Vocal Art – Jackson McQueeney – Marcela Godoy
CONCEPTION AND DESIGN:
After discussing our six ideas, my partner and I decided that “Vocal Art” would not only be the most realistic project to execute, but it would also best fit our definitions of interaction. The conception of this project was simple, especially in the way we foresaw users interacting with it. Since the main component of this project was a microphone, we decided that the physical aspect of the project should be an intuitively-designed microphone.
Additionally, we decided to add three potentiometers—each controlling one RGB color value—to add another layer of interactivity. Since the overarching project idea was rather simple, it had a rather simple design. We housed the microphone and potentiometers in a laser-cut wooden box, with basic instructions and its function etched into the box. We tried to connect my partner’s computer to a large TV screen in order to display the output to a large audience, but due to technical difficulties, we were not able to achieve this. At one point, we affixed a cardboard cone to the microphone in an attempt to better receive sound input, but the cone covered the instructions, so we ultimately removed it. One suggestion made after we finished and presented the project was to put colored caps on the potentiometers, each corresponding to the red, green, and blue values that they controlled, but since this suggestion was made after our final presentation, we could not implement it.

Potentiometers and buttons soldered for the circuit

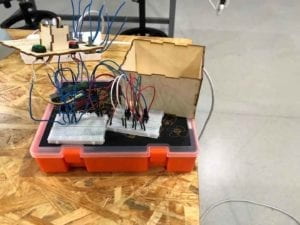
Complete circuit before being housed


Two angles of the Arduino circuit housed in the box
Top of the wooden housing (Showing instructions, buttons, and potentiometers)
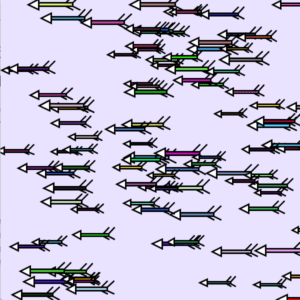
Video of the Processing code running after multiple microphone inputs
FABRICATION AND PRODUCTION:
After our initial conception and design phase, we built our project. The most significant steps of the process were constructing the Arduino circuit, writing the code for Arduino and Processing, and using digital fabrication to make components of our project. In the latter step, I believe the project could have been improved by elevating the microphone by fabricating a more appropriate housing and by including colored caps on the potentiometers.
Although I could not be present for the user testing session, my partner relayed to me some of the feedback that the project received. Two major aspects of the project were developed following this feedback, specifically placement of the output circles on the Processing screen and the use of potentiometers to control RGB values. From the feedback, we decided to make the placement of the circles random, and we incorporated potentiometers to control their RGB values. I believe that these changes were effective, since they added more dimensions of interactivity to the project, while keeping the overall concept simple and concise.
CONCLUSIONS:
The broad goal of this project was to facilitate interaction between multiple users and the project. Specifically, the goal was to translate the users’ voices into a visual output that preserved outputs from previous uses after each subsequent use. Through this course and an ever-evolving definition of interaction, I currently define interaction as: “the communication between two or more organic or machine actors, facilitated by an interchange of inputs and outputs between actors”.
I believe that our project aligns with this definition in that it required the inputs of many human actors to achieve its full goal/effect in the form of its output in Processing. This translation from input to output was facilitated by the sound sensor in Arduino. This project does not align with my definition in that the inputs and outputs were not necessarily interchangeable, but I think that is a problem with my definition rather than a problem of the interactivity of the project. Based on this definitions and my expectation of the audience’s response, I believe that my audience interacted with the project in that they provided an input in the form of their voice, and the project generated an output based on the variable volume of each individual user, and I think that this form of interaction was exactly what my partner and I expected.
Based on audience feedback after our final presentation, I believe a few ergonomic/intuitive improvements could be made to the physical design of the project, had we more time. These include using a more sensitive microphone to pick up more nuanced volume differences between each user, elevating the box so that users do not have to bend over to speak into the microphone, using a different LED so that the color of the LED more accurately represented the color of the generated circles, and using colored caps for the potentiometers so that users could more easily determine their function.
One idea that I thought would be interesting (though difficult) to attempt would be to implement some sort of method to determine the user’s mood, and base the output on that rather than volume. Though this might be too advanced for our current ability, I think that our project could be improved by changing outputs based on pitch as well as volume, since pitch is easier to determine than mood. With the completion of this project and course, I feel more confident in my coding abilities and my circuit-building abilities using Arduino. I think the most consequential outcome of this project was its simplicity. Many other projects, both during midterms and finals, had some big overarching moral message or attempted to solve some major global issue, ultimately losing some aspect of its interactivity. However, I believe our project was successful because it focused on the interactivity aspect.
 <- Original
<- Original <- My creation (I tried to screenshot the computer screen, but the WordPress would not let me paste it into the post)
<- My creation (I tried to screenshot the computer screen, but the WordPress would not let me paste it into the post)