PROJECT TITLE – YOUR NAME – YOUR INSTRUCTOR’S NAME
The Truman Show—Tao Wen–Rudi
CONCEPTION AND DESIGN:
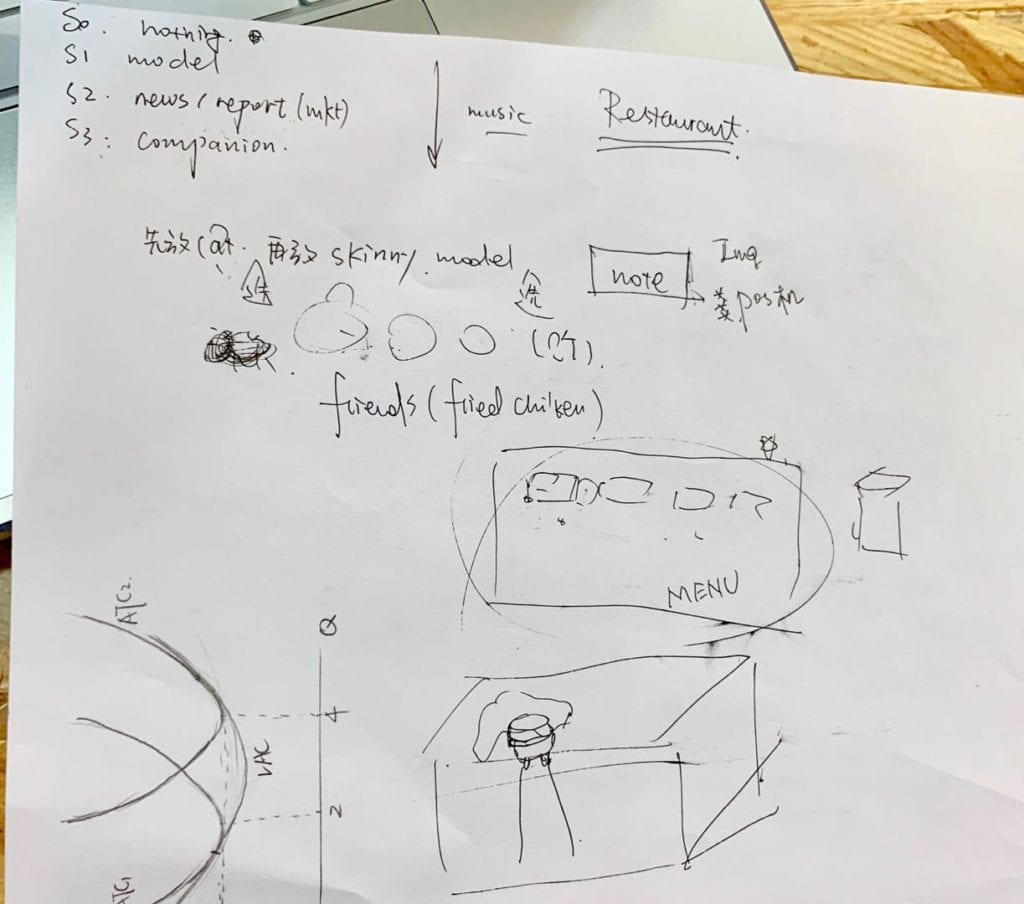
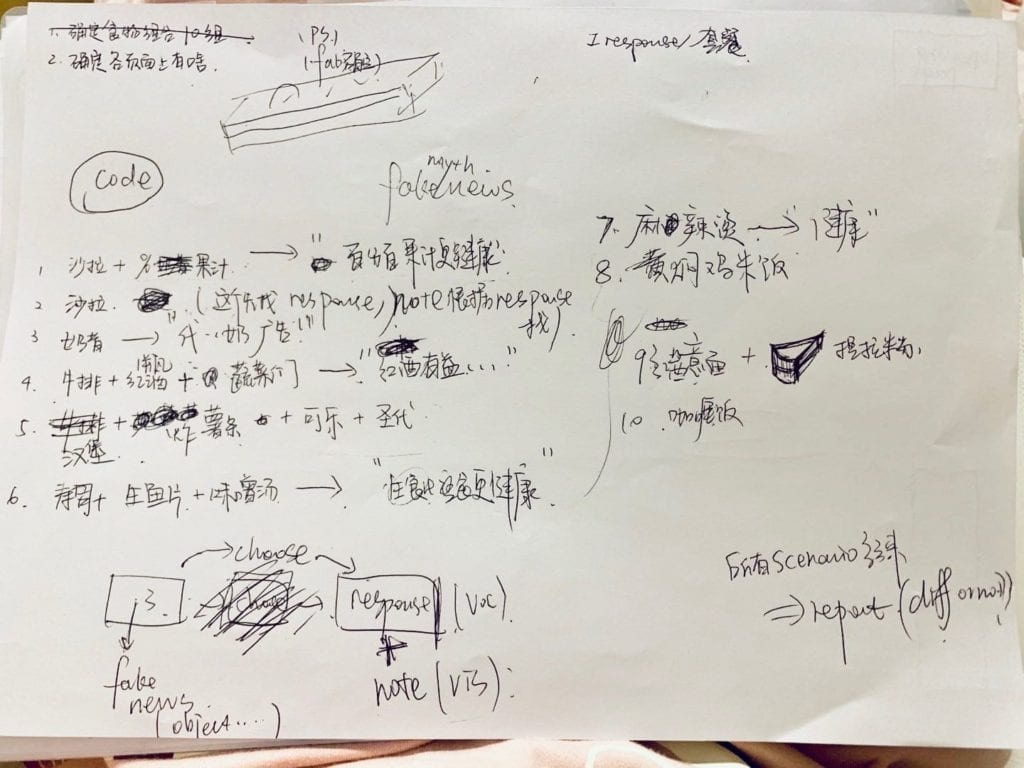
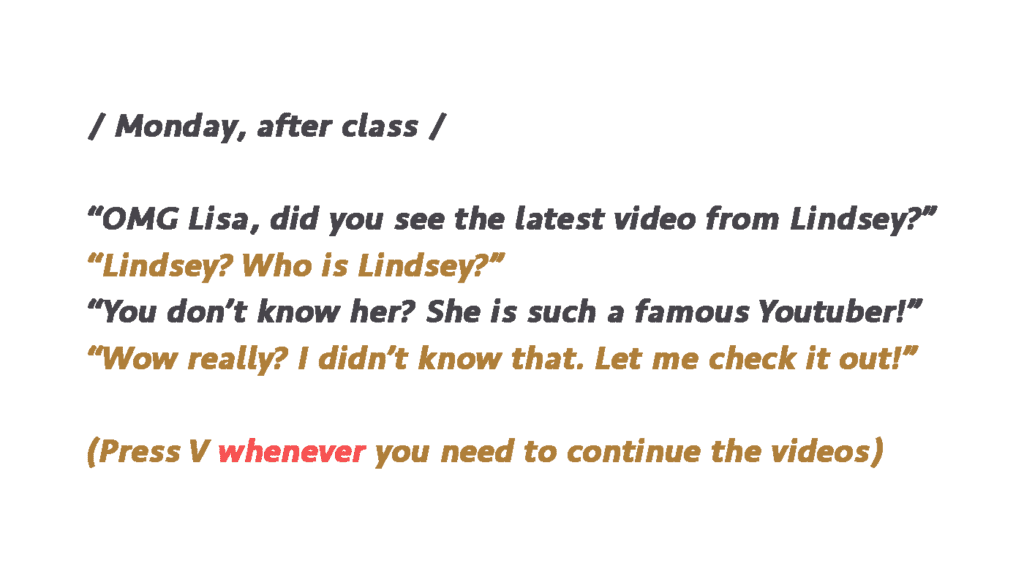
During the design process, I had to put my users on a clear position. Are they playing the role of Truman, or the director in the movie? Or a role that is a part in the film? The webcam used to look over the whole house is not accessible to Truman, the one trapped in a reality show. And it can definitely not be the director, for the director would never want Truman to escape. Therefore, I decided that the user plays as an outsider who accidentally intrude into the live studio, understand the situation, sympathize with Truman and help him out. This is important in terms of user experience, since it affects my choice of texts shown on screen and interface displays. The other important question is how much should my target user know about the storyline. At the beginning of the movie, Truman is already suspecting the world he is in, and the main plot is about how more weird things happened to him, driving him to make up his mind to escape. For those who have watched the film, the concept manifests itself as soon as the camera is on. However, for those haven’t, how they can learn the story through playing is a big problem. Given limited amount of time, it is hard to walk the user through the complete story. Therefore, I decide that The Truman Show only serves as a subsidiary idea to the main concept of the project. In other words, the project is more of an escape room than a new form of storytelling, an idea I had at the planning stage. In this way, to users that haven’t watched the film, the project is merely is an escape room and is playable. For those who have, ideas from the movie could be hint to the password, which is “LIE”. Also, I hesitated upon the ending effect. When user has done all the right things, should the box open itself, or should I simply play something on the screen? Due to both time restriction and consideration of user experience, I chose the latter. Looking at online escape room games, the ending effect is no more than a short animation showing that the door has opened. For real life escape rooms, it is just the door opens. I came to the conclusion that the biggest reward for user is the fact that they have done the right things, and it does not really matter how fancy the form of the feedback is. Hence, I choose to show some screenshots from the movie at the end of the game.
