Sort your trash; save the world
Salomé Demangeot and Stephanie Anderson,
Eric Parren
CONCEPTION AND DESIGN:
The interaction aspect of our project came along with a lot of brainstorming ideas. In my project proposal, I imagined physical objects to place on sensors such as weight sensors or pressure sensors that would indicate wether the right object was put in the right bin. however that was ruled out since we don’t have weight sensors.
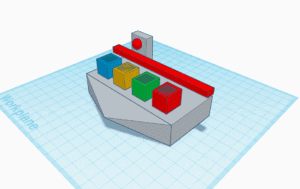
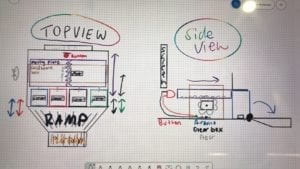
Then we thought of a lay out which would make the design look like a casino coin game such as :


In such ways you would have the four bins in which the player would insert coins to indicate which bin they want to sort the image of the trash in. The red stick would be used to rotate and tip off the bins if the user sorts an image wrongly, and he would have to play again, if we wins then the stick would rotate backwards and press on the red button behind it which would indicate that the user won. Although we liked the interaction that came with this design, it was quite intricate and still did not solve our issue when it came to which sensor we needed to use.
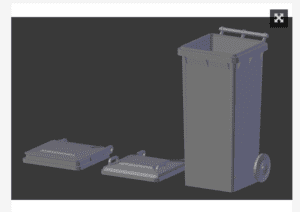
As we brainstormed, we came up with the idea to use light sensors as they are reliable and in our opinion more interesting than buttons to press. Once we had chosen the sensors, it was much easier to come up with the design, to make it understandable we originally wanted to 3D print four trash cans such as this example https://www.thingiverse.com/thing:3377785

But we figured it would take a lot of the 3D printing materials, so we decided that the lid would be enough and we could design ourselves a clean platform to have the computer on, the lids, and the Arduino inside with the sensors. With the light sensors, we wouldn’t need the physical chips so the design would be very clean and the rest would be done through coding. Additionally for the sensors to detect the light, the users have to open the trash can, which meant they had to get used to the real life motion of opening and closing the bins. This is ideal for our project as we wanted to convey the importance of recycling in China, as I realised when coming up with these project ideas that at school, students struggle to know which bins to put their trash in as it is sometimes confusing.
FABRICATION AND PRODUCTION:
Our coding strategy was divided as so: the sensors linked to Arduino, and on processing: instruction and cards displayed on the screen, fuse shrinking of one minute linked to a planet earth (to convey the end of the world if you lose the game), a timer displayed on the side, a counter of the player’s points, cross/check images when the player is right or wrong, and videos to show at the end depending on wether you won lost.
While Stephanie focused on designing the cards and the platform, I 3d printed 4 of the lids of the trashcans shown above, designed the Arduino circuit that we would need and started on the coding. After user testing, the design slightly changed again upon the suggestions of testers. As I did not have the cards yet, I focused on the one minute fuse with the earth and the countdown which looked like this:

This is the lid used from https://www.thingiverse.com/thing:3377785

picture from the 3D lab printing the bin lids

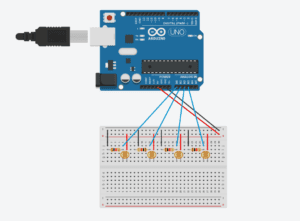
Designed circuit for 4 light sensors to Arduino
Fuse of 1 minute and earth design video
Countdown displayed video
The coding for the game itself was fascinating, in order to have a functioning game we had to create numerous variables, if statements, for loops and booleans. Dividing our code in steps such as making the cards, the fuse of 1 minute, the timer etc really helped to be strategic about it and not messy. There came many challenges, from the creation of many timers (for the fuse, the timer of the game, the millis function taking into consideration the time of the intro, and the inability to add “delays” as it would delay all of our times). Something that we came up with during the coding was that we wanted the card to change to another one, only when the user got the right answer so they would keep going until they won. This was done to further highlight the pedagogic aspects of our project.

First test after coding for the sensors, the circuit and the cards code. Cups used to bring darkness to the sensors to check the cards were displaying correctly.
User testing session
By the time user testing came around, we had most of our project done, the design still needed finishing up pieces and we still needed to code the intro and the end videos so that the game would loop back. The feedbacks were useful for us to realise that we needed handles on the bins to make it easier for the players, perhaps add sound (which we did afterwards whenever the user made the answer correct). Additionally to add information following Tristan’s recommendation, we added “cheat sheets” in the back of the lid so that the users could see during the intro part of our game what goes in each bin. Overall, user testing was useful to polish our entire project and help achieve what I believe is reached its entire potential and more than what I ordinary thought it could be.

Designing using the official designs for the recycling trash cans as handles and writing the names of the bins in both languages to make it as clear as possible
CONCLUSIONS:
Our project had for goals to be a didactic interactive project where the user learns about recycling through a catchy and slightly competitive game without noticing that they learn. This was achieved through many of our coding and design techniques such making the cards reappear (not in a sequence but enough to make them learn), putting a timer with a goal of reaching 10 cards under one minute… Difficulties came with the fact that our game is for all age and all nationalities so we realised that surprisingly, young national Chinese kids tend to play better than international young-adult population who tried our game. During the IMA show, we saw many people wanting to try again to attempt “saving the earth”, and by seeing some of the cards again we could clearly see that they learned during the game. The interaction using light sensors was very effective as people were quite often surprised, almost amazed at seeing it working during the IMA show and often asked us question about how it worked.
An improvement suggested was to add a leaderboard to the game to make it more competitive but with hindsight I believe it was better done without as the game is meant to be didactic, a challenge with yourself to win, and not with others as it would create incentive to cheat and skip over learning potential. The fast response of the game, without lagging due to the effectiveness of the sensors was a highlight. Furthermore, my project partner and I really worked well together as we both had similar ambitions, challenged ourselves with the coding and each of our qualities built on the other one’s weaknesses; combined we managed to make a well functioning interactive game.
Stephanie and I strongly believe that this game could be more useful within the school, for example during orientation week or earth week during the semesters where we could make students play to win a prize a small prize at the end in the lunch-hall. In fact, we were approached during the IMA show by people wanting to further discuss our project and its potential.


















