The smell of home was an idea that came to me when thinking of my experience in children museums during my childhood, I remember that back home the kid’s museum had an exhibition that showcased different smells and textures and as a kid you had to identify the object you where smelling and touching. With this idea in mind, I tried to showcase a cultural experience of different countries and relate that to smell. The project finally came to life being a table of dinner in which you had to smell the plate to have a memory recounted to you by the computer. The display simulated a dinner table because, I wanted the experience to be of a kind of dinner talk with plates of all over the world, while listening to memories that relate to this smells.

The Smell of Home had many changes during the creation of the project, firstly my original idea involved videos of people talking to the person and projected to the wall. Yet, various experts commented that it would be better to maintain the voice with no video to help imagine the face of the person in contrast to actually looking at them. Secondly, the first display was supposed to be a rectangular table looking at the wall, but was changed due to the change from video to audio. Finally, the other important change that was done in the project was the amount of chairs, in the first idea there were 5 chairs, one for each food. But, because of the confusion that this created changed to be only one chair that could move so only one person would use it at a time.
The production of the project was a bit complicated, setting up the table and making it look like an actual dinner table even with the cables around was difficult. Yet not impossible I used laser cut plates to put as decoration with printed images of the foods with actually food inside for the smell. After that, I placed the aduino inside a box to hide it and on top of that box a wine bottle for decoration. And also, to make the user feel like it was an actually dinner table and not only a IMA project. I used the forks and knives from the cafeteria to decorate and a table cloth to put the finishing touch.
The Code had its difficulties, because each sensor had to be attached to its individual video and had to be triggered only when the user was smelling. The other issue came due to the type of sensor that I was using, that specific sensor was different from the other sensor we had previously used. Because of this I had to use a different code to make it work with the arduino.
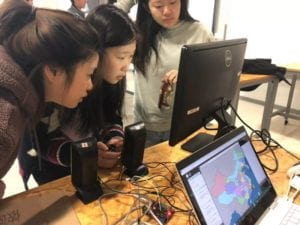
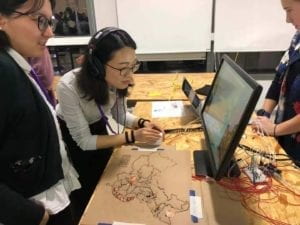
The user testing was a very useful method to get to know the problems that the project had, like the position of the sensors and the quantity of chairs in the display. The user testing also helped me to understand that the project needed a little more clarity regarding the way in with the project functioned. Nevertheless, I thought the project had very few and minor flaws that had to be changed. Overall the project was very well received by most of the participants due to it’s uniqueness and creativity.
Finally, the project reflected all the important aspects of the class, it included laser cut plates, processing for the audio and the arduino for the sensors. But, most importantly the project encompassed the interactivity of people and culture. Which is the main idea behind the project and also the class, to learn how to make something that helps with interactivity.
Thank you Eszter and Marcela for all the help 🙂