FABRICATION AND PRODUCTION:
The most significant step is designing the screen display. At first, there was no clear design from which the user can learn how to interact with the computer. As said by my professor “I just click click click and don’t know what’s going on”. Therefore, I followed his advice and designed an interaction board, including six buttons and a progress bar. The buttons don’t need to be clicked in order, so the user can explore their functions at one time. Also, which reaction should the button trigger was also important. During user testing, users were confused with the functions of buttons, for their functions are so different and cannot be told by texts written aside. In users’ expectation, buttons similar in appearance should have similar functions, like lighting up an LED. Therefore, I redesigned the functions of my buttons, and deliberately make one of them functioning weirdly, so that the user can know there’s hint hidden inside.

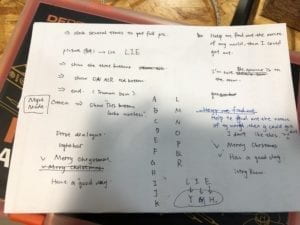
 designing the password
designing the password  test the appropritate distance for webcam
test the appropritate distance for webcam
 explore how to make best use of the webcam
explore how to make best use of the webcam
 the user-unfriendly webcam handle and hole
the user-unfriendly webcam handle and hole
CONCLUSIONS:
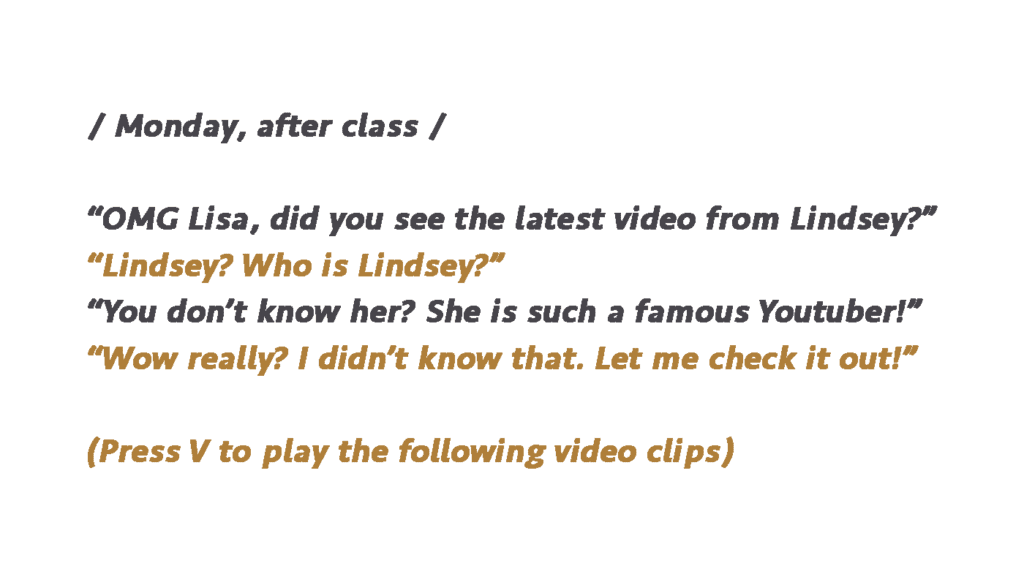
My project is effective in creating an immersive experience for the user. The opening dialogue brings the user into the setting of the story immediately, creating a sense of mystery. The detailed interior settings of Truman’s world is even more intriguing, for the users’ expectation of what would happen next is raised high. I know this because during presentation, assigned the goal of saving Truman out of the room, users actually enjoy playing the role of a “discoverer” or a saver, exploring the room and thinking deeply to find out the password. Users enjoy controlling the brightness of the LEDs, probably because they like to see how pressing a button can trigger an immediate response. The webcam, in particular, gives them a sense of control and gives a lasting feedback, which makes it the most successful interaction in my project. For, in an online escape room game, the user can only see what the game-designer give them to see, the angle and range of which is highly restricted. Also, a significant reason for users to like my game is that it has a clear goal. There is a complete and well-known story (The Truman Show) serving as its background, and the mission of finding out a password is given at the very beginning. Users just want to complete the mission and get the rewarding feedback. Once they started the game, few of them would stop without playing it till the ending.
However, there’s one big problem in my project—-the lack of instructions on how users can interact with my project. During presentation, I found that users were all surprised to know that the webcam could be moved around; even if they did, they hesitated to push or pull up the webcam, fearing that it would break my model. Therefore, the design of this part is not user-friendly. There is lack of hint that could let user know “this is something I can touch and move”. Besides, even if I have written a long dialogue before the game starts to let user have a brief idea of what they should do, users are still somewhat confused without my instructions. Hence, the way I would improve my project is to redesign the hole through which the webcam is put, and add a handle to the webcam in order to show it’s part of interaction.
To conclude, my project succeeds to reach its original goal: to create a new form of escape room, combining real life model and online interface. The choice of The Truman Show as its theme not only elevates the meaning of my project, but the story itself can only be presented in this way, making it a perfect fit. Also, the user, learning the story, gets more interested to finish the goal. Although it still needs to be improved to make users clearer of the ways they can get engaged, the project is essentially original, different from other existing forms of escape room, and it also succeeds as merely a game—-the users really enjoyed playing it!