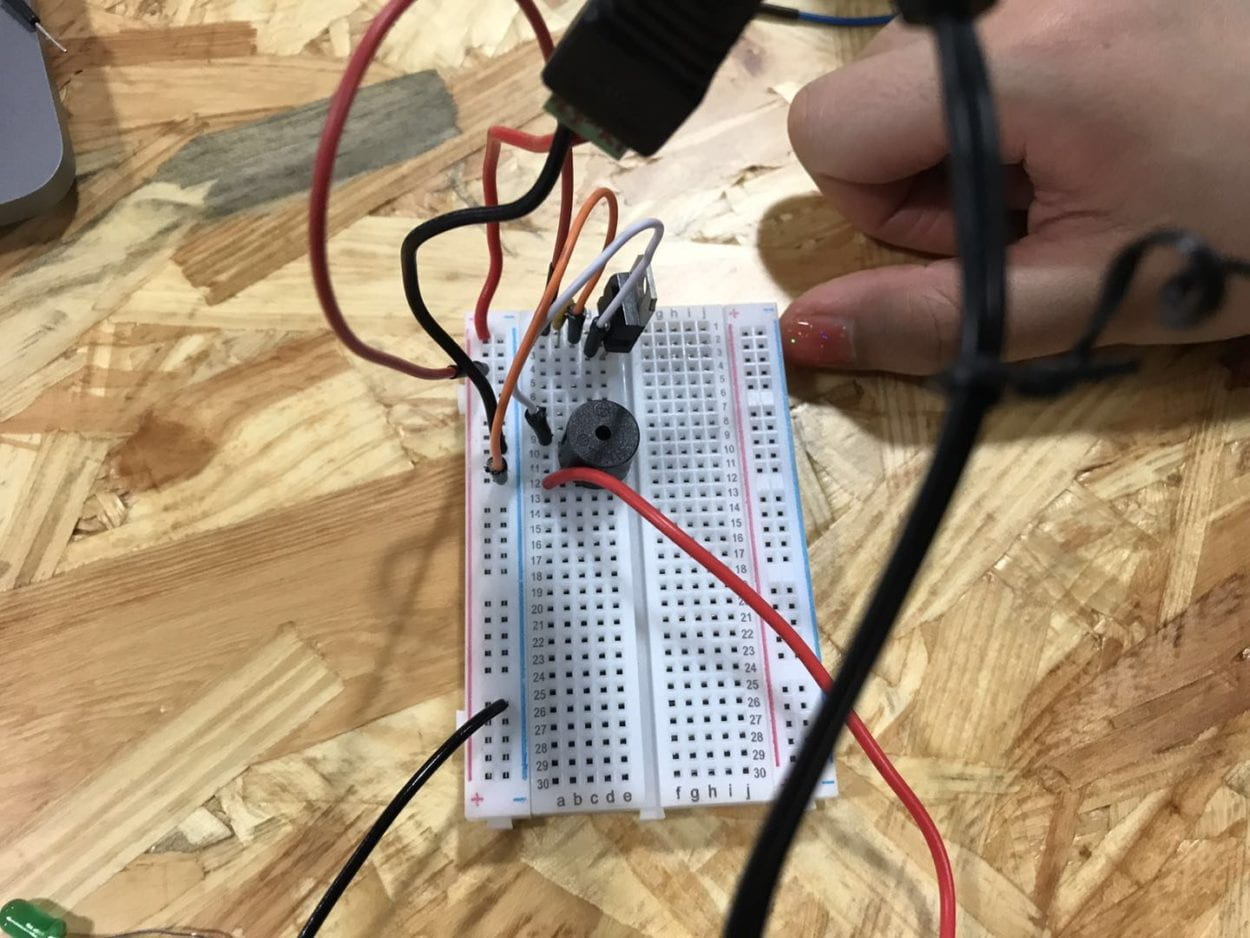
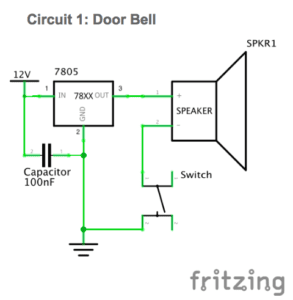
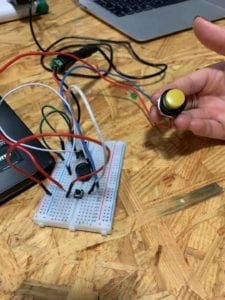
Circuit 1: Doorbell


Components used: Breadboard, LM7805 Voltage Regulator, Buzzer, Push Button Switch/Arcade Button, 100 nF (0.1uF) Capacitor, 12 volt power supply, Barrel Jack
While this model seemed fairly simple, it really helped me understand how the breadboard flow works and the concept of power and ground. Our first few trials were all failures. Being new at this, we weren’t really sure how to go about the circuit. We weren’t sure how to connect everything and what was connected to what. But once the functionality of the breadboard was explained to us, we were able to rearrange our jumper cables to connect the correct cables to power, ground, and legs of the components. We were also learned that the best way to format the button was to have the jumper cables in a cross formation, and that it would cancel out if the cables were in the same row.
