Introduction:
In this recitation, we were asked to build a connection between Arduino and Processing to control a media/image, which is similar to what we did for last recitation.
Exercise:
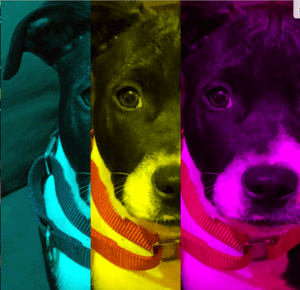
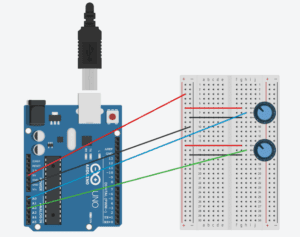
For this exercise, I used two potentiometers to control two parameters in Processing, one is “tint”, another is the level of “BLUR” in “filter”. Also, by mapping them into a certain amount, the parameter can stay in a reasonable range and change the color and effect of my image. The final effect is that for the potentiometer that controls the filter, the bigger value it shows, the more blurry the image would be; for the potentiometer that controls the “tint”, I can change the color of the image by rotating the potentiometer to different value.
The process of setting the parameter for “tint” is quite smooth. However, when I coded for “filter”, I was thinking about creating an array to store a few different kinds of filters and when I press a button, it would randomly display a filter covered on the image. But after trying for several times, it seems that I cannot use the array in this way. So I gave up on this idea and change into using a potentiometer to control a parameter in one specific filter.

The code for Processing and Arduino is as follows.
Processing:
PImage photo;
import processing.serial.*;
String myString = null;
Serial myPort;
int NUM_OF_VALUES = 2;
int[] sensorValues = new int [NUM_OF_VALUES];
float x;
float y;
void setup(){
size(1000,600);
color(HSB);
photo = loadImage("daniel touchin.jpg");
setupSerial();
}
void draw(){
updateSerial();
printArray(sensorValues);
x = map(sensorValues[0],0,1023,0,360);
y = map(sensorValues[1],0,1023,0,10);
tint(x,100,100);
image(photo,0,0);
filter(BLUR, y);
}
void setupSerial() {
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[0], 9600);
// WARNING!
// You will definitely get an error here.
// Change the PORT_INDEX to 0 and try running it again.
// And then, check the list of the ports,
// find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----"
// and replace PORT_INDEX above with the index number of the port.
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
myString = null;
sensorValues = new int[NUM_OF_VALUES];
}
void updateSerial() {
while (myPort.available() > 0) {
myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII
if (myString != null) {
String[] serialInArray = split(trim(myString), ",");
if (serialInArray.length == NUM_OF_VALUES) {
for (int i=0; i<serialInArray.length; i++) {
sensorValues[i] = int(serialInArray[i]);
}
}
}
}
}
Arduino:
void setup() {
Serial.begin(9600);
}
void loop() {
int sensor1 = analogRead(A0);
//int sensor2 = digitalRead(9);
int sensor3 = analogRead(A2);
// keep this format
Serial.print(sensor1);
Serial.print(","); // put comma between sensor values
// Serial.print(sensor2);
// Serial.print(",");
Serial.print(sensor3);
Serial.println(); // add linefeed after sending the last sensor value
// too fast communication might cause some latency in Processing
// this delay resolves the issue.
delay(100);
}
Reflection:
The reading Computer Vision for Artist and Designers really gives me some enlightenment for my final project. But first of all, it shows me the background of computer vision, which is what we’re using during the class. I learned many different aspects and types of computer vision techniques. The project mentioned in the reading that really intrigued me is Messa di Voce by Golan Levin and Zachary Lieberman, which “uses a set of vision algorithms to track the locations of the performers’ heads…… also analyses the audio signals coming from the performers’ microphones”. I like how this project interact with the audience because tracking people’s heads and turning the sound they make into the output displayed on the screen is very novel and interesting for me. This is a kind of interaction that I cannot think of with my shallow knowledge and creativity. But somehow it inspires me that there can always be an innovative way of interaction that I am able to come up with. For my final project, the computer vision technique that my partner and I want to apply is “Detecting Motion”, also mentioned in the reading. This is a very basic technique but also can be really attractive and intriguing. I would use the example project mentioned in the reading as a reference to improve my final project and try to apply more creative and interesting interaction in the project.