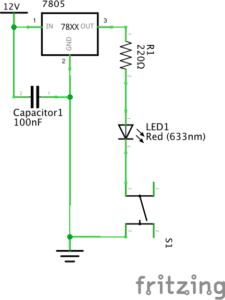
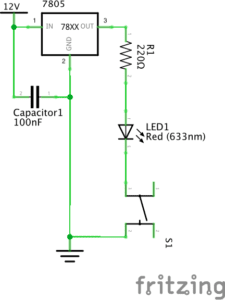
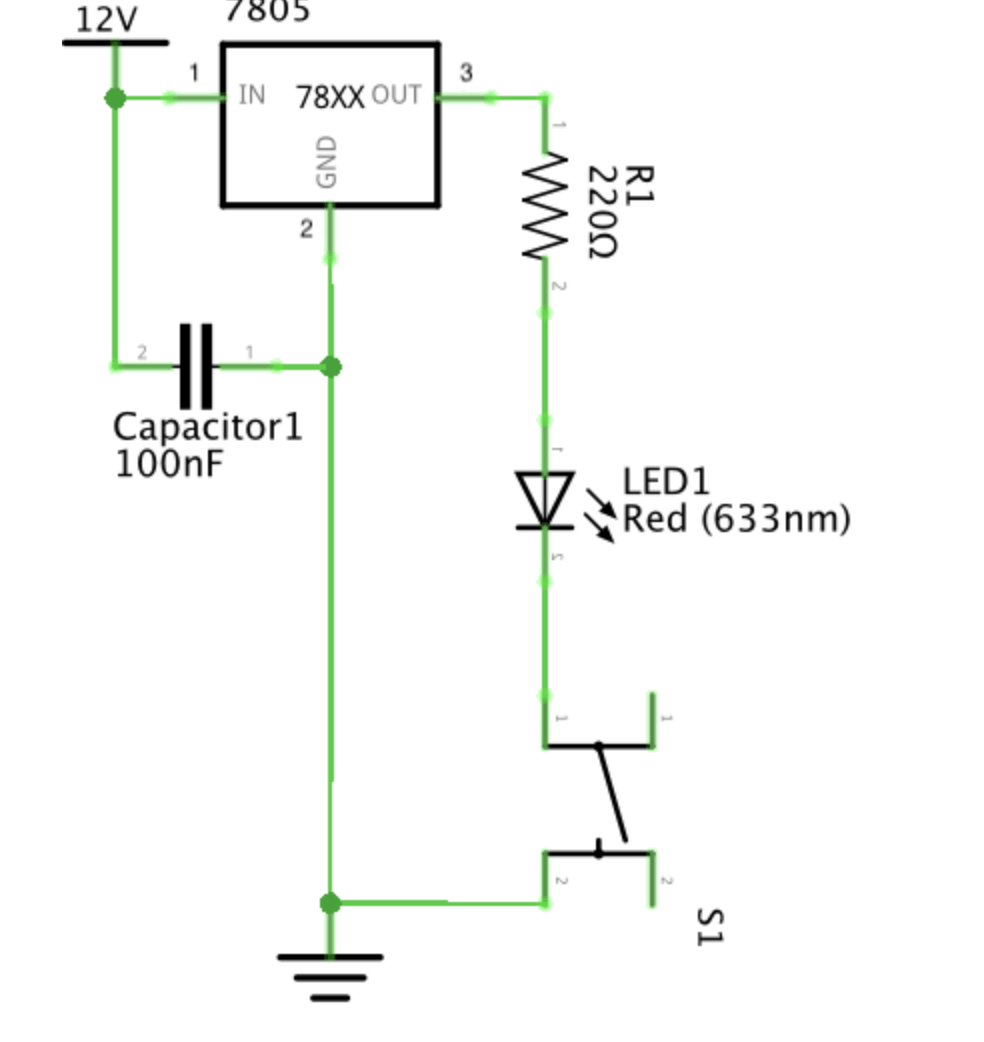
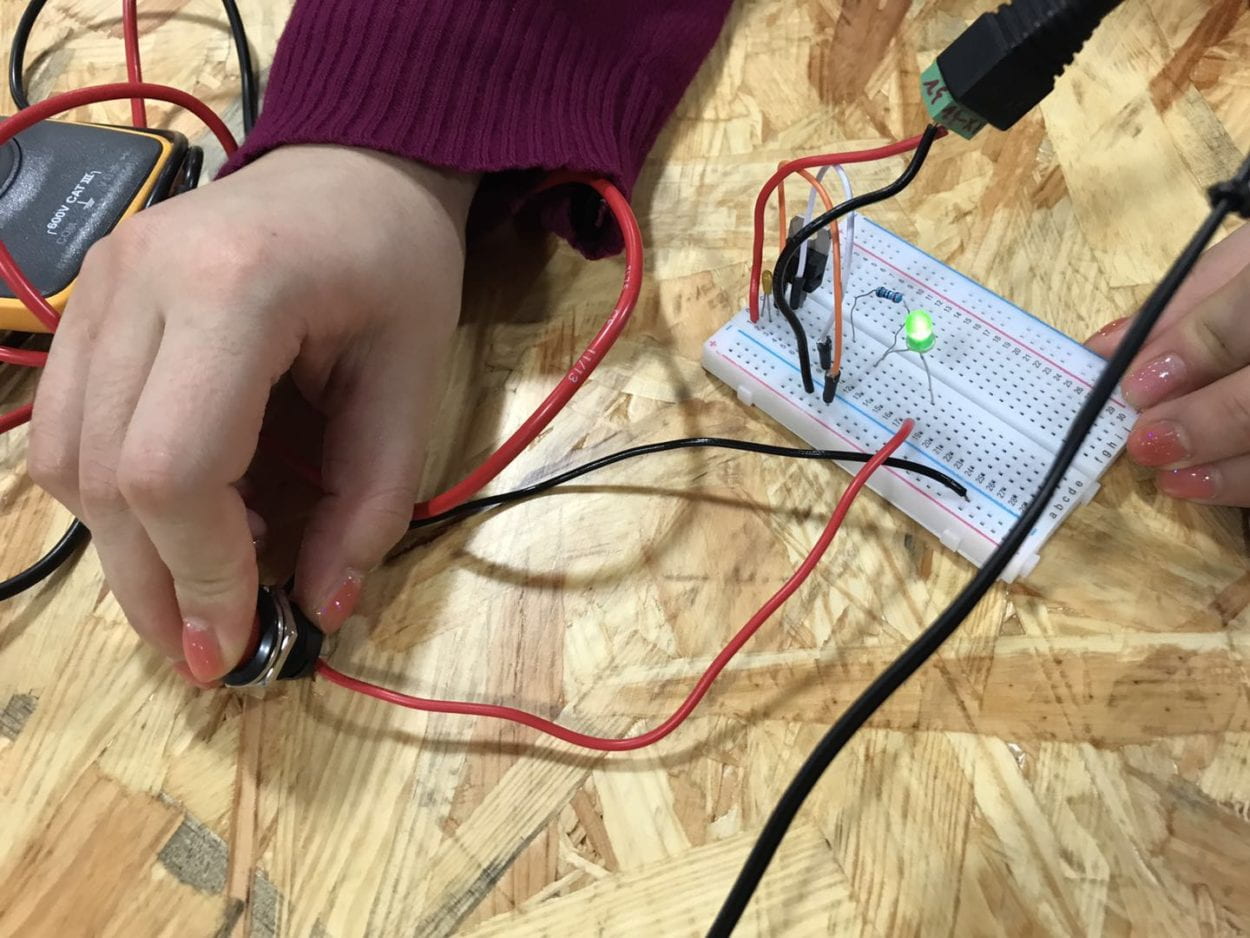
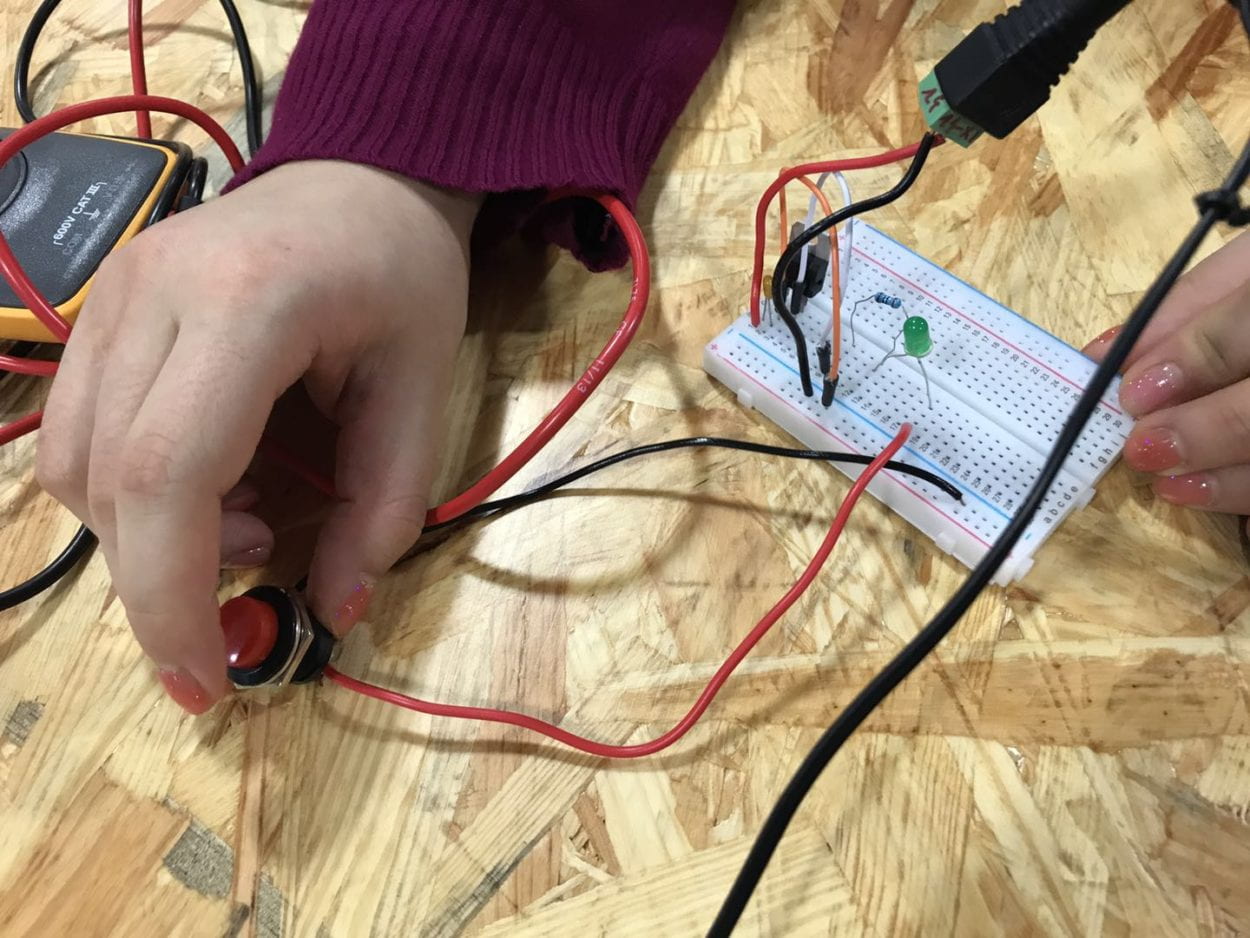
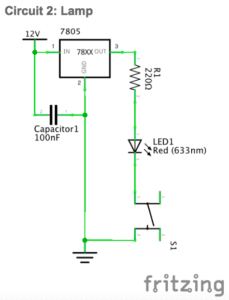
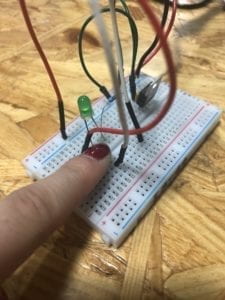
Circuit 2: Lamp


*finger on the button
Components used: Breadboard, LM7805 Voltage Regulator, Buzzer, Push-Button Switch/Arcade Button, 100 nF (0.1uF) Capacitor, 12 volt power supply, Barrel Jack, 220 ohm Resistor, LED
After assembling the first circuit, we had a much easier time with this circuit, We just replaced the buzzer aspect with the LED light. However, we had to be careful of the legs of the LED light and remember that the long leg is positive to power. Only if the legs are positioned correctly, then the LED would light up.
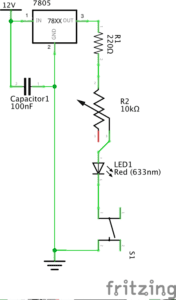
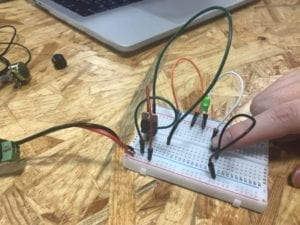
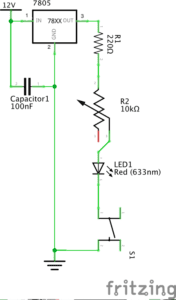
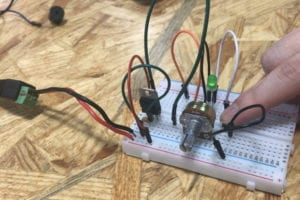
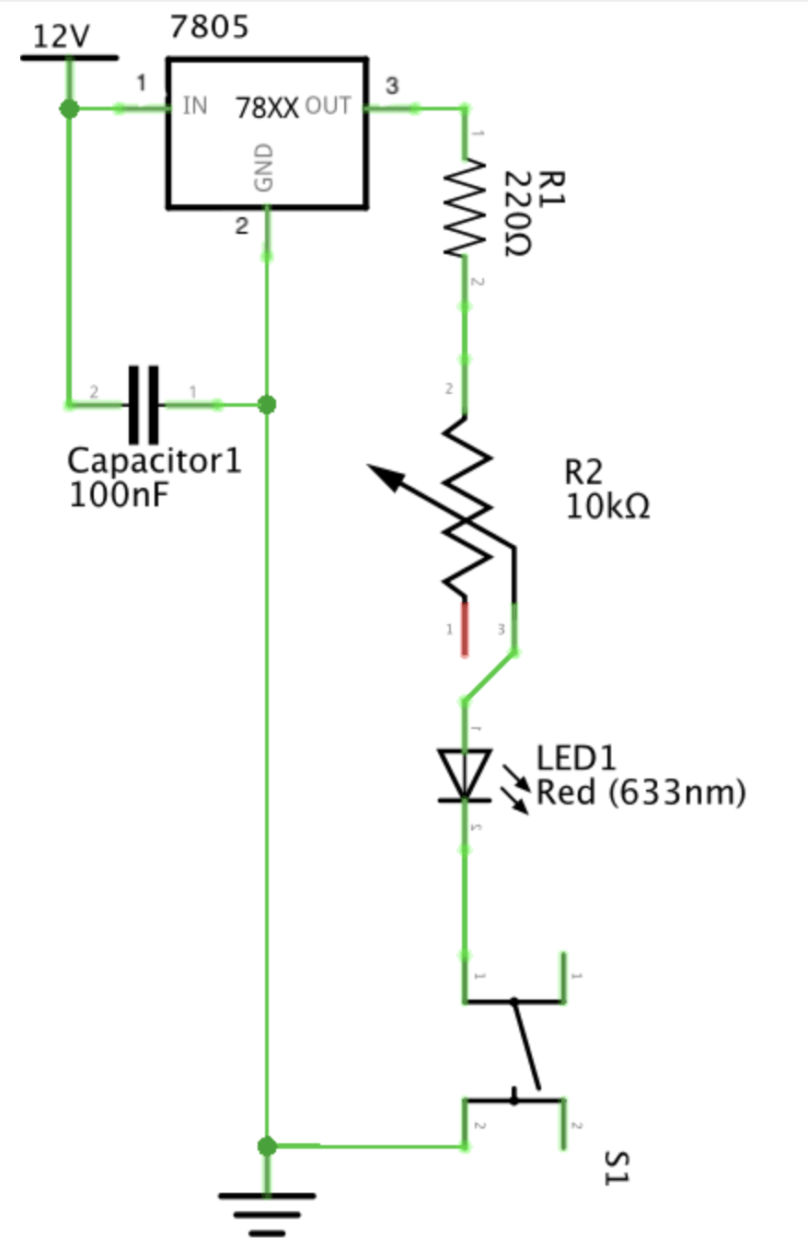
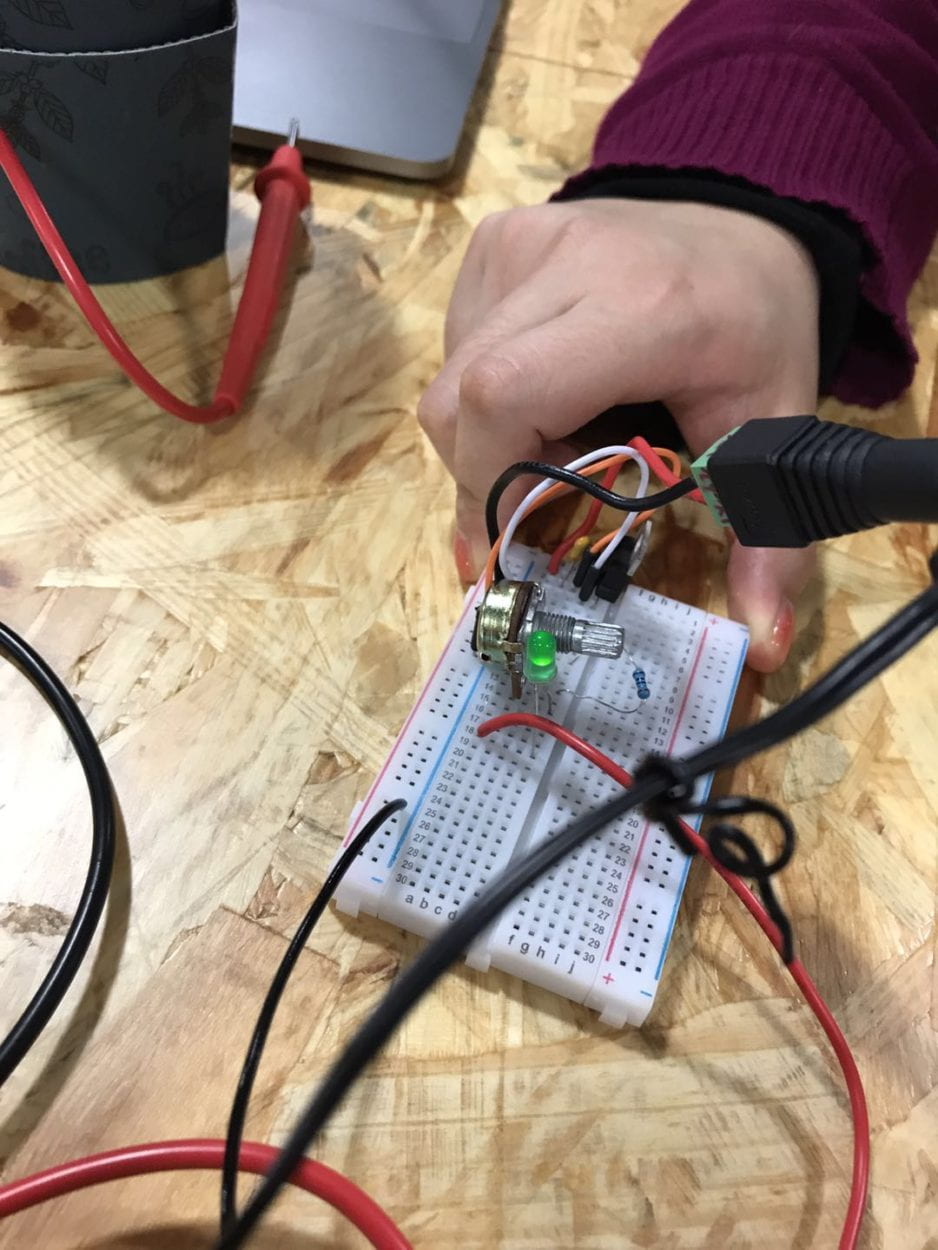
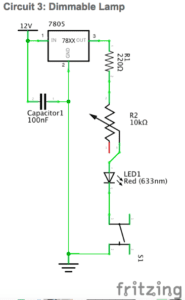
Circuit 3: Dimmable Lamp


Components used: Breadboard, LM7805 Voltage Regulator, Buzzer, Push-Button Switch/Arcade Button, 100 nF (0.1uF) Capacitor, 12 volt power supply, Barrel Jack, 10K ohm Variable Resistor (Potentiometer), LED
In this experience particularly, I think we realized the importance of breadboard organization. When we first began, we had a lot of jumper cables hanging out and plugged in with no purpose. It was difficult to see what line the potentiometer legs were plugged into. We replaced the resistor with the potentiometer, but were initially confused where to plug what because it had 3 legs. However, after further instruction, we were told to plug the cables into the left and middle legs. From there, we were able to light up and adjust the LED brightness.
Soldering!

While we only used this button in the first circuit, this was my favorite part of recitation. We were able to solder the wires onto the connecting metal circles to facilitate electrical flow by melting a little portion of the metal jumper cable.
Reflection Question 1:
After reading The Art of Interactive Design, I believe our circuits include interactivity through the cycle of human interaction and feedback. The author describes interactivity as a cycle where “two actors alternately listen, think, and speak.” In this case, both my partner and I were one actor and the breadboard circuit was the other actor. We would listen to the instructions given, think about how to format the elements, and speak to the breadboard by trying the circuit out. The circuit would then have to listen to our ideas, think if the ideas were suitable, and speak back to us, giving us feedback if the circuit was functioning or if something was wrong (ie. no buzzing or light). If something was wrong, we would then have to listen to what the circuit was doing (usually nothing), and if nothing was happening, we would then have to think about how to make it work, and ultimately speak again and execute what we thought would work. This cycle is a continuous loop of listening and feedback until both actors are satisfied with the outcome.
Reflection Question 2:
Interaction Design and Physical Computing can be used to create interactivity in numerous fashions. Both interaction design and physical computing have been around for ages, but in our most recent era, we have had the breakthrough of being able to combine both aspects to create interactive ideas with humans, other objects, etc. For example, interactive design can enhance existing ideas. In class, we watched this particularly eyeopening video “The Eyewriter”. This particular film really stood out to me because not only was this using physical computing to help someone, but that computing led to interactive design that changed his life. Being physically disabled left him constrained to his bed, but with this idea, he was essentially able to be transported outside and have his graffiti shown on buildings miles away from him, allowing him to interact with many other humans. However, I think interactive design and physical computing can also be for silly things like the head button game where 2 players wear helmets and try to slap each others head and have their picture taken when the button is pressed. Both ideas are great and create interactivity with each other and with physical things. The range of ideas to create interactivity is immense and can be for all different purposes.